การหาและติดตั้ง ธีม wordpress ฟรีๆ ให้กับ wordpress ของเรา สวยได้ดั่งใจ
สวัสดีครับ ในบทนี้เราจะมาเรียนรู้ถึงเรื่องวิธีการหา และติดตั้ง ธีม wordpress ธีม (theme) คือ ส่วนของหน้าแรกของเว็บไซต์ หรือส่วนหน้าอื่นๆของเว็บ เมื่อเวลาผู้เยี่ยมชมคลิ๊กเข้าไปดูเนื้อหา เปรียบเสมือนหน้าตาของร้านค้า หรือเว็บไซต์ของเรา บางครั้งก็เรียก ธีม ว่า template ก็ได้แล้วแต่จะอยากเรียก เราอยากให้เว็บเราสวยแบบไหน ก็ต้องแต่งตรงส่วนนี้ล่ะ การทำหน้าร้านหรือหน้าเว็บให้ออกมาดูดี มีส่วนสำคัญมากในเรื่องความน่าเชื่อถือ ถ้าเว็บเราทำสวย คนอื่นก็อยากที่จะซื้อของ กล้าที่จะซื้อ ถ้าแต่งหน้าเว็บได้ขี้เหร่ก็จะมีความน่าเชื่อถือลดลงไป ลองนึกถึงในโลกแห่งความจริงที่หน้าร้านขายของเขายังพยายามแต่งร้านให้ดูดี ในเว็บก็เช่นกันนะ
เรื่อง Theme WordPress นี้เป็นส่วนที่สนุกที่สุดเลยก็ว่าได้ เพราะเราจะได้ใช้ความคิดสร้างสรรค์ ตกแต่งเว็บไซต์ของเราให้ได้สวยงาม ผมเองไม่ค่อยมีหัวศิลป์เท่าไร แต่โชคดีที่เกิดมาในยุคที่เทคโนโลยี พรั้งพร้อม มีคนออกแบบ ธีมเว็บไซต์ไว้ให้แล้ว มีทั้งแบบธีม ฟรี และไม่ฟรี ถ้าจะให้ไปออกแบบธีมเว็บไซต์เอง ก็คงจะลำบาก เพราะทำไม่เป็น คิดไม่ออก ดังนั้นผมจึงเลือกที่จะใช้ของฟรีเลย แต่บอกก่อนว่าของฟรีก็จะมีความสวยแค่ในระดับหนึ่งเท่านั้น ไม่ได้สวยมาก
แต่ถ้าอยากได้สวยๆ เราก็ไปเสียเงินซื้อเอา มีธีมแบบ พรีเมี่ยมขาย หลายราคามากครับ ขึ้นอยู่กับฟีเจอร์ที่มันฝังอยู่ภายใน ใครอยากได้ธีมที่มีความสามารถมากๆเทพๆ มีระบบจัดการด้านหลังบ้านให้ด้วย ก็จ่ายแพงหน่อย ส่วนใหญ่แล้วธีม พรีเมียม จะราคาประมาณ 1000 – 2000 บาท ตรงนี้ก็แล้วแต่ชอบเลยครับ แต่สำหรับบทความนี้ผมจะสอนการใช้ของฟรีเป็นหลัก แต่ก็จะแนะนำแหล่งที่เราสามารถหาและติดตั้งธีมพรีเมี่ยมสวยๆ จากแหล่งธีมภายนอกให้ด้วยเช่นกันครับ
ใครเป็นมือใหม่พึ่งหัดเริ่มทำเว็บแนะนำไปอ่านบทความแรกสุดก่อนครับ จะมีสารบัญไปยังบทความต่างๆ สอนตั้งแต่เริ่มต้น คลิ๊กที่นี่
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
สารบัญ
อัพเดต 9 มิถุนายน 2561 |
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
เริ่ม Login เข้าสู่ระบบ
เอาล่ะ เริ่มกันเลยดีกว่า เริ่มจากการล๊อกอินเข้าระบบหลังบ้านก่อน ผ่านลิงค์ http://www.yourdodmain.com/wp-admin/
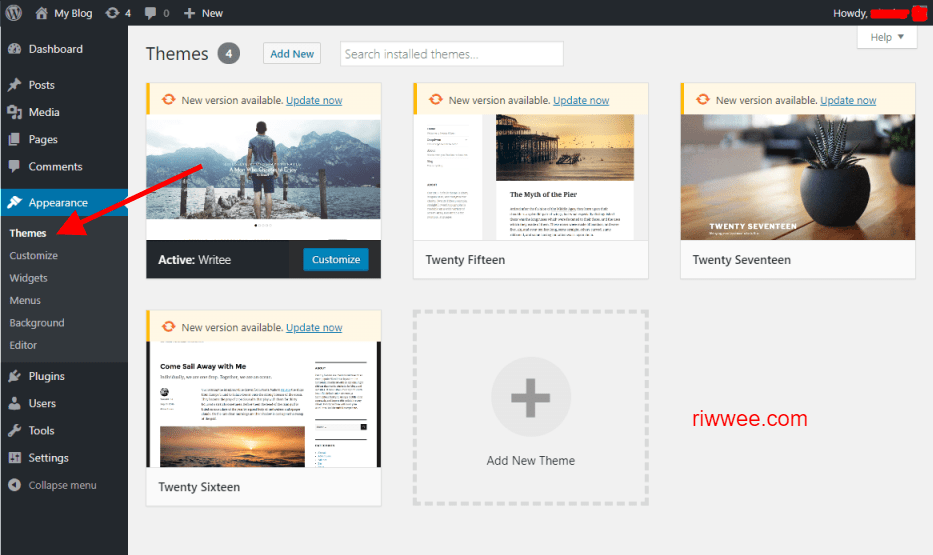
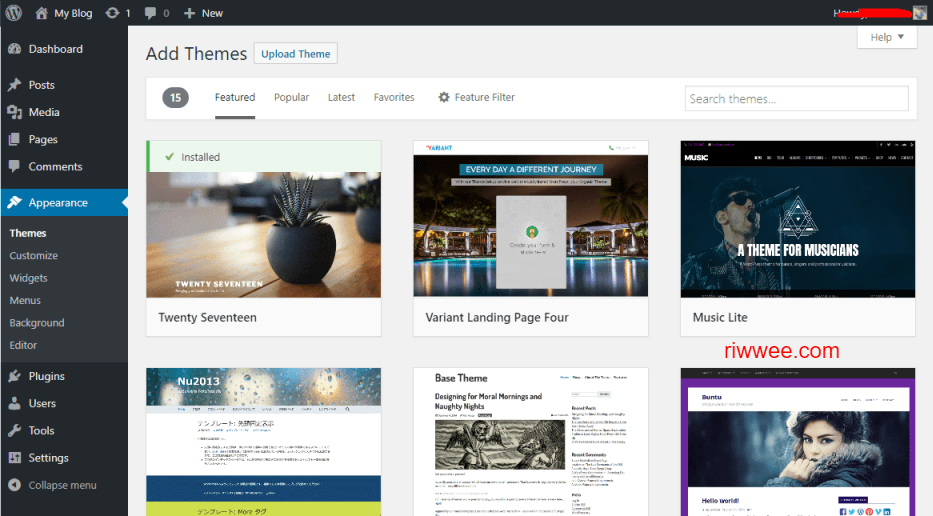
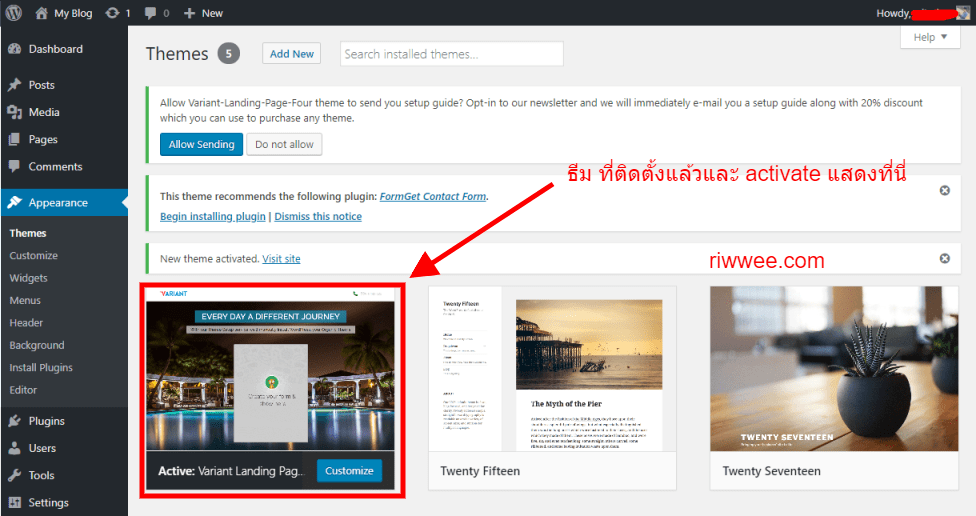
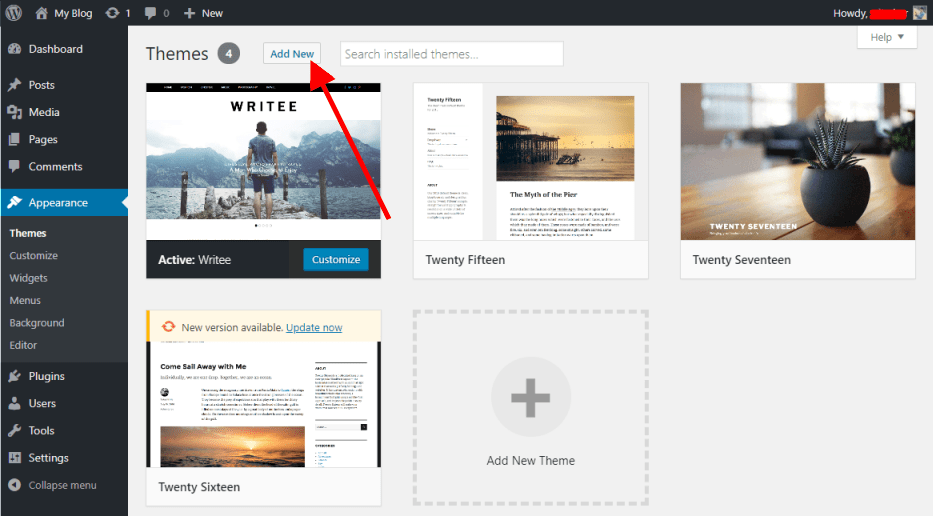
หลังจากนั้นก็จะเข้ามาที่หลังบ้านของเว็บไซต์เรา ให้คลิ๊กไปที่ Appearance > Themes ตามภาพด้านล่างเลย

