บทความนี้เป็นภาคต่อจากบทความที่แล้วนะครับ ใครยังไม่มีพื้นฐานในการทำเว็บไซต์ แนะนำให้ย้อนกลับไปอ่าน สอนสร้างเว็บไซต์ เรียนได้ด้วยตนเอง ไปเริ่มต้นปูพื้นฐานความรู้กันก่อนนะครับ และจากบทความที่แล้ว ผมได้พูดถึงพื้นฐานต่างๆ รวมถึงสอนวิธีสมัครเช่าพื้นที่ทำเว็บไซต์ host และจดทะเบียนชื่อเว็บไซต์ domain ไปเรียบร้อยแล้ว หวัังว่าตอนนี้ทุกท่านจะทำตามขั้นตอนที่ผมบอกเรียบร้อย และมี account Fastcomet สำหรับทำเว็บพร้อมแล้ว พร้อมที่จะเดินไปพร้อมๆ กันทีละขั้นตอน เพื่อสร้างเว็บไซต์ให้สำเร็จกัน
ในบทความนี้ ผมจะสอนวิธีการติดตั้ง wordpress เป็นเครื่องมือสร้างเว็บแสนวิเศษและเมื่อทุกท่านได้ทำตามทุกขั้นตอนที่ผมบอก ก็จะได้เว็บไซต์ขึ้นมาทันทีเลย พร้อมที่จะให้เราได้ปรับแต่งหน้าตาเว็บต่อไปตามใจชอบของเราครับ
ในบทความนี้ท่านจะได้เรียนรู้
- วิธีการติดตั้งเครื่องมือสร้างเว็บที่ชื่อว่า WordPress โดยใช้เครื่องมือช่วยติดตั้งของ Fastcomet
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
มาเริ่มกันเลยครับ
ขั้นตอนที่ 1 ล๊อกอินเข้าสู่ระบบ
เข้าไปที่ www.fastcomet.com ก่อน เมื่อเข้าไปเรียบร้อยแล้วให้ล๊อกอินเข้าสู่ระบบได้จากลิงค์สีเหลืองๆ มุมบนขวา Client Login

เมื่อเข้าไปได้แล้วก็จะพบกับหน้าจอส่วนนี้ เป็นอันเสร็จเรียบร้อยในขั้นตอนที่ 1

หน้าแดชบอร์ด fastcomet
ขั้นตอนที่ 2 ไปที่ติดตั้ง App
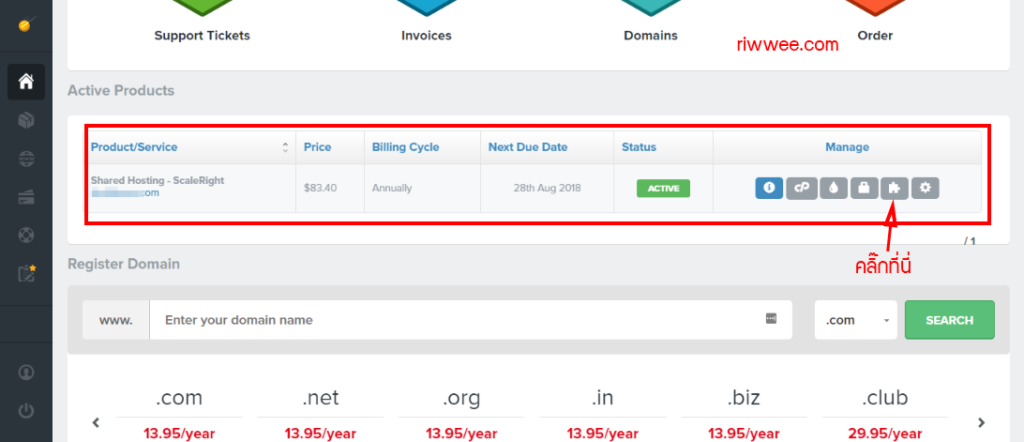
ให้เลื่อนลงไปด้านล่างของหน้าจอ จะพบกับหน้าจอแบบนี้ คลิ๊กไปตรงที่ลูกศรในภาพชี้อยู่ครับ มันจะเป็นส่วนของโปรแกรมที่ช่วยในการติดตั้ง WordPress บน host fastcomet ของเรา

