วิธีการ สร้างเมนู wordpress สร้างเองได้ไม่ยาก
สวัสดีครับ หัวข้อนี้ การ สร้างเมนู wordpress จะเป็นหัวข้อสุดท้ายสำหรับการสร้างเว็บด้วย WordPress เพราะผมสอนการใช้งาน WordPress แทบทุกเมนูแล้วครับ โดยใครที่ได้ติดตามผมตั้งใจอ่านมาตั้งแต่บทความแรกและได้ลงมือทำตาม ผมคิดว่าน่าจะใช้งาน WordPress เป็นแล้วแน่นอน ใครยังไม่แน่ใจในเรื่องไหนก็ลองย้อนกลับไปอ่านดูได้ครับ ไปดูที่สารบัญหลักของเราได้เลย ที่หน้านี้ แต่หลังจากนั้นคือการเดินทางของคุณต่อครับ ที่ต้องศึกษาหาความรู้เพิ่มเติมด้วยตนเอง หัดเป็นคนช่างสังเกต ลองคลิ๊กๆ ดู ในระบบหลังบ้านของ WordPress คลิ๊กแล้วเกิดอะไรขึ้นกับเว็บไซต์ ลองปรับนู่นนี่นั่นดูด้วยตนเองรับ
หลังจากนี้ผมอยากให้ทุกท่านลองไปค้นหา Template ที่เราชอบทาง Internet หรือจะซื้อเอาแบบ premium ก็ได้ สวยๆ เพียบเลยราคาไม่แพงด้วย ต่อมาก็หา plugin ที่เราชอบ มาใช้กับ wordpress ของเรา ลองค้นดูใน WordPress Store ครับ คงไม่ยากเกินไปครับ ผมได้สอนไว้หมดแล้วเช่นกัน
สำหรับบทความนี้เป็นบทความสุดท้ายสำหรับ พื้นฐานการสร้างเว็บด้วย WordPress ครับ แต่อย่าพึ่งตกใจว่าจะจากกันไปเลย ผมก็ยังคงจะอัพเดต เนื้อหา Advance ในส่วนอื่นๆ ต่อไป มีอีกเยอะครับ
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
อัพเดต 12 มิถุนายน 2561
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
เริ่มต้นเข้าถึงส่วนที่ใช้สร้างเมนู
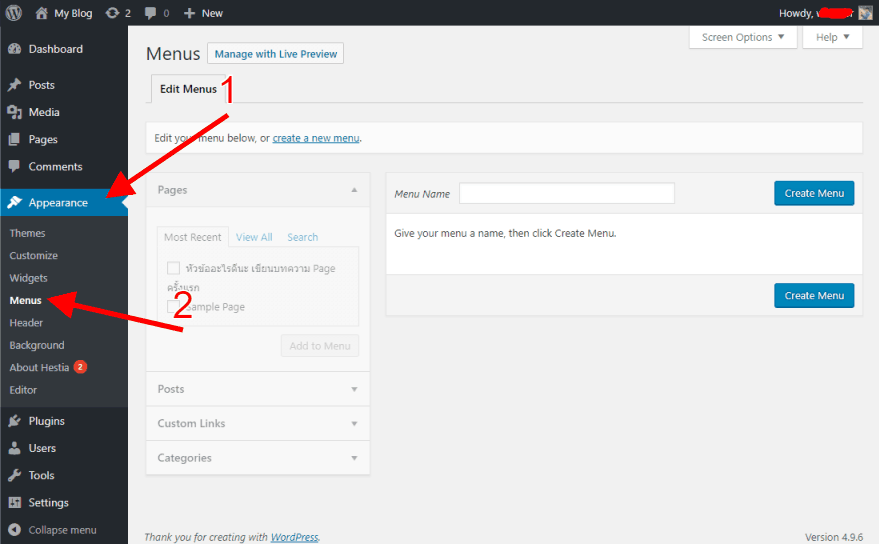
มาเริ่มต้นกันเลยสำหรับการ สร้างเมนู wordpress ในหน้าเว็บ ก่อนอื่นเสต็ปเดิมครับ เริ่มต้นล๊อกอินเข้าสู่ระบบไปที่หลังบ้านของเว็บเราครับ หลังจากนั้นก็คลิ๊กไปตามภาพครับ Appearance > Menus