เมื่อคลิ๊กแล้วก็จะพบกับ Theme ที่เราได้ดาวน์โหลดเอาไว้แล้ว ดูตามภาพด้านบน มี Theme ที่ติดตั้งไว้แล้ว 4 ธีม แต่เราสามารถใช้ได้แค่ Theme เดียวนะครับ เว็บหนึ่งจะมีหลาย ธีม ไม่ได้ ถ้าดูที่ภาพจะเห็นได้ว่า มีสถานะ Active หรือ ใช้งานอยู่แค่อันเดียวเท่านั้น คืออันแรกสุด
อ้าวแล้วทำไมต้องดาวน์โหลดมาติดตั้งหลายอันในเมื่อใช้อันเดียว เพราะในช่วงแรก ผมก็พยายามหาหาว่า template แบบไหน จะเข้ากับสไตล์ที่เป็นเรา สไตล์ที่เราต้องการ ก็ดาวน์โหลดมาเสร็จ ติดตั้งและเปิดใช้งานดู ถ้ายังไม่ชอบใจก็เปิดใช้อันใหม่ดูจนกว่าจะชอบครับ
Template ฟรีๆ ธีม ฟรี เหล่านี้ ผู้จัดทำเปิดให้ใช้ฟรี สามารถดาวน์โหลดได้ใน WordPress Store ครับ ขอเรียกแบบนี้ละกันเพราะด้านในนั้นจะมี ธีมให้เลือกเยอะแยะลายตาไปหมด เวลาใช้งานธีมผ่านไปนานๆ เจ้าของผู้พัฒนาธีม อาจจะมีการอัพเดตบางอย่าง ถ้าอัพเดตแล้ว ที่ WordPress จะทำการแจ้งเตืืือนเราด้วยครับ ดูที่รูปด้านบน จะมีแถบสีเหลืองๆบอกว่า New Version Available แปลว่าตอนนี้มีเวอร์ชั่นใหม่ให้อัพเดตแล้วนะ เราก็กดปุ่ม Update now ได้เลย
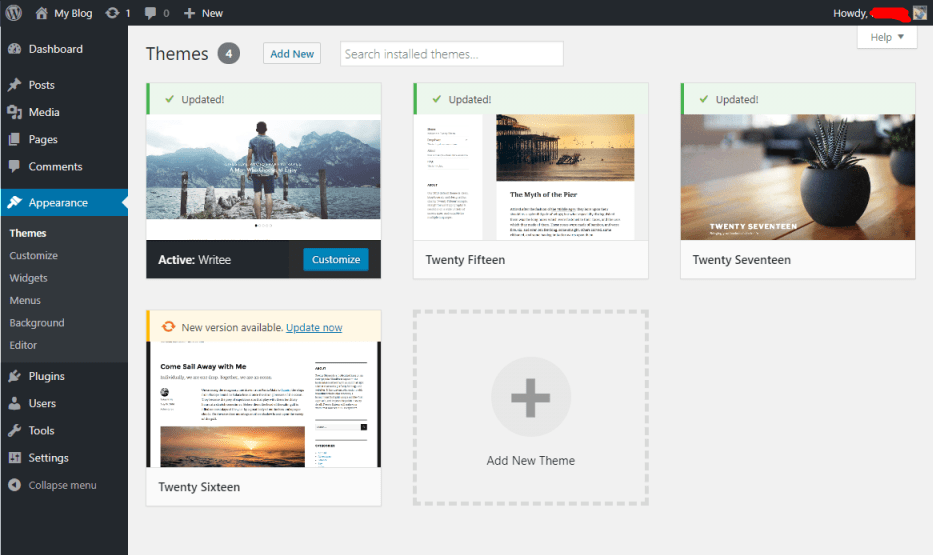
ทำไมต้องอัพเดตใหม่ อัพเดต ธีม ตามผู้ผลิตเรื่อยๆ ก็เขาอาจจะมีฟีเจอร์ใหม่ใส่ให้ หรือมีการแก้ไขบั๊กที่ทำงานผิดพลาดอยู่ เราก็หมั่นอัพเดตอยู่เรื่อยๆได้เลยครับ หรือจะไม่อัพเดตก็ไม่ว่ากันเนาะ
ลองกดอัพเดตเล่นๆ ดูครับ