ขั้นตอนที่ 3 เริ่มติดตั้ง WordPress App
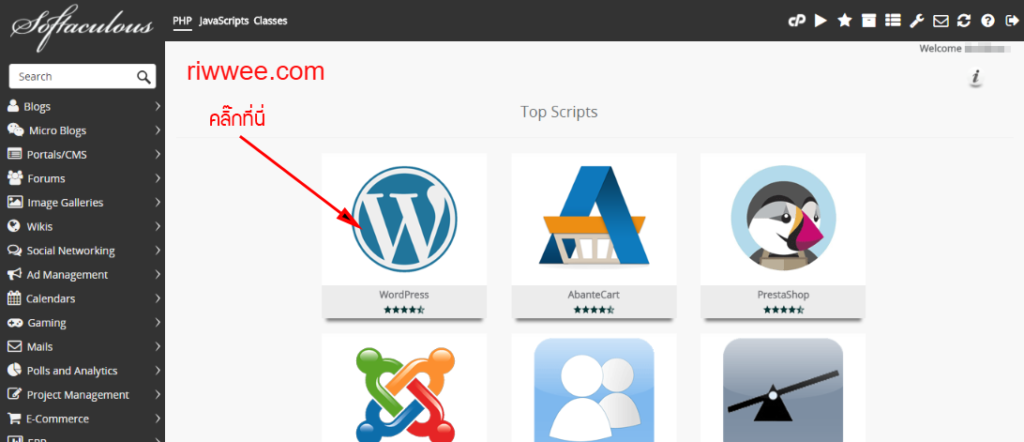
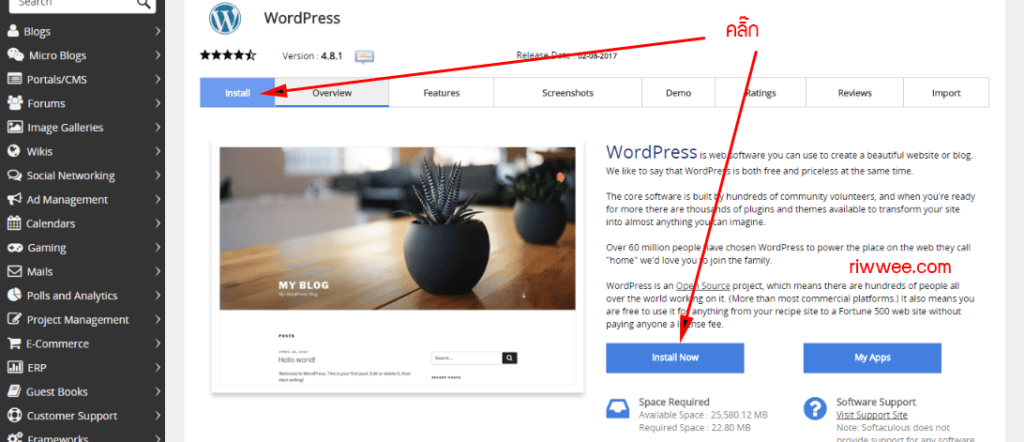
เมื่ออยู่่ที่หน้านี้แล้วให้คลิ๊กตามภาพเลยครับ คลิ๊กไปที่ wordpress

ติดตั้ง wordpress
เมื่อคลิ๊กแล้วจะพบกับหน้าแรกสำหรับการ install wordpress เพื่อสร้างเว็บไซต์กัน