วิธีการสร้างเมนู
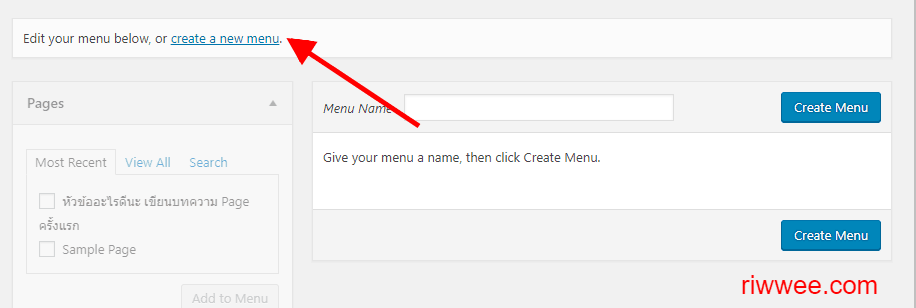
ต่อมาดูที่ตรงกลางๆหน้าจะพบว่ายังไม่มีเมนูอะไรที่เราเคยสร้างเอาไว้เลย ดังนั้นเราจะมาสร้างเมนู wordpress แรกกันครับ เริ่มต้นให้คลิ๊กที่ปุ่มนี้ก่อนครับ

สร้างเมนูใหม่ wordpress
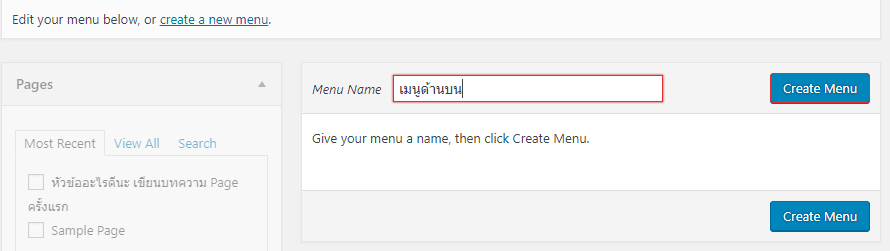
ต่อมาให้พิมพ์ชื่อเมนูที่เราต้องการ เอาชื่อเมนูที่สื่อความหมายนะครับ ลงไปในกล่องสีขาวที่ด้านหน้าเขียนว่า Menu Name

พิมพ์ชื่อ เมนู wordpress
หลังพิมพ์เสร็จให้กดที่ Create Menu
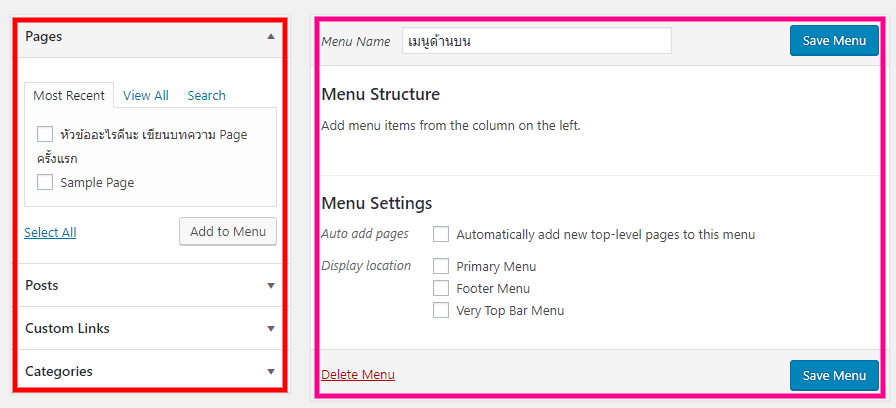
จะได้หน้าจอแบบนี้ขึ้นมา

การสร้าง menu wordpress
ทางฝั่งด้านขวา
จะเป็นตัวเมนูเอง จะไว้แสดงว่ามีอะไรอยูในเมนูบ้าง
ทางฝั่งด้านซ้ายมือ
ที่ผมสี่เหลี่ยมสีแดงไว้ จะเป็นตัวสร้างเมนูที่เราสามารถสร้างการเมนูสำหรับอะไรก็ได้ เช่น
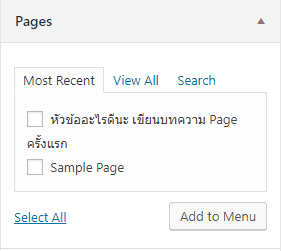
Pages จะมีบทความเราแสดงอยู่ในนี้ เราสามารถคลิ๊กเลือกบทความที่เราเขียนไว้ เพื่อนำไปใส่เมนูได้