อัพเดต theme wordpress
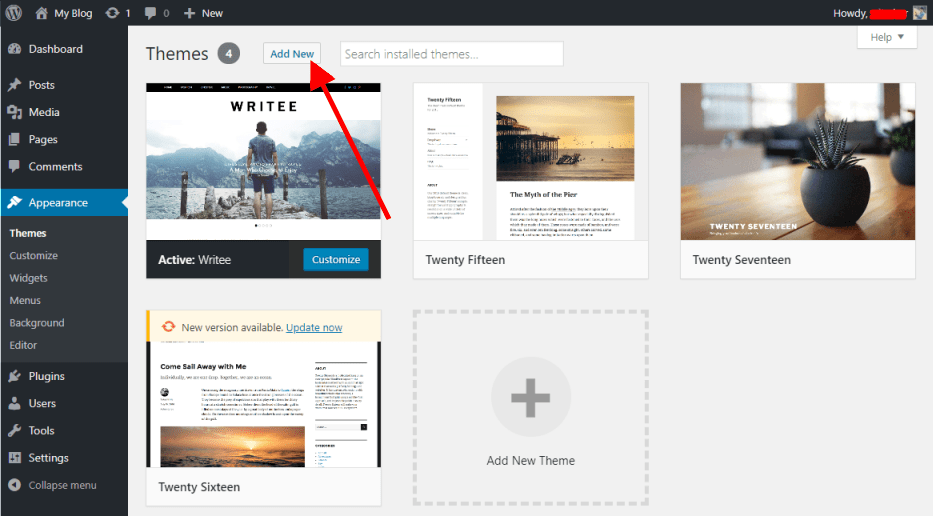
การติดตั้ง ธีม (theme) โดยเลือกจาก WordPress Store
เริ่่มจากการคลิ๊กที่ปุ่ม Add New ครับ ตามลูกศร ชี้เลย

การติดตั้ง ธีม ให้กับ WordPress ของเราเอง
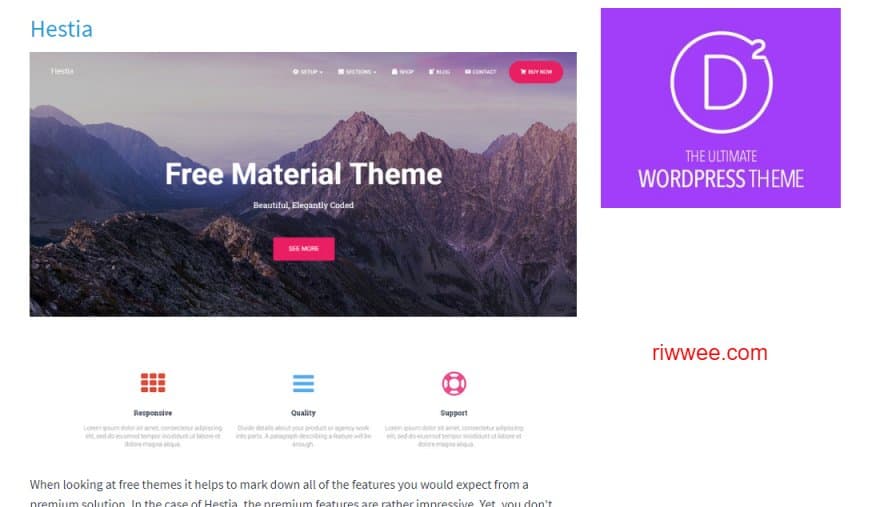
ก็จะเข้ามาสู่ WordPress Store ที่ซึ่งเก็บรวบรวม theme wordpress ไว้มากมายให้เราได้เลือกใช้งาน ใครอยากได้อันไหนก็เลือกดูได้เลย ภาพพรีวิวที่มันแสดงอยู่ จะเป็นภาพแสดงเมื่อเว็บไซต์เราใช้ธีมนี้ในการแต่งเว็บ เสร็จ ปรับตั้งค่ามันไป แล้วสุดท้ายมันจะออกมาแบบไหน เราสามารถปรับให้มันแตกต่างจากที่มันให้มาได้ด้วยนะครับ ขึ้นอยู่กับฝีมือของผู้ใช้งาน WordPress นั่นเอง