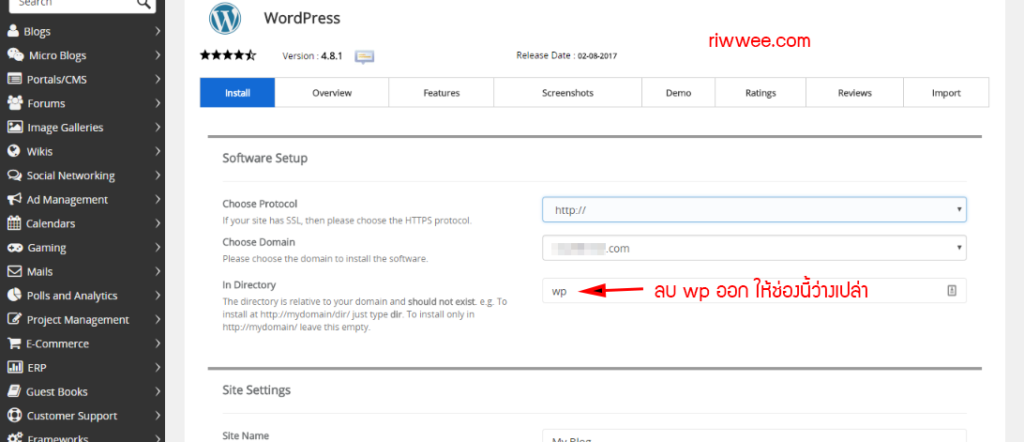
แล้วให้เราเข้ามากรอก

จากภาพด้านบน จะมี 3 ช่อง
- Choose Protocol มันจะมีให้เลือก 4 แบบ แนะนำแค่ 2 แบบที่เราจะเลือกได้ครับสำหรับมือใหม่คือ http:// กับ http://www. ชอบอันไหนเลือกเลยครับ อยากให้ค่าเริ่มต้นเว็บเราเป็น http://domain.com เป็นแบบแรกหรือ http://www.domain.com เป็นแบบที่ 2 ถ้าใครชอบ www ก็เลือกเอาแบบที่ 2 นี้นะ
- Choose Domain ก็ให้เลือก domain ชื่อเว็บของเรา ตรงจุดนี้เริ่มต้นมาน่าจะมีให้เลือกแค่อย่างเดียว คือชื่อเว็บเรานั่นเอง
- In Directory ตรงจุดนี้ ระบบมันจะขึ้น wp มาให้ ให้เราลบออกนะครับ ลบ wp ออกให้ช่องว่างเปล่า เพื่อให้ระบบมันติดตั้งเว็บเข้าไปในตำแหน่งที่เรียกว่า root directory หรือตำแหน่งบนสุดของพื้นที่จัดเก็บละกันเนาะ
ต่อมาเลื่อนลงมาต่อ

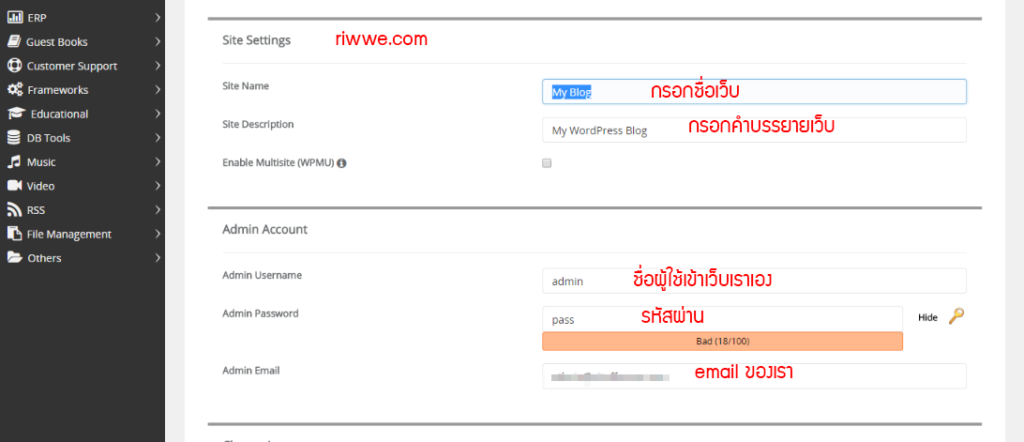
- ให้เรากรอกชื่อเว็บเรา เช่น Car Rental Number 1
- ให้เรากรอกคำบรรยายเว็บ เช่น เว็บขายรถยนต์มือสอง สมมตินะครับแบบนี้
- Admin Username อันนี้ห้ามใช้ admin ตามที่มันแนะนำมา ให้เราลบออกแล้วเปลี่ยนเป็นชื่ออื่นเลย ชื่อ user name ของเรา อะไรก็ได้แต่ห้ามใช้ admin เพราะเหตุผลคือจะโดน hack ได้ง่าย
- Admin Password อันนี้ให้ใช้รหัสผ่านอะไรก็ได้ตามที่ชอบ พยายามให้มันเดายากหน่อยนะครับ
- Admin Email ให้ใส่ email ของ เราครับที่เราใช้ประจำ เพื่อใช้เป็น admin email สำหรับเข้าเว็บไซต์แห่งนี้
กรอกเสร็จเลื่อนลงต่อมา

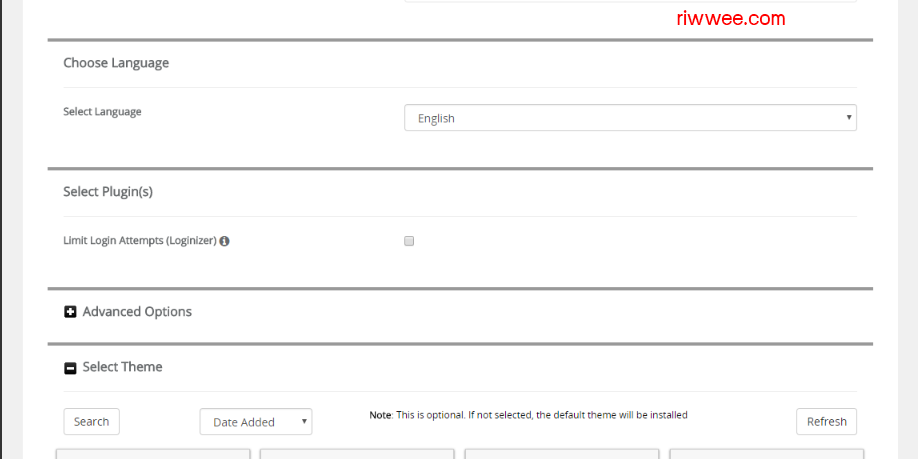
- เลือกภาษาเลยครับ ผมใช้ภาษาอังกฤษครับ เพราะผมคุ้นเคยกว่า แต่สำหรับมือใหม่อาจจะใช้ภาษาไทยก็ได้นะครับ แต่ถ้าให้ผมแนะนำให้ใช้ภาษาอังกฤษไปเลยครับ เพราะในบทความนี้ผมจะอธิบายเมนูต่างๆให้อยู่แล้ว เป็นบรรยายไทย แต่ในภาพเป็นภาษาอังกฤษ ดังนั้นถ้าใครเลือกใช้ภาษาไทยเกรงว่าเวลาผมอธิบายจะหาเมนูไม่เจอกัน อีกอย่างภาษาอังกฤษมันเข้าใจง่ายกว่าครับ เวลาแปลเป็นไทย แหม่งๆนะบางอยาง
- Limit Login Attempts ตัวนี้เป็น option ให้เลือก เลือกก็ได้ ไม่เลือกก็ได้ แต่ผมแนะนำให้เลือกเพราะมันจะช่วยป้องกันเว็บเราเวลามีคนมา hack เว็บครับ เช่นถ้าใส่รหัสผ่านเกิน 3 ครั้ง มันก็จะล๊อก ip เลย ทำให้คนนั้นเปิดเว็บเราไม่ได้ แต่ถ้าเราใส่รหัสผ่านผิดเราก็จะโดนระบบมันบล๊อกด้วยเช่นกันนะครับ ดังนั้น ได้โปรดจำรหัสผ่านเราให้ดี
- Advance Option ไม่ต้องสนใจครับ ชื่อก็บอกอยู่แล้วว่าแอดว้าน คงไม่เหมาะกับเราในตอนนี้
เลื่อนลงไปต่อ

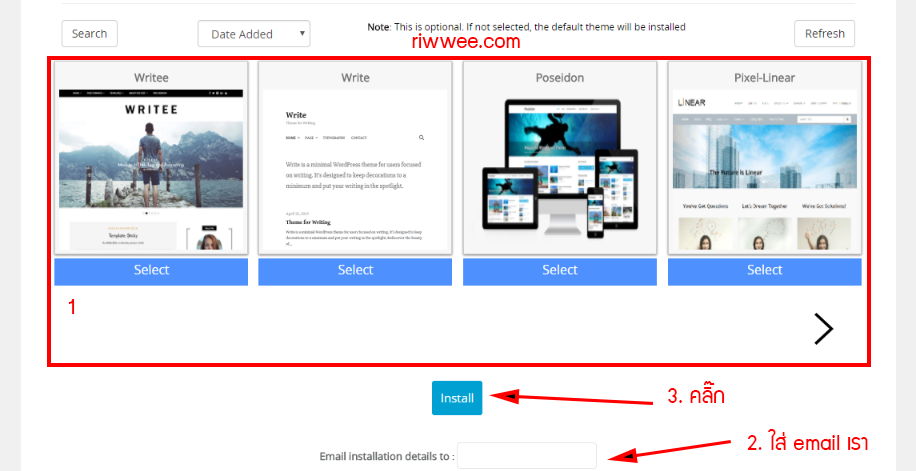
- ให้เราเลือก แทมเพลตเว็บก่อน ในภาพมันมีให้ดูแค่ 4 แต่ม้ันไม่ใช่มีแค่นั้นนะครับ มันมีอีก ถ้ามองดูดีๆ จะเห็นลูกศรชี้ไปด้านขวาสีดำๆ ให้คลิ๊กเลื่อนๆ ดูไปเรื่อยๆ ครับ อยากให้เว็บเรามีหน้าตาแบบไหนก็เลือกกันเลย
- ต่อมาให้ใส่ email ของเราลงไป
- คลิ๊ก Install ได้เลยครับ
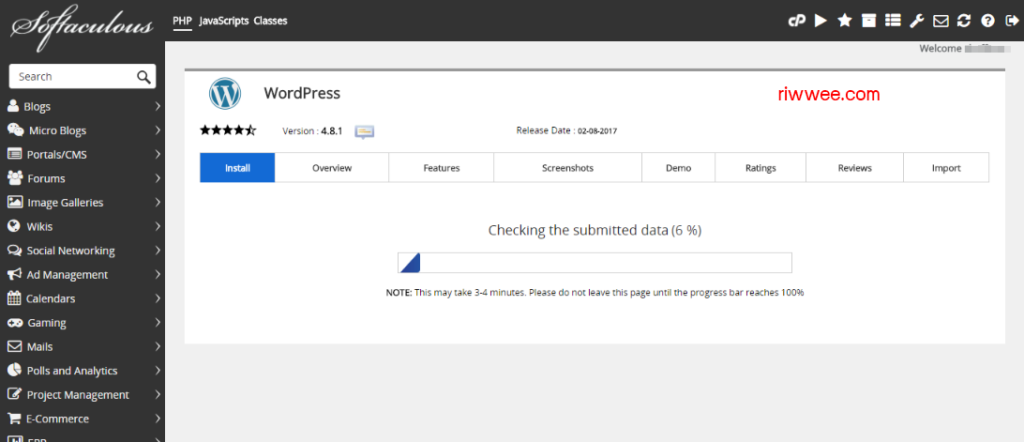
หลังจากนั้นมันก็จะแสดงสถานะกำลังติดตั้งให้เราชม ครู่เดียวเท่านั้น

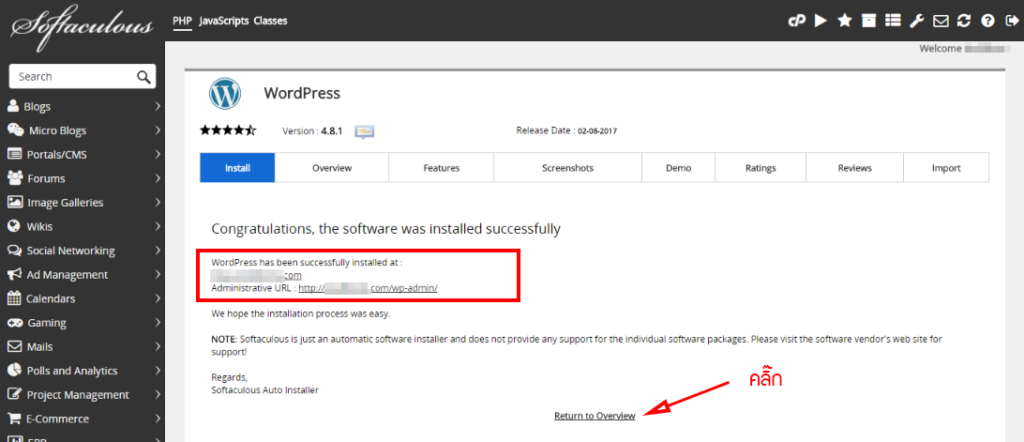
และมันจะส่งเราไปยังหน้านี้

ในกรอบสี่เหลี่ยมที่ผมได้ตีไว้ในภาพจะบอกรายละเอียดว่า ตอนนี้ WordPress ได้ติดตั้งไว้แล้วนะที่ domain.com และเราสามารถเข้าไปล๊อกอินเข้าสู่ระบบ Admin เพื่อจัดการหลังเว็บได้ที่ http://domain.com/wp-admin/ จัดการอะไรก็เช่นพวกปรับแต่งเว็บ โพสต์บทความลงเว็บ ทำได้ทุกอย่างครับ
หลังจากนั้นให้คลิ๊กที่ Return to Overview ตามที่ผมชี้ไว้ในภาพด้านบน
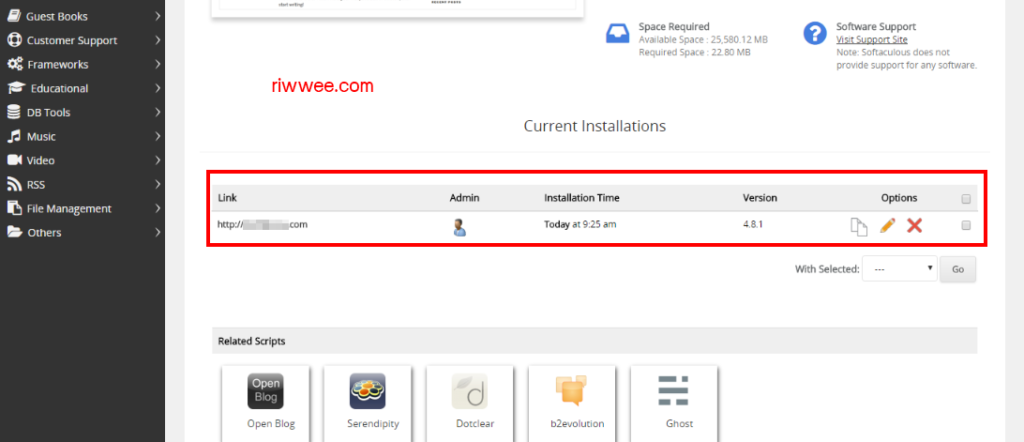
จะพบกับหน้าจอสรุป ให้เลื่อนๆลงมาด้านล่างอีกนิด จะเป็นแบบภาพด้านล่างนี้ แสดงสรุปว่าเราติดตั้งไปตอนไหน เท่านี้ก็เรียบร้อยแล้วครับ

ขั้นตอนที่ 4 ทดสอบเปิดเว็บไซต์
เสร็จขั้นตอนนี้แล้ว รู้หรือไม่ครับว่าตอนนี้ทุกคนมีเว็บไซต์ของตัวเองแล้ว มีระบบเว็บไซต์แล้ว ลองกดเปิดบราวเซอร์ขึ้นมาใหม่แล้วพิมพ์ชื่อเว็บของเราลงไปครับ เช่น yourdomain.com ก็จะขึ้นหน้าเว็บประมาณนี้

หากใครลองกดเปิดเว็บตัวเองแล้วมัน ไม่ขึ้นหน้าเว็บมา หรือขึ้นหน้าที่เกี่ยวข้องกับ fastcomet ให้ทุกท่านลองกดปุ่ม Ctrl + F5 บนคอมพิวเตอร์ของท่านดูนะครับ มันจะรีเฟรสหน้าแบบหมดจดให้ รับรองขึ้นหน้าเว็บแน่นอน และก็ไม่ต้องตกใจว่าทำไมหน้าเว็บมันดูแปลกๆ ทำไมไม่เหมือนกับที่เราเลือกไว้เลยตอนเลือก template ในขั้นตอนติดตั้ง ก็ต้องขอบอกก่อนว่า มันไม่เหมือนเพราะมันยังไม่มีเนื้อหาอะไรเลยครับ แนะนำให้ใส่เนื้อหาลงไปก่อน หรือปรับแต่งอีกนิดก็น่าจะคล้ายๆ กันกับที่เราเลือก template ไว้แล้ว
อดใจรออีกนิดครับ เพราะตอนหน้าผมจะมาพาเรียนรู้ขั้นตอนการทำเว็บไซต์ในหัวข้อต่อๆไป และวิธีการใช้งาน WordPress ที่เราได้พึ่งติดตั้งไป เครื่องมือต่างๆภายใน wordpress รวมถึงการตกแต่งเว็บด้วย เจอกันฉบับหน้าครับ
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ของตัวเอง ลดทันที 15% คลิ๊กเลย
บทความถัดไป (Up Next)
คู่มือการใช้ wordpress เรียนรู้ระบบจัดการต่างๆ – สร้างเว็บไซต์เองได้ไม่ยาก



สำหรับคนที่ไม่เคยทำเว็บ โพสนี้ให้ความรู้ละเอียดและเข้าใจง่ายมากๆ ขอบคุณมากๆค่ะ