เพิ่ม Page ไปยัง WP Menu
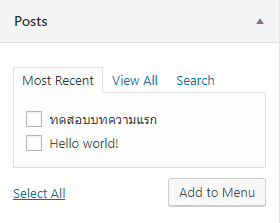
Posts มีบทความประเภท Post อยู่ เราสามารถเลือก Add บทความประเภทโพสต์ลงไปในเมนูได้

เพิ่ม Post ไปยัง WP Menu
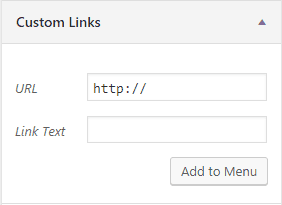
Custom Links เราสามารถกำหนดได้ว่าจะเอาลิงค์อะไรก็ได้มาใส่สร้างเป็นเมนู อาจจะเป็นลิงค์ไปนอกเว็บเราก็ได้

เพิ่มลิงค์แบบกำหนดเอง ไปยัง WP Menu
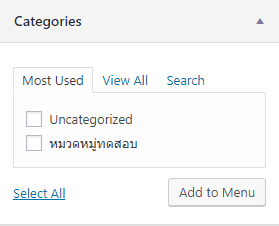
Categories เอาหมวดหมู่มาแสดงเป็นเมนู

เพิ่มหมวดหมู่ ไปยัง WP Menu
ต้องการแบบไหนก็แค่เลือก แล้วก็กด ปุ่ม Add to Menu
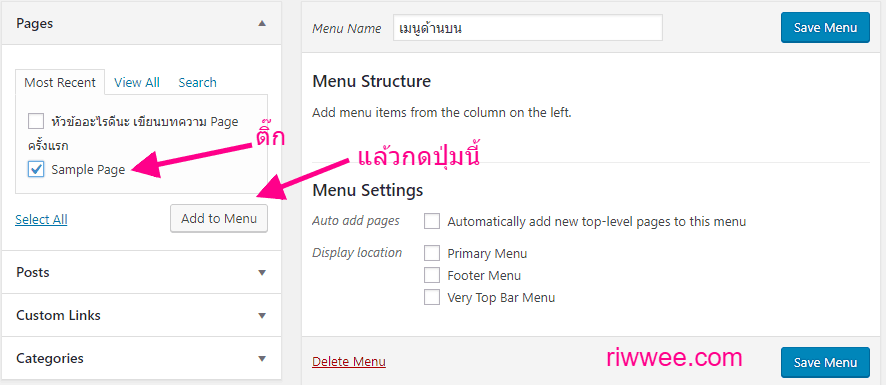
ตัวอย่างการเพิ่มเมนู
ผมจะเพิ่ม หน้า Page เป็นเมนู ผมจะทำแบบนี้ครับ คลิ๊กเลือกบทความที่ต้องการ แล้วก็กดปุ่ม Add to Menu

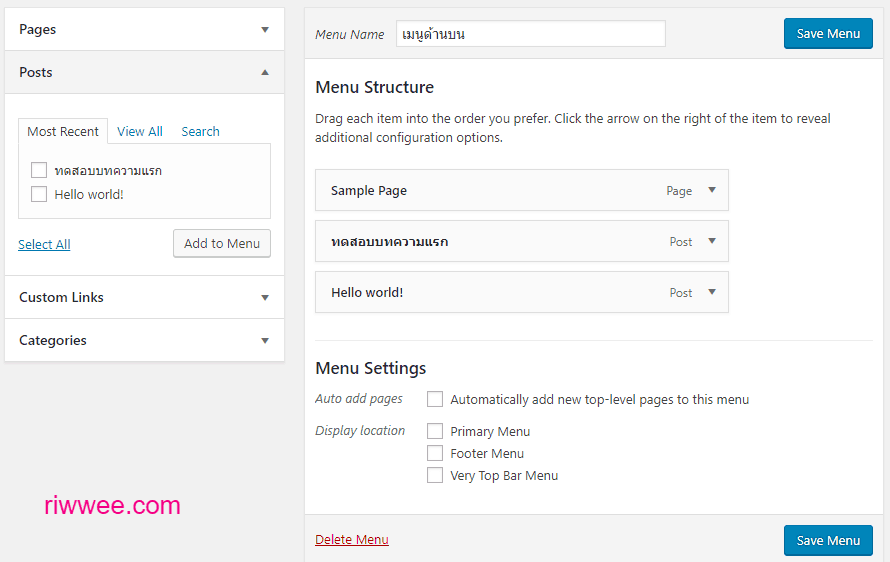
เมนูใน wordpress
เมนูที่เรากดเพิ่มมาจะมายังรายการเมนูตามนี้คับ