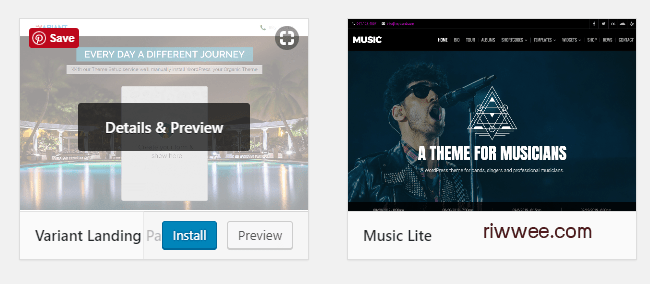
ลองเอาเม้าไป อยู่บน Theme ดูครับจะแสดงแบบนี้

theme free wordpress
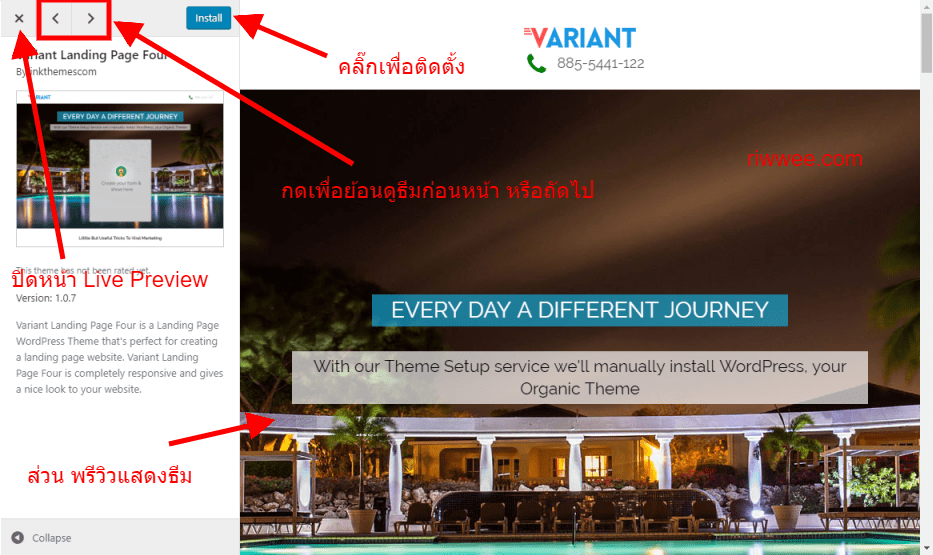
ถ้าคลิ๊กที่ภาพเลย ตรง Details & Preview หรือคลิ๊กที่ปุ่ม Preview มันจะส่งเราไปยังหน้าพรีวิวแบบ live หมายถึงมันจะแสดง สวมธีมเข้าเว็บให้เราดูแบบจริงๆเลยว่าถ้าเรียกใช้งานคุณจะได้หน้าตาแบบนี้ๆนะ ดังภาพด้านล่างนี้ครับ ส่วนปุ่ม Install ก็ใช้ในการติดตั้งถ้าพอใจตอนนี้ก็ติดตั้งเลย

พรีวิว ก่อนติดตั้ง ธีม wordpress
- ส่วนพรีวิวแสดงธีม คือส่วนที่จะแสดงให้ดูว่าเมื่อใส่ธีมลงเว็บไซต์แล้ว เว็บเราจะหน้าตาเป็นแบบไหน
- ปิดหน้า live preview ถ้าคลิ๊กที่ปุ่มนี้ก็จะกลับไปยังหน้า รวม ธีม ให้เราเลือกดู
- ลูกศร < > เมื่อคลิ๊กแล้วก็จะเปลี่ยนไปดู ธีม ย้อนหลัง หรือไปด้านหน้าได้
- Install คือปุ่มที่ใช้ในการติดตั้ง ธีม ถ้าเราพอใจ หรือ ชอบ ธีมนี้ ก็กดติดตั้งได้เลย
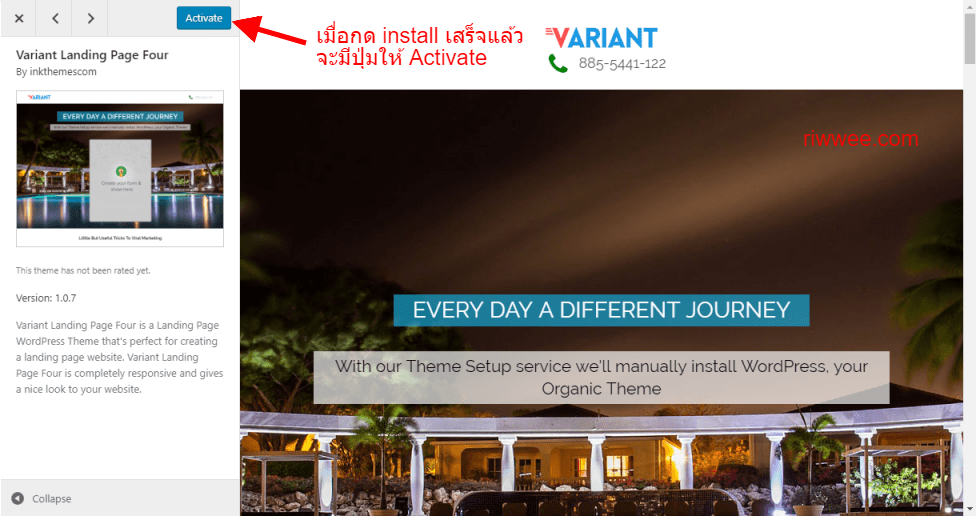
ลองกด Install ดูครับ พอติดตั้งเสร็จ ก็จะขึ้นมาแบบนี้ จะมีปุ่มให้กด Activate เพื่อเปิดการใช้งานต่อไป

ธีม wordpress ฟรี
ถ้าเราไม่กด Activate นั่นหมายความว่า ธีมนี้ยังไม่ถูกนำไปใช้งานกับเว็บไซต์เรานะครับ เราต้อง Activate เพื่อสั่งให้ WordPress ใช้ ธีม นี้ มาครับ มากด Activate กันเลย

เมื่อ activate เสร็จแล้วเสร็จ
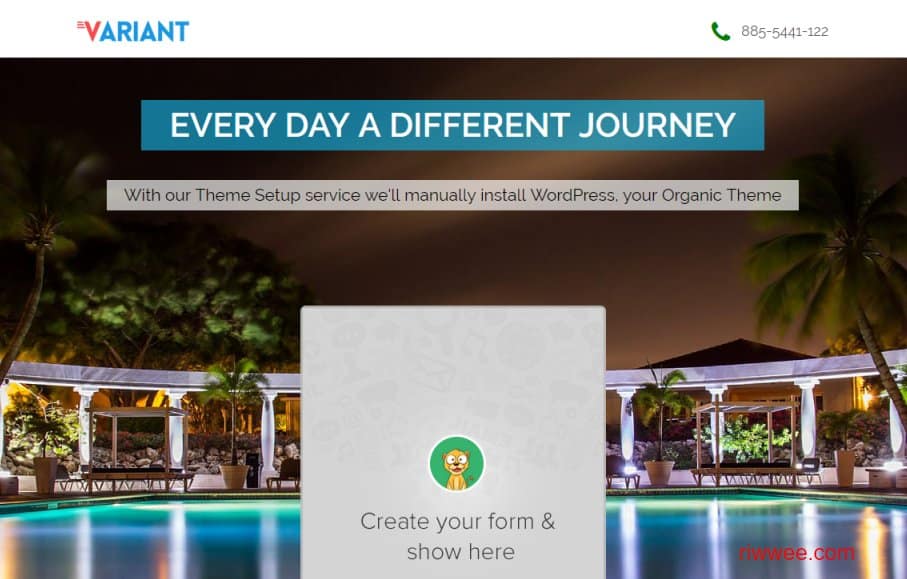
ทีนี้ลองเข้าเว็บของคุณดูเองครับ http://www.yourdomain.com/

เทมเพลต wordpress
ทีนี้ลองย้อนกลับไปที่รูปก่อนหน้ารูปด้านบนนี้นะครับ จะเห็นปุ่ม Customize ให้ลองกดปุ่ม Customize ดูครับ จะเข้าไปยังหน้าสำหรับปรับแต่ง Theme นั่นเอง แต่โดยส่วนใหญ่ของผมเลยนะครับไม่ค่อยได้ใช้งานการปรับแต่งจากส่วนตรงนี้ แต่ผมจะคลิ๊กให้ดูละกันว่ามันเป็นยังไง

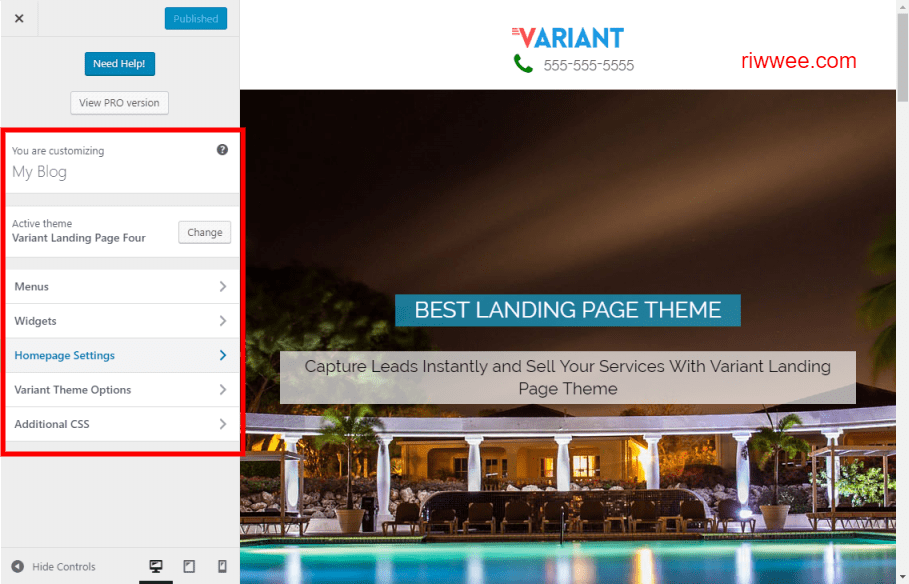
ปรับแต่ง theme ฟรี เบื้องต้น
ลองเปลี่ยนชื่อเว็บดูจากตรงนี้ดูได้ครับ ดูที่ด้านซ้ายมือ ชื่อเว็บจะใช้ตอนไหน ก็จะใช้ตอนเผยแพร่บทความ จะถูกแทรกไปกับชื่อบทความบ้าง ประมาณนี้ เอาเป็นว่าให้ใส่ไว้ดีกว่า อยากให้เว็บชื่ออะไรจัดเลยครับ แนะนำถ้าเป็นแบรนด์ จะทำแบรนด์ตัวเอง ควรตั้งชื่อที่คิดว่า คนอื่นเห็นแล้วจะจำง่าย อ่านง่าย สะกดง่าย ไม่ควรเกิน 3 ตัวอักษร
ความรู้เพิ่มเติม ถ้าใครจะทำ Logo เว็บไซต์ แนะนำไม่ควรใช้หลากสีนะครับ ให้เลือกสีเด่นๆของแบรนด์ของเราไม่เกิน 3 สีครับจะดีมาก
ในส่วนการตั้งค่าในภาพด้านบน ด้านซ้าย แต่ละ Template จะมีแตกต่างกันไป ไม่เหมือนกันหมดซะทีเดียว Template อื่นที่เราเรียกใช้งาน อาจจะมีที่ให้ ตั้งค่า เยอะกว่านี้ก็เป็นได้ ในการหัดใช้งาน ผมอยากให้ทุกคนลองคลิ๊กดูแล้วลองกดเข้าไปดู ไปลองเปลี่ยนแปลงค่าบางอย่างตรงค่าด้านซ้ายที่ผมตีกรอบสีแดงๆไว้ให้ด้วยตนเอง เป็นการเปลี่ยนค่า ทดลองทำ ลงมือทำดู เป็นทักษะพื้นฐานของคนที่อยากเก่ง IT ต้องเรียนรู้เองให้เป็น พอเปลี่ยนค่าเสร็จก็อย่าลืมกดปุ่ม Publish ด้วยล่ะครับ เพื่อให้มันเผยแพร่ค่าไปยัง ธีมปัจจุบัน ปุ่ม Publish เหมือนปุ่ม Save นั่นล่ะ
สำหรับ template ที่ผมใช้งานอยู่นี้ ดูๆแล้วตรงตั้งค่าไม่มีอะไรที่จะต้องทำจากส่วนนี้เลยครับ ผมจะกดปุ่ม กากบาท เพื่อกลับไปยังหน้าก่อนหน้านี้ครับ
แหล่งหาซื้อ Theme สวยๆ
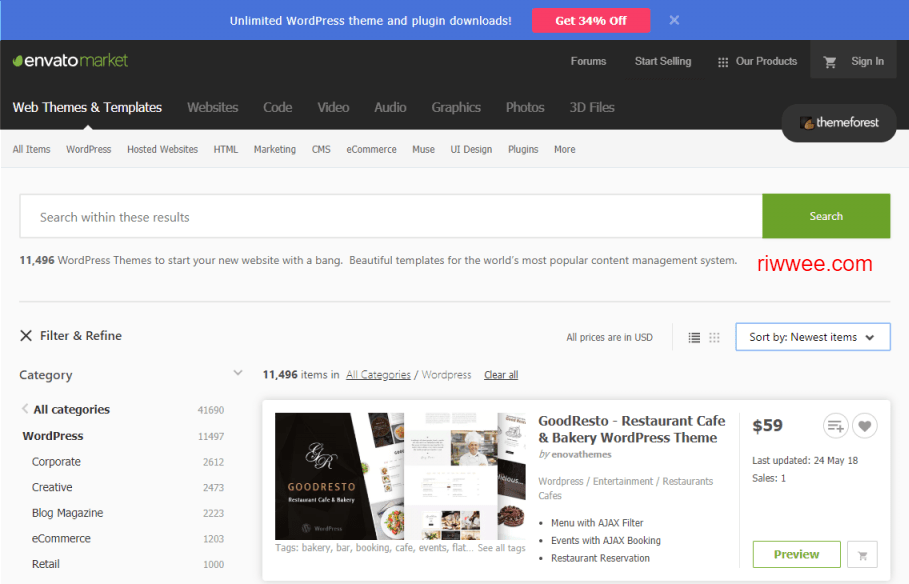
ปกติจะไปซื้อ ธีม จากเว็บนนี้ครับ themeforest.com จะมีธีมให้เลือกเยอะมากเลยครับ ตั้งแต่ราคาประมาณ $13 หรือประมาณ 400 บาท เท่านั้น จนราคาประมาณ $1012 หรือประมาณ 30,000 กว่าบาทเลย แต่ไม่ต้องตกใจครับ ส่วนใหญ่แล้วนะจะราคาประมาณ $20-$60 เท่านั้นครับ เฉลี่ยๆ ไปเลือกชมได้เลย

ธีม wordpress สวยๆ
หรือจะลองค้นหา google ดูก็ได้ครับ ค้นว่า theme wordpress ฟรี ก็ได้ครับ หรือจะค้นหาเป็นภาษาอังกฤษ theme free wordpress, theme wordpress free download ประมาณนี้ครับพอเข้าใจมั้ยครับ ลองค้นดูแล้วดาวน์โหลดธีมที่ถูกใจมา
เดี๋ยวนี้โลกปัจจุบันนั้น ผู้คนชอบดูเว็บผ่านมือถือมากขึ้น เราก็ควรทำเว็บให้สามารถปรับเปลี่ยนหน้าจอเป็นแบบมือถือได้ด้วยจะดีมากครับ มันจะมีคำศัพท์ทางเทคนิคว่า Responsive wordpress Theme หมายถึง ธีมที่สามารถปรับหน้าจอได้อัตโนมัติ เหมือนน้ำที่ปรับหน้าตาตามภาชนะที่ใส่ได้ เวลาเรายุบหน้าจอก็จะแสดงอีกแบบ เวลาดูผ่านมือถือก็จะแสดงอีกแบบให้เหมาะสม ปัจจุบันนี้ google ให้ความสำคัญกับสิ่งนี้มากนะครับ responsive ถ้าเว็บไหนทำไม่ได้ อาจจะติด Rank มาอยู่หน้าแรกของการค้นหายากเลยทีเดียว ลองเอาคำว่า responsive wordpress theme ไปค้นหาดูนะครับ ใน google ลองหาดูเผื่อเจอ ธีมที่ถูกใจ
สำหรับ ธีมฟรีๆ สวยๆ ลองเข้าไปดู Theme WordPress ฟรี ได้จากลิงค์นี้นะครับ เป็นต้น
https://athemes.com/collections/free-wordpress-themes/

theme wordpress ฟรี
ชอบอันไหนก็กดดาวน์โหลดมาได้เลย อย่างภาพชอบธีมตามภาพด้านบน เลื่อนลงไปอีกนิดมันจะมีปุ่มให้ดาวน์โหลด เมื่อกดแล้วก็จะส่งไปหน้าสำหรับดาวน์โหลด แต่ละเว็บก็จะมีระบบสำหรับดาวน์โหลดแตกต่างกันไปนะครับ ให้ทุกคนลองเรียนรู้ที่จะหาดาวน์โหลดธีมมาใช้ดู
ไฟล์ที่โหลดมาจะเป็นไฟล์ .zip นะครับ ตอนนี้อยู่บนเครื่องคอมของผมเรียบร้อยแล้ว

การติดตั้ง Theme โดยเลือกจาก Computer
ต่อมากลับมาที่ WordPress อีกครั้ง เหมือนเดิมครับ คลิ๊กที่ Add New

การเพิ่ม ธีม ให้กับ WordPress ของเราเอง
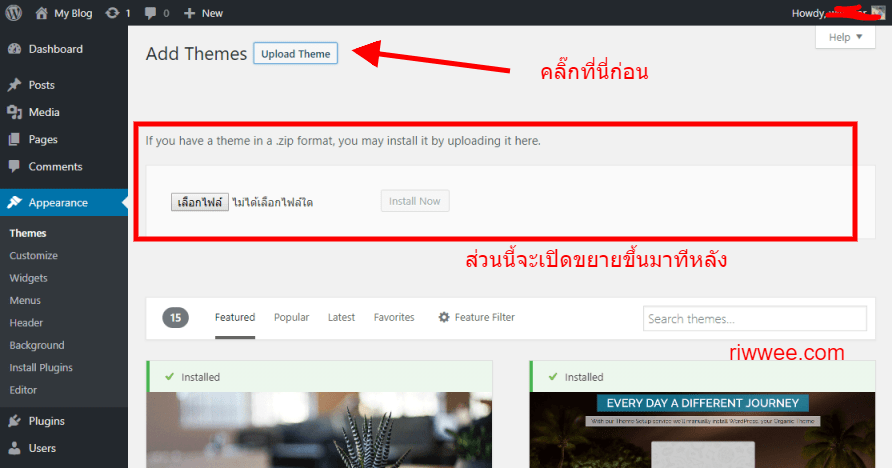
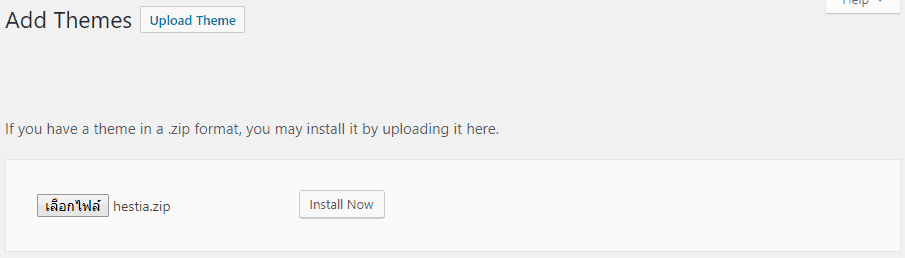
หลังจากนั้นให้กดปุ่ม Upload Theme ในหน้าถัดไป ทำตามภาพเลยครับ

อัพโหลด theme wordpress ด้วยตนเอง
ทีนี้ให้กดปุ่ม เลือกไฟล์ หรือ Browse.. ครับ เพื่อเลือกไฟล์ที่เราดาวน์โหลดมาเก็บไว้บนเครื่องเมื่อกี้นี้ .zip นะครับ

เพิ่ม เทมเพลต wordpress จากคอมพิวเตอร์
แล้วก็กด Install Now
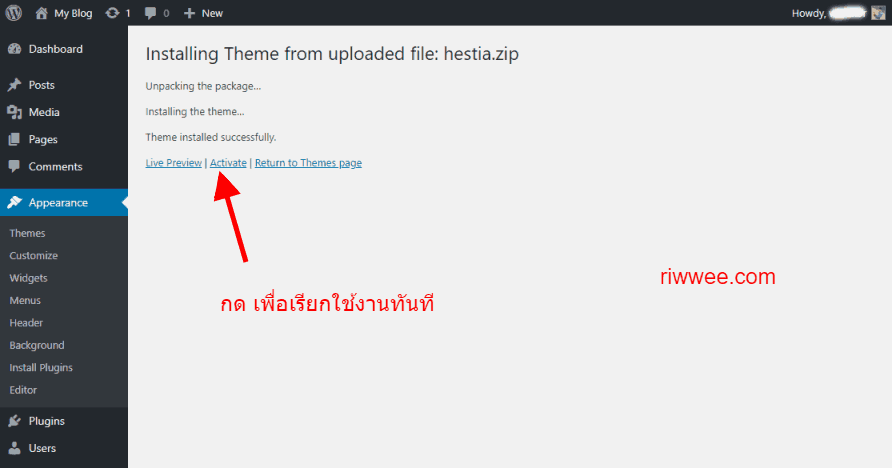
ทีนี้ก็รอสักพัก แป้บเดียวครับ ขึ้นอยู่กับเน็ตแต่ละคน ต้องให้มันอัพโหลดไฟล์เราขึ้นไปให้เสร็จก่อนแล้วมันก็จะแตกไฟล์และติดตั้ง ที่พูดมาทั้งหมดเมื่อกี้ หลังจากกด install แล้วมันอัตโนมัติเลยครับ รออย่างเดียว ถ้าติดตั้งสำเร็จมันจะขึ้นหน้านี้ครับ

สอนติดตั้ง theme wordpress
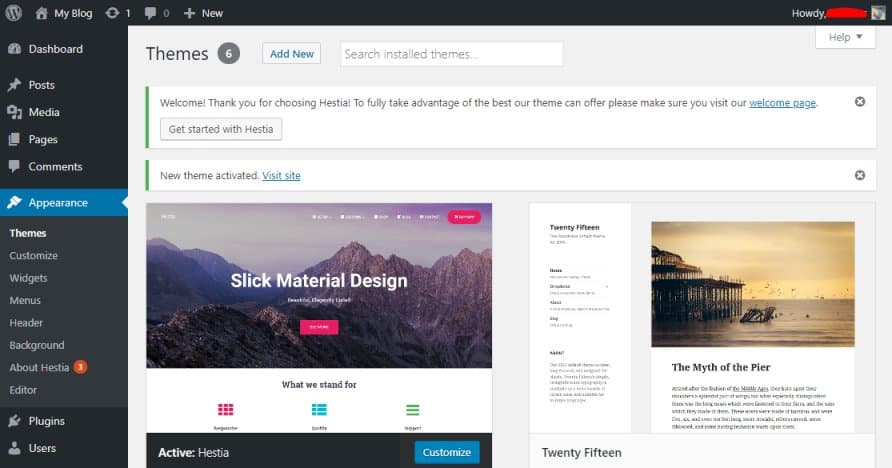
กด Activate ตามภาพเลยครับ หรือใครจะดู Live Preview ก่อนก็ได้ เมื่อเรียบร้อยแล้ว Theme ของเราก็ติดตั้งแล้วพร้อมใช้งาน และจะถูกส่งกลับมายังหน้านี้ครับ หลังกด Activate

การติดตั้ง wordpress ธีม
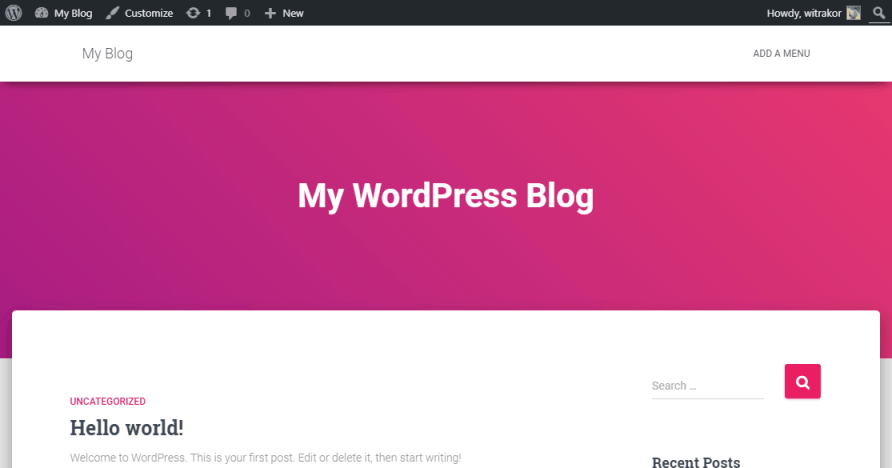
ลองพิมพ์เปิดเว็บไซต์ของเราดูอีกครั้งครับ http://www.yourdomain.com/
แทแด้นนน

ทดสอบการติดตัง template theme จากภายนอก wordpress
บางคนบอกว่า อ้าวทำไมหน้าตาไม่เหมือนกับที่เราโหลดมา คือ ธีมน่ะครับ มันจะเป็นโครงสร้างเว็บที่เราสามารถปรับแต่งเพิ่มเนื้อหาให้กลายเป็น เว็บคล้ายๆ กับรูปตัวอย่างๆที่เราเห็นได้ แต่ตอนแรกเลย มันจะว่างๆ แบบนี้ครับ เพราะเว็บเราไม่มีเนื้อหาอะไรด้วย และก็ยังไม่มีรูปจะลงตามตำแหน่งต่างๆของ ธีม เราจะต้องมาเพิ่มนู่นนี่นั่นอีก อาจจะต้องใช้ความรู้เพิ่มอีกเล็กน้อย เพราะมันให้เราใช้ฟรีๆ บางคนอาจจะบอกว่าพี่แบบนี้ต้องมาทำเพิ่มเยอะ ไม่เอาก็ได้ ลองหาๆดูธีมที่ถูกใจ ที่เพื่อนๆจะสามารถปรับแต่งได้ด้วยตนเอง เริ่มจาก ธีมฟรีก่อนก็ได้ครับดูใน WordPress Store เลย ส่วนใหญ่จะเป็นธีมที่ใช้งานง่ายๆ
ถ้าใครอยากได้ ธีมสวยๆ อยากทำเว็บให้สวยๆเลย แนะนำซื้อจาก www.themeforest.com เลยครับ มันเป็นแบบพรีเมี่ยมจ่ายเงินแล้วจะสวยกว่าปกติครับ โดยส่วนใหญ่ ธีมที่เค้าขายกัน มันจะมีคู่มือให้ด้วยแน่ะ วิธีการใช้งาน วิธีติดตั้ง วิธีปรับแต่ง หลังซื้อ เราสามารถเอา ธีมมาติดตั้งตามคู่มือได้เลย พร้อมทั้งปรับแต่งธีมตามคู่มือแนะนำ มันดีจริงๆ
ถึงตรงนี้ทุกคนก็ตัดสินใจดูครับ ว่าจะหาใช้วิธีประหยัดงบ ใช้ ธีมฟรี จาก WordPress Store หรือ ธีมฟรีติดตั้งเองจากภายนอก ก็ได้ สายฟรี หรือถ้าใครสายชอบลงทุน ประหยัดเวลา มีคู่มือ ก็จัดได้เลยครับ ถ้าเราลงมือทำเว็บตั้งใจทำจริงๆ ผมบอกเลย ยังไงก็คืนทุนแน่นอนครับ ใครยังไม่ได้อ่านบทความแรกของผมที่พูดเกี่ยวกับการเริ่มต้นสร้างเว็บ การคำนวณต้นทุน วิธีการทำรายได้จากเว็บ ไปอ่านได้ครับ
สอนวิธีการสร้างเว็บไซต์ เรียนได้ด้วยตนเอง ทำทีละขั้นตอนอย่างละเอียด
จะช่วยเปิดสมองทุกคนว่า ลงทุนกับเว็บยังไงก็ความเสี่ยงต่ำสุดๆละ คืนทุนได้เร็ว ถ้าาาาาา ทุกคนลงมือทำครับ สำหรับบทความนี้ขอจบแต่เพียงเท่านี้ ลองไปเล่นๆ ดูนะ
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
บทความถัดไป (Up Next)
วิธีติดตั้ง ปลั๊กอิน wordpress – เพิ่มความสามารถให้เว็บของเรา