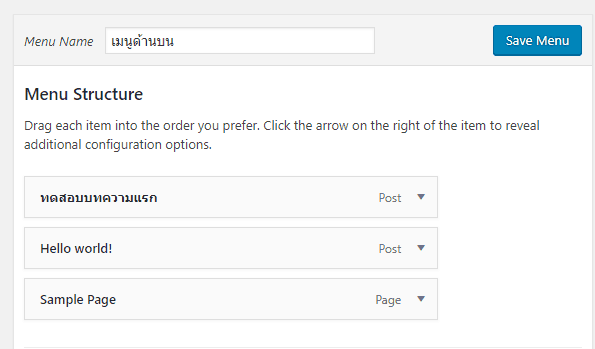
wp เมนู
ในรูปด้านบนนี้ผมทำการเพิ่มเข้าไปอีก ทำตามกระบวนการเดิมที่ได้บอกไปข้างต้น มันเลยมีเมนูเพิ่มขึ้นมาอีก 2 เมนู รวมเป็น 3 เมนู เราสามารถคลิ๊กค้างไว้ที่เมนูใดๆก็ได้แล้วก็ลาก เพื่อเปลี่ยนลำดับเมนูได้ครับ

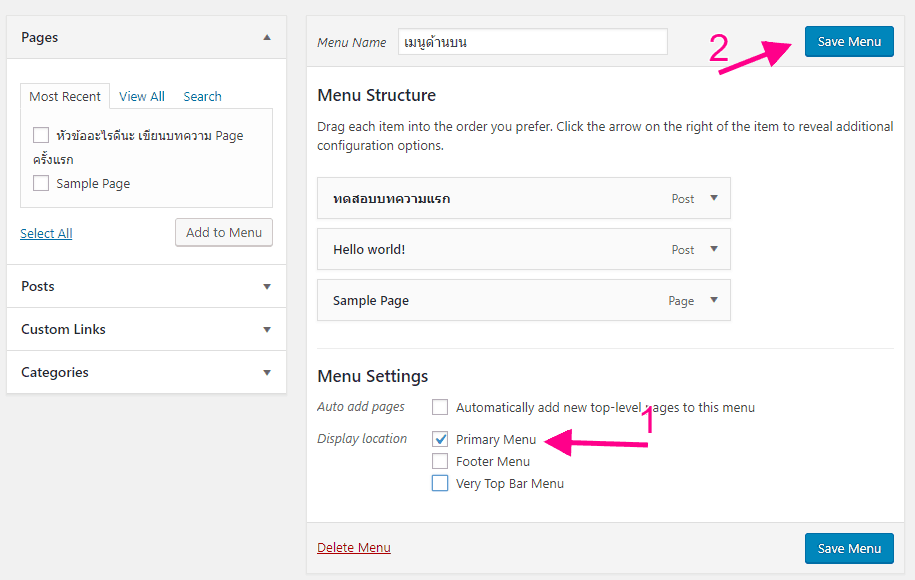
เห็นมั้ยครับ ว่าลำดับของเมนูมันกลับกัน ผมลองสลับดู ทีนี้ ขั้นตอนต่อมาเราต้องบอกด้วยว่าจะให้เมนูนี้มันอยู่ตรงส่วนไหนของเว็บเราครับ ให้ดูตามภาพด้านล่างครับ ตรง Menu Settings > Display Location ให้เลือกตำแหน่งที่เราจะให้มันไปวางไว้ อย่างของผมจะเลือก Primary Menu ครับ หลังจากนั้นกดปุ่ม Save Menu อย่าลืมเซฟด้วยครับถ้าไม่เซฟมันจะหายไปหมดเลย

wp menu – เมนูใน wordpress
ใครที่ดูไม่รู้ว่า Display Location มันจะนำไปแสดงเมนูของเราตรงไหน ให้ลองคลิ๊กดูสักอัน แล้วก็กดเซฟดูครับ หลังจากนั้นก็ไปดูที่หน้าเว็บไซต์เราจริงๆ www.yourwebsite.com ว่ามันปรากฎอยู่ตรงไหน ทดลองอย่างนี้ไปเรื่อยๆ เอาล่ะ เรามาดูของเราบ้างดีกว่าว่ามันอยู่ตรงไหน ผมจะเปิดหน้าเว็บแล้วกันนะครับ
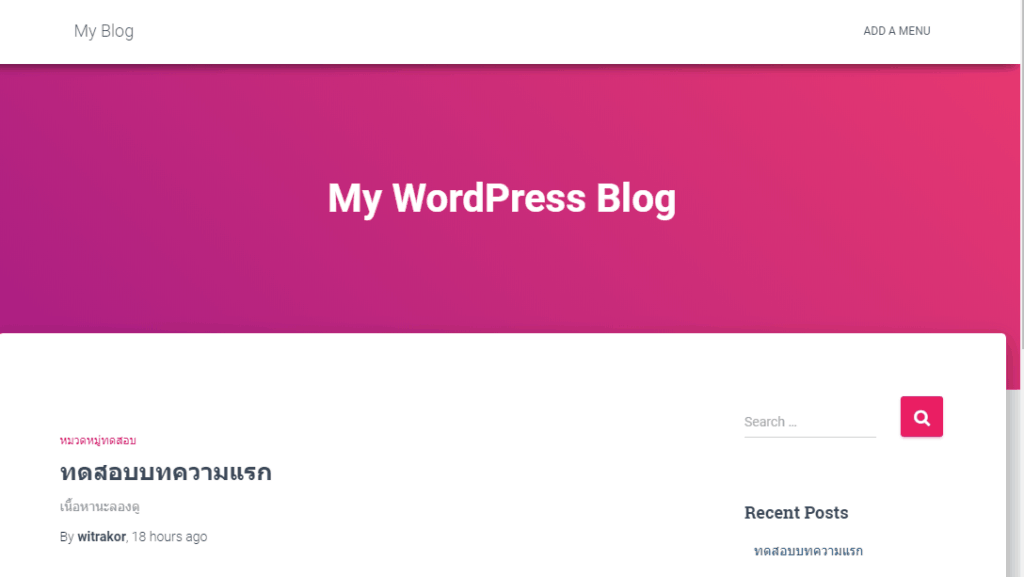
ก่อนเพิ่มเมนู

ก่อนเพิ่มเมนู wordpress
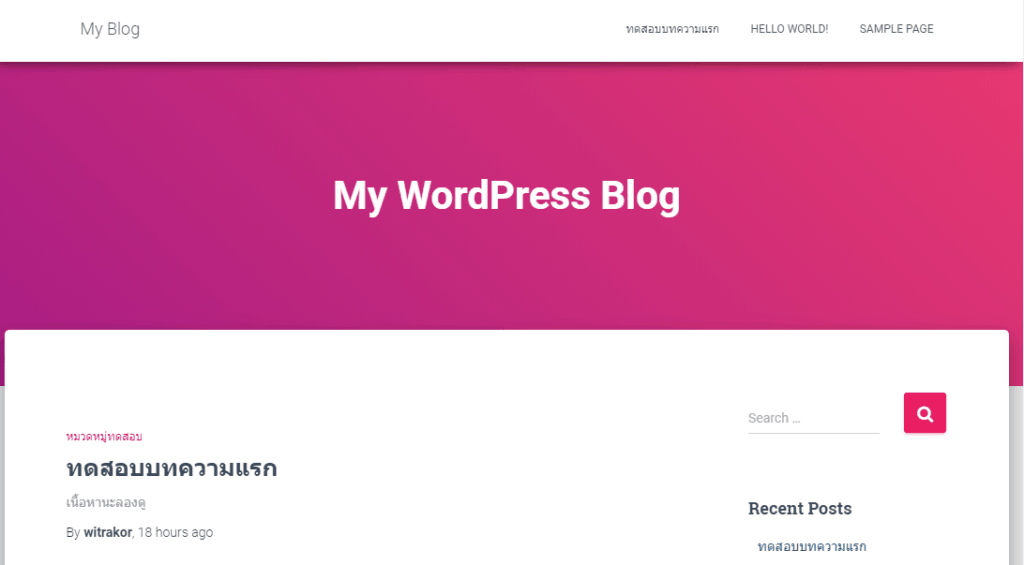
หลังเพิ่มเมนู
หลังจากที่เราเลือกตำแหน่งแสดงเมนู (Display Location) และกดเซฟแล้ว เห็นมั้ยว่าด้านบนสุดจะมีเมนูปรากฎขึ้นมา จำไว้ว่าแต่ละ ธีม (theme) อาจจะใช้ตำแหน่งแสดงเมนูไม่เหมือนกัน ต้องลองทดสอบดูกันเองว่ามันจะปรากฎไว้ตำแหน่งไหนครับ

หลังเพิ่มเมนู wordpress – เมนูใน wordpress
เป็นยังไงกันบ้างครับ การ สร้างเมนู WordPress นั้นไม่ยากเลย ใช่มั้ย ลองๆไปทำกันดูนะครับ
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย