วิธีสร้างเว็บ – มาดูในส่วนของการตั้งค่า wordpress ครั้งแรก
สวัสดีผู้อ่านทุกท่านครับ สำหรับผู้ที่อยากเรียนรู้ วิธีสร้างเว็บ ด้วยตนเอง วันนี้ผมจะมาสอนต่อเกี่ยวกับการ ตั้งค่า WordPress เป็นบทความยาวต่อเนื่องไปเรื่อยๆนะครับ แนะนำให้อ่านและลงมือทำตามไปเรื่อยๆ จะเข้าใจแน่นอนถ้าลงมือปฏิบัติ
โดยปกติแล้วการตั้งค่าเราจะทำเพียงแค่ครั้งแรกเท่านั้น ไม่ได้ทำบ่อยครั้ง แต่ขอให้ทุกคนใส่ใจกับการตั้งค่าครั้งแรกของ WordPress เพราะการตั้งค่านี้ จะอยู่กับเว็บของเราตลอดไป โดยที่เมื่อทำเสร็จแล้วสำหรับผมเองแทบจะไม่ได้แตะต้องมันอีกเลยครับ
- สำหรับสมาชิกหน้าใหม่ที่มาอ่านครั้งแรก หากไม่รู้จะเริ่มต้นที่ไหน ไปเริ่มต้นที่บทความ สอนวิธีการสร้างเว็บไซต์ด้ด้วยตนเอง
- บทความก่อนหน้า คู่มือการใช้ wordpress เรียนรู้ระบบจัดการต่างๆ
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
เริ่มต้น login เข้าสู่แผงควบคุม
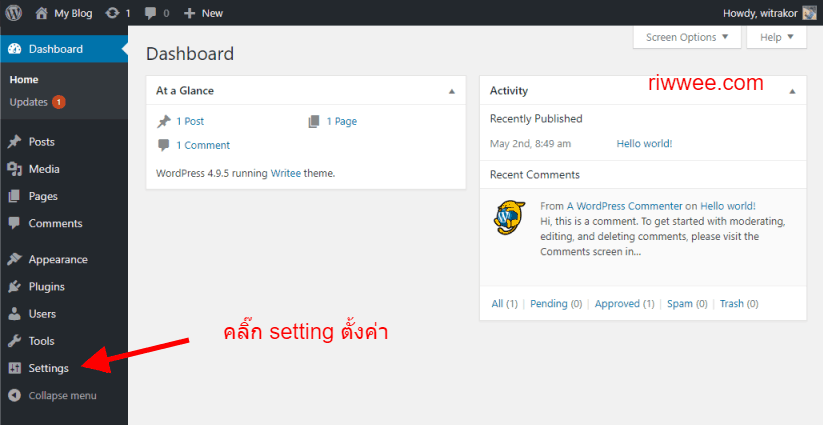
ก่อนอื่นให้ทุกคนล๊อกอินเข้าระบบ WordPress กันก่อน ยังจำที่ล๊อกอินได้อยู่มั้ย ถ้าจำไม่ได้ก็ย้อนกลับไปที่บทความก่อนหน้า หรือเข้ามาที่ url ที่อยู่เว็บ http://ใส่เว็บไซต์ของคุณเอง.com/wp-admin/ หลังจากเข้าไปก็ใส่ user และ password และกดล๊อกอินเข้าไป ตามระเบียบ ก็จะเจอหน้าแรก เรียกว่า Dashboard ดังนี้

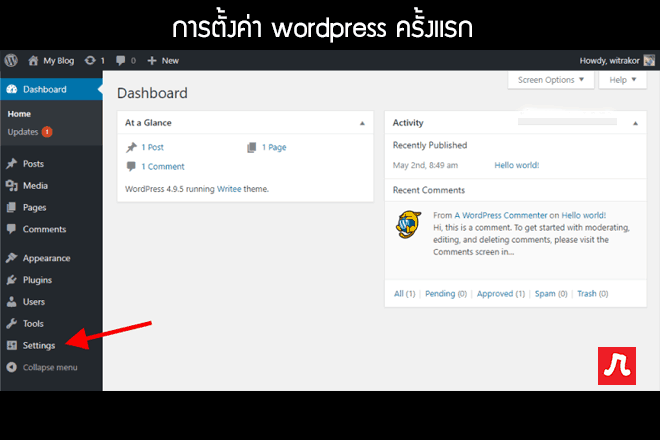
ตั้งค่า wordpress
ทีนี้ให้มองไปที่ด้านซ้ายมือ จะเห็นเมนู Setting เห็นมั้ยตามภาพด้านบน คลิ๊กเลย เมื่อคลิ๊กแล้วก็จะเจอหน้าสำหรับ Setting
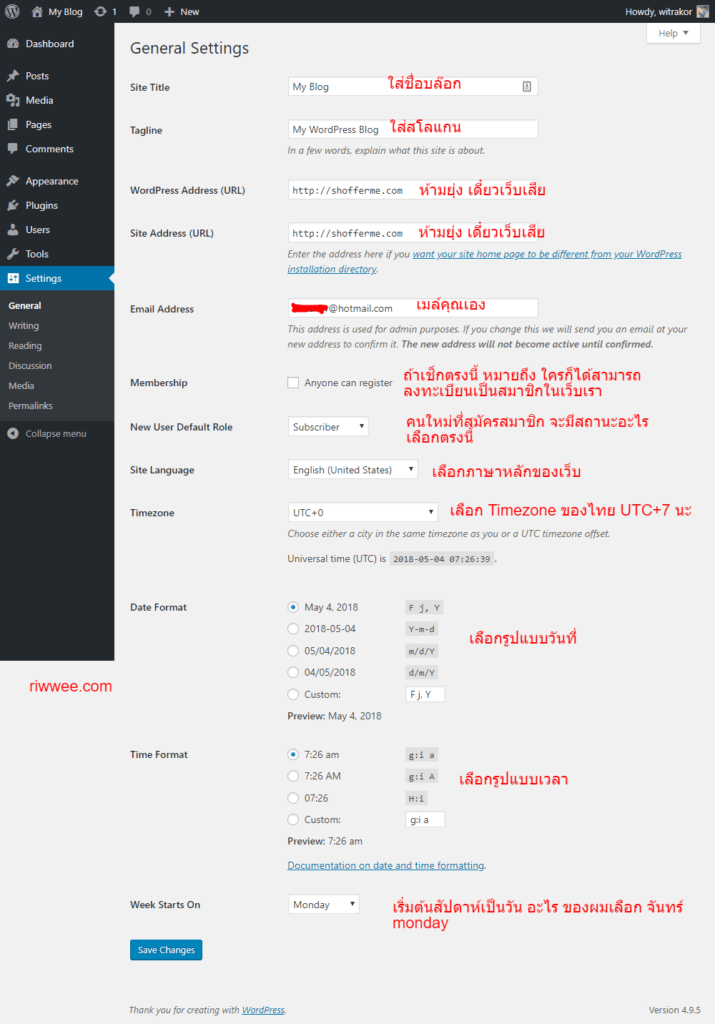
General Settings

ตั้งค่าทั่วไป WordPress
- Site Title : คือชื่อของเว็บไซต์เรา ค่านี้สำคัญเพราะเวลาเขียนบทความ WordPress มักจะแนบชื่อเว็บเราไปด้วย เอาเป็นว่ามักจะใช้สัมพันธ์กันทุกส่วนกับชื่อ Title นี้
- Tagline ก็คือสโลแกน นั่นเอง เว็บเราเกี่ยวกับอะไรก็ใส่ลงไป
- WordPress Address (URL) กับ Site Address (URL) ห้ามยุ่งเลยครับ สำหรับนักพัฒนาที่ชำนาญแล้ว
- Email Address ก็ใส่เมล์ของเราไป ถ้า WordPress มีอะไรอัพเดต มันจะเมล์มาบอกที่เมล์นี้ครับ
- Membership ติ๊กถูก ถ้าต้องการให้ใครก็ได้ลงทะเบียนในเว็บเรา แต่ผมไม่ต้องการครับเลยว่างไว้ ใครต้องการก็ติ๊กเลย
- New User Default Role ถ้าติ๊กถูกในขั้นตอนที่แล้ว เขาเลยถามต่อว่า คนที่สมัครมาในเว็บเรา ให้สิทธิเขาทำอะไรได้บ้าง โดยส่วนใหญ่นะครับให้เลือก Subscriber ไม่ต้องเปลี่ยนแปลงค่าเลย เพราะ
- Subscriber จัดการข้อมูลตัเอง หรือเม้นในเว็บไซต์เรา
- Contributor สามารถให้เขาโพสต์บทความเข้ามาในเว็บเราได้ แต่ว่าจะยังไม่ปรากฎในเว็บ เราเจ้าของเว็บจะต้องอนุญาตบทความเขาอีกที ส่วนใหญ่ฟีเจอร์นี้มักจะใช้ในกรณีเราไปจ้างคนอื่นเขียนบทความให้เว็บ ให้เขาส่งเข้ามาแบบนี้ในเว็บเลย เราก็แค่ตรวจทานก่อนเผยแพร่ หรือจะให้ลูกจ้างเราเป็น Contributor เพื่อช่วยอ่านเม้น ตอบเม้นให้แทนเราก็ได้
- Author ผู้เขียนหมายถึงคนที่สามารถเขียนบทความในเว็บแล้วเผยแพร่ได้ทันที ด้วยตัวเอง อัพโฆลดรูปใส่บทความได้ด้วย จัดการรูปภาพก็ได้ อ่านเม้นตอบเม้นแทนเราก็ได้
- Editor ผู้แก้ไขสิทธิ์สูงขึ้นมาหน่อย ก็คือให้เขาสามารถเขียนโพสต์ เผยแพร่เองได้ จัดการรูปภาพในเว็บ จัดการเพิ่มหน้าในเว็บไซต์ จัดการคอมเม้นให้อ่านหรือตอบก็ได้
- Administrator อันนี้สิทธิ์สูงสุด ควบคุมได้ทุกอย่างเหมือนอย่างที่เราทำได้ ดังนั้นสำหรับสมาชิกที่จะสมัครเข้ามาในเว็บเรา ควรเลือกแค่ Subscriber เท่านั้น โอเค๊
- Site Language ภาษาอะไรที่จะใช้ในเว็บเรา ถ้าเราทำเว็บภาษาไทย ก็เลือกภาษาไทย ถ้าทำเว็บต่างประเทศภาษาอังกฤษก็เลือก อังกฤษ
- Date Format อันนี้เลือกตามชอบเลยครับ ชอบให้มันแสดงวันที่แบบไหน
- Time Format อันนี้ก็เลือกตามชอบเช่นกัน อยากให้เว็บแสดงเวลาแบบไหน
- Week Starts On ปกติแล้ว มันจะมีสองแบบคือ วันอาทิตย์ Sunday หรือ วันจันทร์ Monday เลือกเลยครับไม่สำคัญมากเท่าไรนัก
*** กลัวตาลายเลยใส่สีแยกๆ ให้ชัดเจนให้นะครับ ***
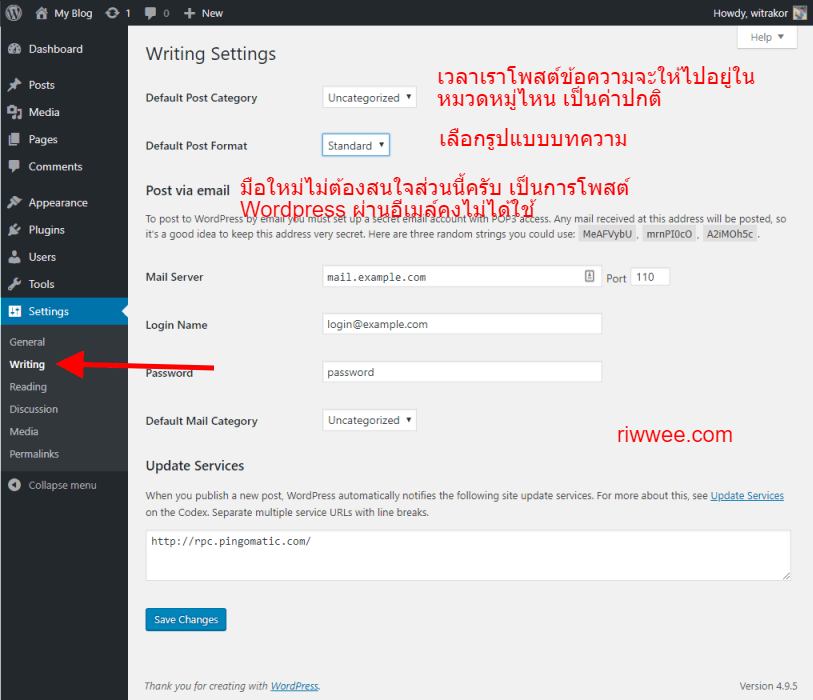
Writing Setting
ส่วนนี้ใช้กำหนดสำหรับการเขียน เมื่อเลือกแล้วจะปรากฎตามภาพเลย

ตั้งค่าการเขียน WordPress
- Default Post Category ตรงนี้เราจะเลือกว่า เวลาเราเขียนบทความประเภท Post แล้ว บทความเราจะไปอยู่ในหมวดหมู่ในโดยปกติ หากเราไม่ได้กำหนดค่าหมวดหมู่ ตรงนี้ ค่าปกติจะเลือกไว้ที่ Uncategorized หมายถึง ถ้าเราโพสต์บทความ ให้มันไปเก็บไว้ในหมวดหมู่ “ไม่ได้จัดหมวด” ก็เลือก Uncategorized เลยก็ได้ครับ ไม่ต้องเปลี่ยนแปลง
- Default Post Format อันนี้ ให้เลือก Standard หรือ มาตรฐานครับ ไม่ต้องเปลี่ยนแปลงค่าอะไร เป็นลักษณะบทความที่มี หัวข้อ (title) และเนื้อความ จริงๆแล้วการแสดงบทความใน WordPress สามารถทำได้หลากหลาย ให้มันแสดงเฉพาะอย่าง หรือเฉพาะงาน ให้เหมาะสมได้ โดยตัวเลือกอื่นๆ มีดังนี้ครับ
- aside สไตล์บทความแบบไม่มี หัวข้อ (title)
- gallery อันนี้ คือ บทความที่บรรจุด้วยเพียงแต่รูป เป็นแกลอรี่ภาพ มักใช้กับเว็บแสดงรูป
- link เป็นลิงค์ไปยังเว็บอื่น
- image บทความแสดงรูปๆเดียว
- Quote แสดง อ้างอิง หรือโควด
- status คล้ายๆ กับ twitter status
- video เป็น วิดีโอเดี่ยวๆ หรือรายการเพลย์ลิสต์ของวิดีโอ
- Audio บรรจุไฟล์เสียง หรือ Podcasting
- chat เป็นประวัติการสนทนา
- Post via email อันนี้ห้ามยุ่งครับ มัน แอดว้านเกินไป คาดว่าไม่น่าจะได้ใช้
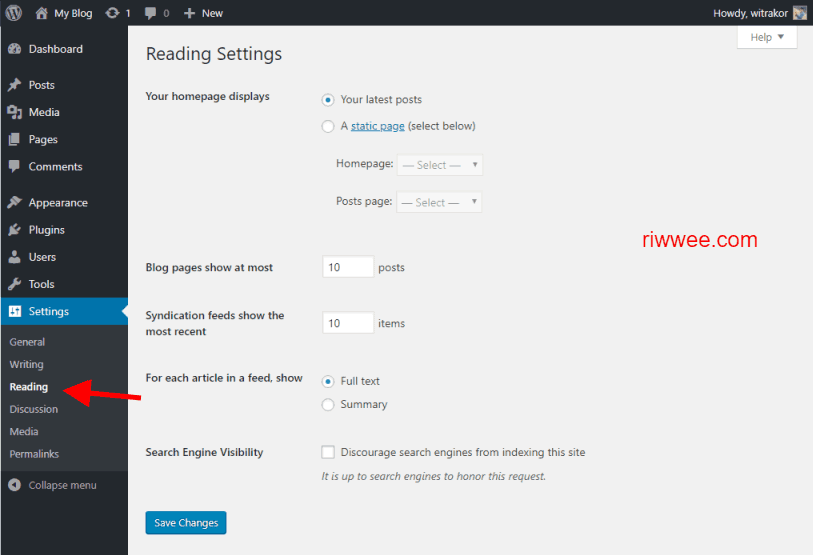
Reading Settings
มาต่อกันเลยนะครับ เริ่มลายตากันหรือยังจะทำเว็บดีๆให้เป็นด้วยตนเอง ต้องเรียนตั้งค่า wordpress ให้ละเอียดกันหน่อย สำหรับ Reading Setting เป็นการตั้งค่าการแสดงผลสำหรับให้คนที่เข้ามาอ่านเว็บเราได้เห็นครับ ก่อนอื่นคลิ๊กตามภาพเลยครับ

ตั้งค่าการแสดงผล บทความในเว็บ – วิธีสรางเว็บ
ภาพด้านบนนี้สำคัญนะครับ อ่านบทความต่อไปด้านล่างแนะนำให้ย้อนกลับมาดูรูปเรื่อยๆ จนกว่าจะขึ้นหัวข้อถัดไปนะ
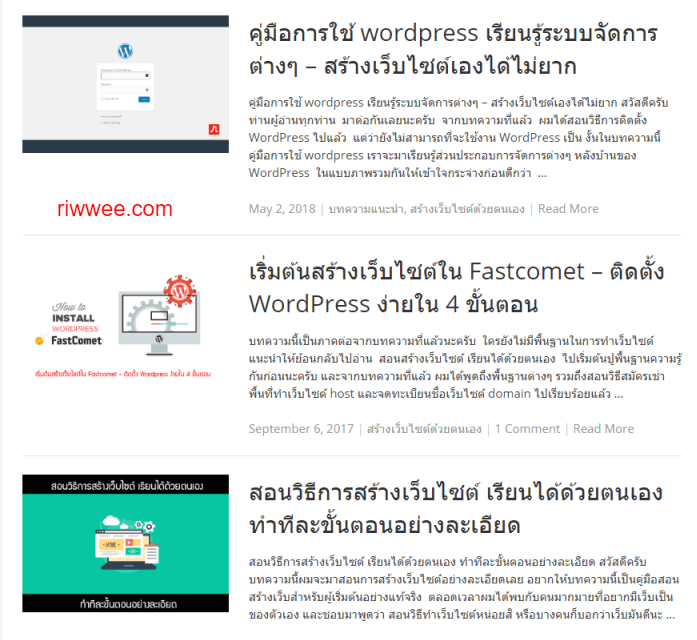
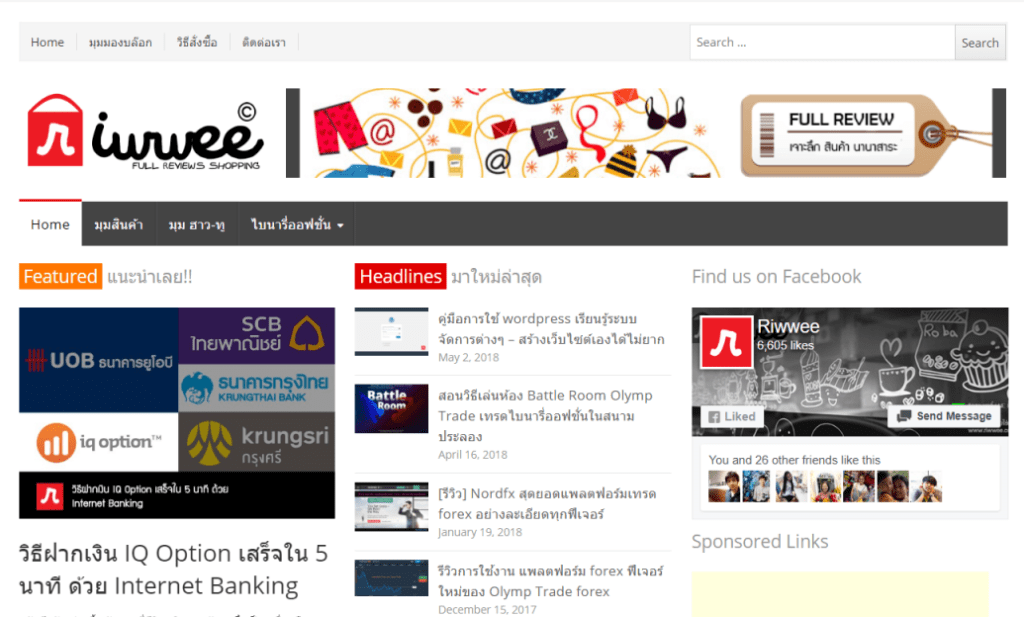
Your homepage displays หมายถึง อยากให้เว็บเราหน้าแรก หน้า index.php แสดงอะไร เวลาผู้อ่านเข้ามาในเว็บ www.เว็บเรา.com แล้วจะเห็นเว็บเราในรูปแบบไหน ถ้าเลือกตั้งค่า wordpress ติ๊กถูกที่หน้า Your latest posts หมายถึง ให้เว็บเราแสดงผลแบบ บล๊อก คือแสดงเนื้อหาใหม่ล่าสุดอยู่บนสุด และไล่ลงล่างไปเรื่อยๆ ตามความเก่า ถ้าดูตามเว็บผมการแสดงผลแบบ latest post ก็จะประมาณนี้ภาพด้านล่าง แต่จะแสดงอยู่ที่หน้าแรกของเว็บเลยเมื่อเข้า www.เว็บเรา.com

ตัวอย่างการแสดงบทความล่าสุด wordpress latest post
สำหรับหากอยากให้เว็บเรานั้นแสดงผลเมพๆยิ่งขึ้น ก็ขึ้นอยู่กับ template ที่เรานำมาใช้งานเดี๋ยวจะพูดถึงต่อไปหลังจากบทความนี้อีก ให้ทุกคนทำตามบทเรียนไปเรื่อยๆแล้วกันครับ
ต่อมาถ้าติ๊กถูกที่ A static page เราจะสามารถกำหนดหน้าแรกของเว็บได้ดั่งใจโดยการเอา หน้า page ที่เราได้ออกแบบไว้มาแสดงผลเป็นหน้าแรกนั่นเอง แต่อันนี้ผมจะอธิบายให้ฟังแบบผ่านๆตาก่อนนะครับ ยังไม่ได้ลงมือทำในส่วนนี้จริงๆ สำหรับในตอนนี้ ๆเลยนะ ให้ทุกคนเลือกการตั้งค่า wordpress ส่วนนี้เป็น แบบ Your latest post ก่อน เนาะ เพราะเป็นแบบบล๊อกง่ายๆ และเบสิกมาก
## ส่วนต่อไปนี้ ตั้งแต่ส่วนนี้ให้อ่านทำความเข้าใจเฉยๆนะครับ จะอธิบายเพิ่ม A static page ##
สำหรับคนที่งงว่า page คืออะไร จำได้มั้ยครับว่าบทความที่แล้ว คู่มือการใช้งาน wordpress ผมได้สอนเกี่ยวกับบทความประเภท Post กับ Page ใครไม่เข้าใจให้ย้อนไปอ่านก่อน สำหรับใครเข้าใจแล้วอ่านต่อ บทความประเภท Page มักจะทำแค่ครั้งแรกๆเท่านั้นตอนสร้างเว็บ เป็นบทความที่เนื้อหาคงที่
สมมติว่าผมได้สร้างบทความประเภท Page ขึ้นมา ทำเป็นหน้าสารบัญสำหรับเว็บไซต์ของผมเอง โดยผมได้ตกแต่งบทความให้สวยงาม ให้มันแสดงแถบเมนูด้านบน ด้านล่าง ฯลฯ เยอะแยะ อีกหลายอย่างที่ผมว่ามันน่าจะสวยเพื่อใช้เป็นหน้าแรกของเว็บ เมื่อผมสร้างเสร็จผมก็เซฟ Save ไว้ สมมติชื่อ mypage
ถ้าดูตัวอย่างจากเว็บผมนี้ หน้า mypage ก็คือหน้าแรกของ riwwee.com นั่นเอง จริงๆ มันคือบทความประเภท page ที่ผมตั้งใจสร้างให้มันเป็นเหมือนสารบัญของเว็บ ให้ผู้คนสามารถย้อนกลับมาหาบทความที่ตัวเองสนใจได้ อย่างเป็นหมวดหมู่

ทีนี้กลับมาที่การตั้งค่า Reading Settings > Your homepage displays ผมสามารถที่จะเลือก ติ๊กที่ A static page เพื่อให้ เว็บไซต์ wordpress ของเรา แสดง หน้า page ที่พึ่งสร้างเสร็จเมื่อกี้นี้ได้เลย โดยที่ตำแหน่ง Homepage ให้เลือก หน้า mypage ของเรา และถ้าเราเลือกกดเซฟเอาไว้ และทุกครั้งที่ เว็บเราถูกเรียกขึ้นมา มันจะไปดึงหน้า page สารบัญ mypage ที่เราสร้างมาแสดงที่หน้าแรกนั่นเอง
จบส่วนอธิบาย A Static Page ที่ให้อ่านเฉยๆ น่ะ อาจจะลึกๆหน่อยนะ ###
สำหรับมือใหม่อาจจะงงว่า ทำไมพี่สามารถสร้างเว็บ page แบบซับซ้อนขึ้นมาได้ สวยๆได้ จริงๆมีเคล็ดลับครับ ผมจะบอกก่อนจริงๆ ผมไม่เก่งด้านกราฟฟิกเลยครับ ผมทำเป็นแค่งานโปรแกรม งานอาร์ตนี้ไม่มีในหัวเลย แต่ผมก็สามารถสร้างเว็บที่สวยได้ด้วย template เว็บครับ เดี๋ยวว่ากันอีกที แต่พูดให้รู้ก่อนว่า คุณไม่จำเป็นต้องเก่ง แค่ใช้เป็น ประกอบเป็น ก็สามารถทำเว็บที่สวยๆ ขึ้นมาได้ครับ วิธีสร้างเว็บให้สวยไม่จำเป็นต้องออกแรงมาก เพราะมีเครื่องมือทุ่นแรงเยอะแยะจริงๆนะ
Blog pages show at most เขาให้เราตั้งว่า ถ้าเว็บเราแสดงผลแบบ Your latest posts น่ะ อยากให้มันแแสดงกี่บทความล่าสุดในหน้าแรก
Syndication feeds show the most recent อันนี้ไม่ต้องสนใจครับ ไม่ได้ใช้เลย
For each article in a feed, show ตรงนี้ก็ปล่อยไว้แบบเดิมครับ ในเมื่อเราไม่สนใจ Syndication feeds ดังนั้นอันนี้ก็ไม่ต้องสนใจเช่นกัน
Search Engine Visibility ถ้าติ๊กถูก จะบอก Google ว่า ห้ามมายุ่งกับเว็บเรานะ ดังนั้นเราจะไม่ติ๊ก ห้ามติ๊กเครื่องหมายถูกที่นี่ เนื่องจาก เราต้องการให้ google เห็นเว็บเรา และมาเก็บเว็บเราเข้าสู่ฐานข้อมูลของ google เวลาเรามีบทความใหม่เผยแพร่ขึ้นในเว็บเรา google ก็จะมาเห็น แล้วก็เก็บเอาไปไว้ในฐานข้อมูล เพื่อประมวลผลว่า บทความเราดีมั้ย ถ้าดี ก็จะมีการจัดอันดับให้มาอยู่หน้าแรก คนก็จะเข้ามาอ่านบทความในเว็บเราเยอะขึ้นเรื่อยๆ ตามอันดับ Rank ของบทความเรา
เรื่องนี้สำคัญมาก เพราะเว็บเราจะอยู่ได้ จะมีรายได้ก็อยู่ที่บทความที่น่าอ่าน มีประโยชน์ ใครๆเขาก็ต้องการให้บทความตัวเองอยู่หน้าแรกของ google กันทั้งนั้น เมื่อเรามีคนเข้าเว็บเยอะ โอกาสทางการเงินต่างๆ ก็จะเข้ามาเอง เช่น จ้างรีวิวสินค้าในเว็บเราให้หน่อย หรือจ้างเขียนบทความ บทความรีวิวสินค้าของเรามีคนสนใจอยากซื้อ ฯลฯ พอหอมปากหอมคอแค่นี้ก่อน เดี๋ยวว่ากันภายหลังอีก หลังจากเว็บเสร็จเนาะ เอาป็นว่าห้ามติ๊กถูกที่ Search Engine Visibility ไม่งั้นทำเว็บไป ก็ไม่มีคนเข้ามาเว็บเรา
เมื่อเรียบร้อยแล้วให้กด Save Changes
Discussion Setting
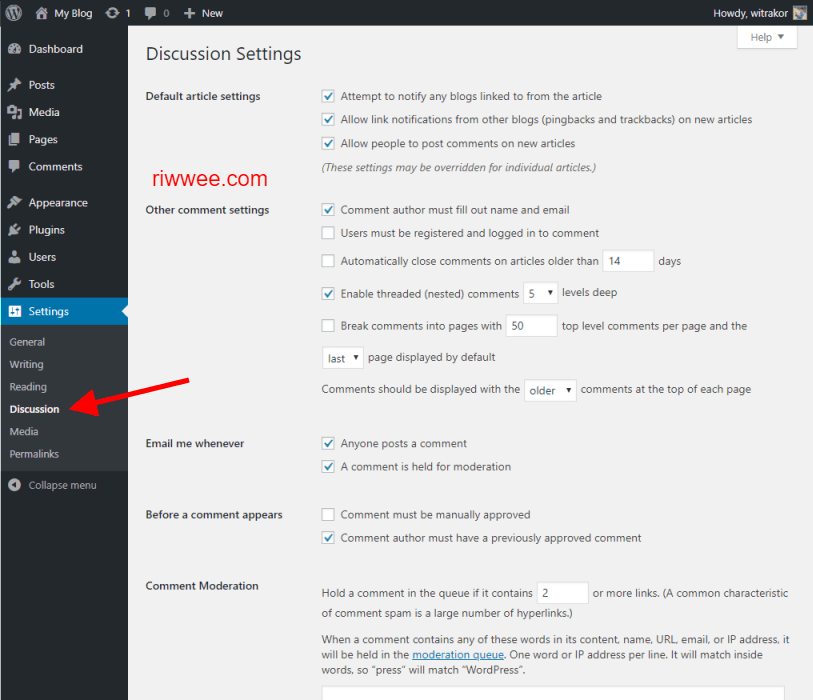
ส่วนนี้เป็นส่วนที่ใช้ควบคุมเกี่ยวกับคอมเม้น ความเห็น ทั้งหมดของเว็บ เราอยากให้เว็บเรารับความเห็นในรูปแบบใดมาตั้งค่าที่นี่ได้เลย ก่อนอื่นคลิ๊กๆๆๆ ที่ Discussion ตามภาพด้านล่างนี้

ตั้งค่า ความเห็น discussion ของ wordpress
ให้ดูไล่ตั้งแต่แรกนะครับ
Default Article Settings
- Attempt to notify any blogs linked to from the article ถ้าเช็กถูกที่นี่ wordpress จะแจ้งเตือนไปยังบล๊อกอื่นว่าเราเอาลิงค์มาแปะที่บทความนะ ทำโดยอัตโนมัติ โดย wordpress เอง
- Allow link notifications from other blogs อนุญาตให้ wordpress เว็บไซต์เรารับการแจ้งเตือนจากบล๊อกอื่นได้
- Allow people to post comments on new articles ให้คนสามารถเม้นในบทความเราได้ ด้านใต้บทความนะ
ในหัวข้อด้านบน ข้อที่ 1 กับ 2 อาจจะติ๊กออก ได้ เหลือไว้แค่ ติ๊กถูกข้อที่ 3
Other comments settings
- Comment Author must fill out name and email จะเม้นหรอ ต้องใส่ชื่อกับอีเมล์ด้วยนะถึงจะเม้นได้
- User must be registered and logged in to comment จะเม้นได้ ต้องลงทะเบียนเป็นสมาชิกเว็บก่อนนะ
- Automatically close comments on articles older than …. days หมายถึง หากบทความเราโพสต์ผ่านไป … วัน ให้ปิดการเม้น ไม่อนุญาตให้ใครมาเม้นได้หลังจาก วันนั้น ปกติจะตั้งมาให้ 14 วัน
- Enable threaded (nested) comments 5 levels deep หมายถึง ให้เม้นตอบได้ แสดงเป็นเม้นย่อยๆลงไปลึกถึง 5 ชั้น นึกถึงเฟสบุ๊ค จะมีเม้นย่อยได้แค่ 1 ชั้น อันนี้แล้วแต่เราชอบกำหนดเองเลย
- Break comments into pages with 50 top level comments per page and the last page displayed by default หมายถึง ถ้าคอมเม้นเกิน 50 เม้น ให้แบ่งเป็นหน้าถัดไป โดยจะเอาหน้าสุดท้ายล่าสุดขึ้นมาตำแหน่งแรกเสมอ เราสามารถปรับตัวเลข จำนวนเม้นที่จะให้แบ่งหน้าได้ พร้อมทั้งปรับการจัดวางหน้าล่าสุด (last) หรือหน้าแรก (first) ได้
- Comments should be displayed with the older comments at the top of each page หมายถึง ให้เอาเม้นเก่าสุดมาไว้บนสุดของแต่ละหน้า
สำหรับในหัวข้อนี้ ผมแนะนำการตั้งค่าของผมเอง ผมจะติ๊กถูกแค่ข้อ 1 กับ 4 เท่านั้น อันนี้เป็นแนะนำเฉยๆ นะครับ ใครชอบแบบไหนก็กำหนดเองไปเลย
Email me whenever
เราจะให้ เว็บเราเมล์หาเรารายงานอะไรบางอย่างได้นะ อย่างเวลามีคนมาเม้นในโพสต์เรา ผมก็จะทราบทันที เพราะเว็บไซต์ผมจะเมล์มาหาผมเอง ฉลาดมั้ยล่ะ
- ติ๊กถูกที่นี่ ถ้าต้องการให้ wordpress รายงานเมื่อมีคนมาโพสต์เม้น
- A comment is held for moderation ติ๊กถูกที่นี่ ถ้าต้องการให้ คอมเม้นอย่าพึ่งแสดง รอให้เราตรวจสอบและกดอนุญาตก่อนถึงจะแสดงผลได้
ผมแนะนำให้ติ๊กถูกไว้เลยทั้งสองอัน โดยเฉพาะข้อที่ 2 มันจะช่วยให้ป้องกันผู้ไม่ประสงค์ดี มาเม้น สแปมในเว็บเรา
Before a comment appears
- Comment must be manually approved ก่อนคอมเม้นจะปรากฎ คอมเม้นจะต้องตรวจสอบด้วยเจ้าของเว็บเองแบบแมนวล
- Comment author must have a previously approved comment ผู้ที่จะเขียนเม้นได้ ต้องเคยได้รับการอนุมัติความเห็นมาก่อนหน้านี้ จึงจะแสดงผลได้
สำหรับผมเอง ผมจะติ๊กแค่ข้อ 1 เพราะข้อที่ 2 ดูยุ่งยากสำหรับผู้ใช้เกินไป
Comment Moderation
Hold a comment in the queue if it contains 2 or more links. (A common characteristic of comment spam is a large number of hyperlinks.) หมายถึง ถ้าเม้นที่เขียนเข้ามา มี ลิงค์มาก 2 ลิงค์ขึ้นไป ให้ถือไว้ก่อนนะ อย่าพึ่งแสดงผลหน้าเว็บ รอให้เรามาตรวจสอบก่อน เพราะเกรงว่าจะเป็นพวกสแปม มาก่อกวนเว็บ สแปมนี่เยอะมากนะครับ เดี๋ยวเปิดเว็บไปเรื่อยๆ จะรู้เองว่ามันมีมาเรื่อยๆจริงๆ
When a comment contains any of these words in its…. เห็นกล่องข้อความด้านล่างข้อความนี้มั้ยครับ เมื่อคอมเม้นมีเนื้อหา …… ให้เราใส่เนื้อหา ชื่อ url email หรือ ip address เข้าไป ที่เราต้องการบล๊อก ถ้า wordpress ตรวจเจอมันจะถือเม้นไว้ก่อน โดยที่ยังไม่นำไปแสดงผล ให้เรามาตรวจสอบอีกที
สำหรับช่องนี้ผมก็ว่างไว้ ถ้าดูตามการตั้งค่าของผม ผมจะให้ทุกเม้นต์ต้องได้รับการอนุมัติโดยการตรวจสอบแบบแมนวลนั่นเองจำได้มั้ยด้านบนๆ พึ่งพูดไป
เลื่อนลงมาต่ออีกนิด
คอมเม้น อวาต้า รูปภาพหน้าเม้น – วิธีสร้างเว็บ ตั้งค่า wordpress
Avatars
มันคือ รูปภาพที่แสดงหน้าคอมเม้น เวลามีคนมาเขียนตอบนั่นเอง เราอยากจะให้เม้นเราแสดงรูปด้านหน้ามั้ย ถ้าอยากให้ติ๊กถูกด้านหน้า Show Avatar
Maximum Rate ใช้กำหนด เรตติ้งให้อวาต้า บางคนอาจจะใช้รูปไม่เหมาะสม รูปโป๊ มาเป็นอวาต้า wordpress ก็จะมีระบบให้เราสามารถแจ้งละเมิดได้
- G – เหมาะกับผู้ชมทุกท่าน (ผมเลือกอันนี้ เป็นค่าปกติอยู่แล้ว เว็บเราอนุญาติให้ใช้รูปแบบนี้เป็นอวาต้า)
- PG – เหมาะกับเด็กอายุ 13 ปีขึ้นไป
- R – เหมาะกับผู้ชมที่มีอายุ 17 ปี ขึ้นไป
- X – เหมาะกับผู้ใหญ่
ปกติแล้ว Maximum Rate ผมไม่ได้สนใจมันเลยครับ เลือก อัน default ปกติที่เค้าแนะนำก็พอแล้วจบเลย
Default Avatar เลือกรูปชุดเลยครับชอบรูปแบบไหน เดี๋ยว wordpress จะสร้างรูปออกมาให้เอง เวลาคนมาเม้น จะมีรูปที่แตกต่างกันไป ในกลุ่มรูปชุดนั้นๆที่เราเลือก เช่นผมเลือก MonsterID เวลาคนเม้น 10 คน ก็จะแสดงเป็น 10 รูป มอนสเตอร์ที่แตกต่างกัน
เสร็จแล้วให้กด SAVE
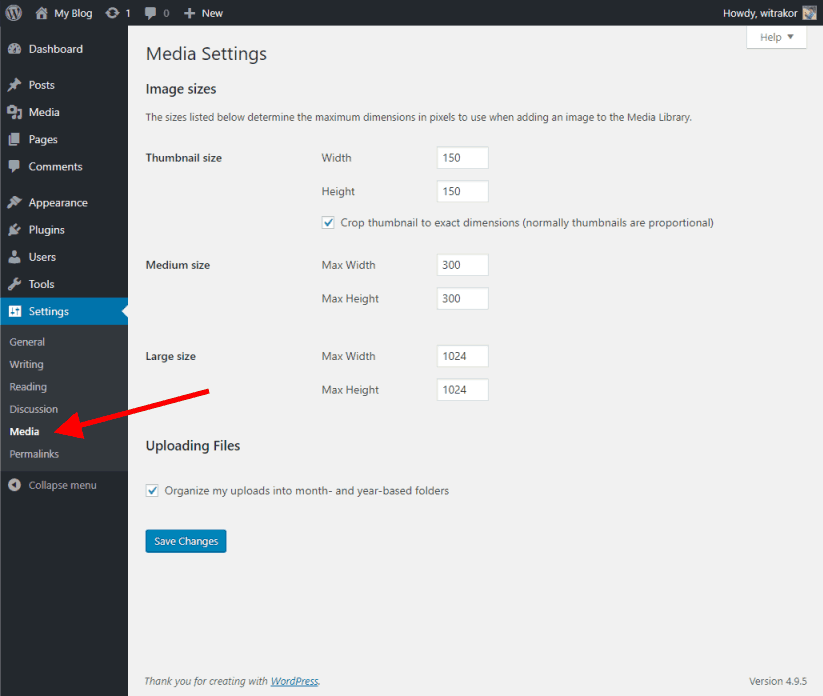
Media Setting
Image Size
ใช้สำหรับตั้งค่าขนาดของรูปที่ใช้ในเว็บเรา เวลาเราอัพโหลดขึ้นไปในเว็บเรา จะให้ wordpress ปรับขนาดของรูปในเว็บเราเป็นแบบไหน โดยปกติแล้ว wordpress จะทำรูปออกเป็น 3 ขนาด คือขนาดเท่านิ้วมือ ขนาดกลาง และขนาดใหญ่ เอาเป็นว่าในหัวข้อนี้ไม่ต้องไปปรับอะไร เพราะผมว่ามันดีอยู่แล้ว เว้นแต่คุณจะเก่งขึ้น อยากปรับให้รูปที่ใช้ในเว็บ เหมาะสมกับโครงสร้าง template ที่ใช้หน้าเว็บไซต์ ก็ค่อยมาปรับอีกที แต่ตอนนี้ให้รู้ไว้แค่เพียงว่า ที่ปรับอยู่ตรงนี้

ตั้งค่าขนาดภาพในเว็บไซต์ wordpress ของเรา – วิธีสร้างเว็บ ตั้งค่า wordpress
Uploading Files
ให้ติ๊กถูกที่หน้า Organize my uploads into month-and year – based folders เมื่อเวลาเราอัพรูปเราขึ้นเว็บมันจะมีการจัดเก็บรูปในโฟลเดอร์ที่แตกต่างกันไปตามวันเวลา นั่นหมายความว่า ถ้าคุณอัพรูปชื่อเดียวกันในวันนี้ กับวันถัดไป ถือว่าสามารถใช้งานได้ เป็นคนละรูปกันเพราะอยู่ในโฟลเดอร์ต่างกัน แต่ถ้าเราใช้ตาเรามอง มันก็คือรูปซ้ำนั่นเอง แต่ในทางคอมพิวเตอร์ คนละโฟลเดอร์ก็ถือเป็นคนละรูปครับ ติ๊กไว้ๆ
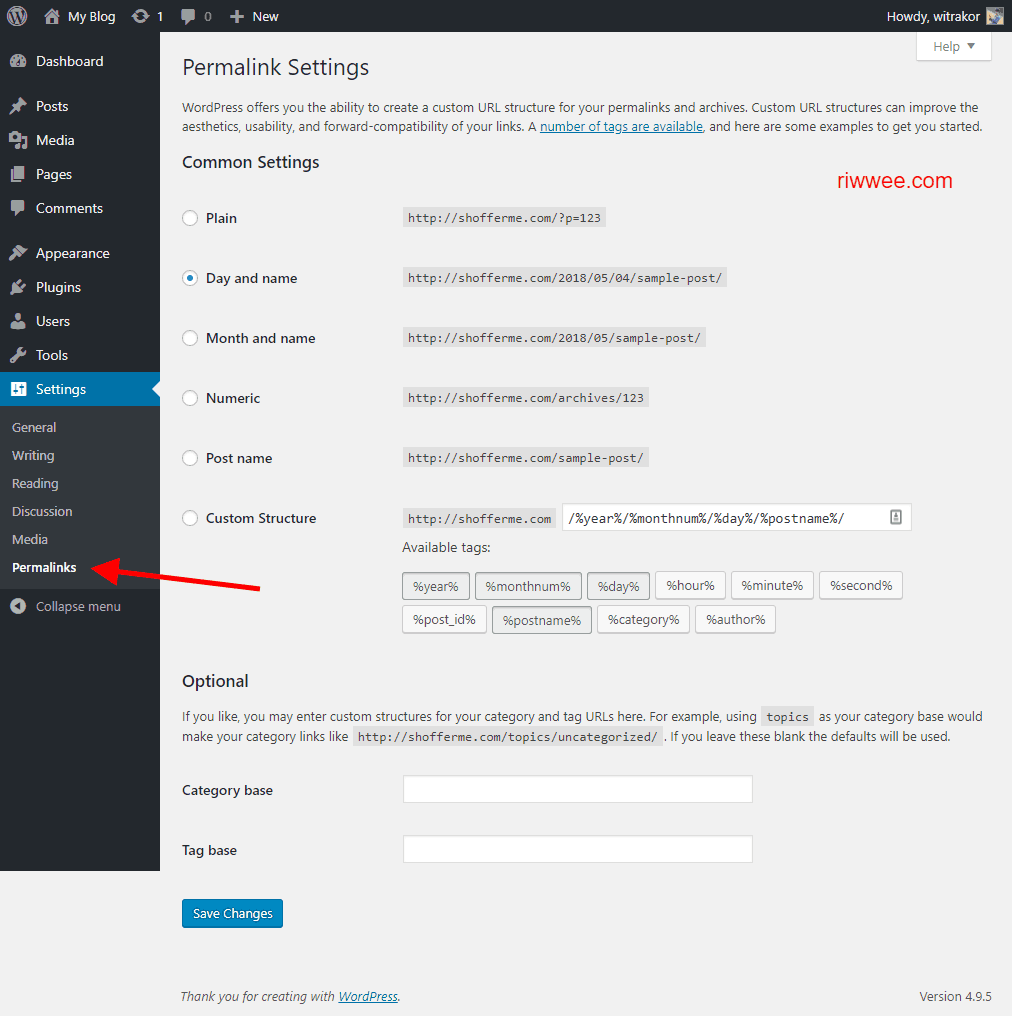
Permalink Setting
สำหรับส่วนสุดท้ายนี้ ในการตั้งค่า wordpress นั้น Permalink ถือว่าเป็นส่วนที่สำคัญที่สุด ที่เราจะเพิกเฉยไม่ได้ เพราะตั้งแล้วตั้งเลยห้ามเปลี่ยนโดยพละการ Permalink หรือส่วนกำหนดรูปแบบลิงค์ในเว็บไซต์ของเรา หลังชื่อเว็บ www.เว็บเรา.com/รูปแบบลิงค์ ทั้งหมดนี้เรียกว่า url เราอยากให้ url เรามีหน้าตาแบบไหนก็ออกแบบได้เลย หรือจะใช้ค่าที่กำหนดมาให้ก็สะดวกดี

ตั้งค่ารูปแบบลิงค์ wordpress – วิธีสร้างเว็บ ต้งค่า wordpress
ตามภาพด้านบนจะมีรูปแบบลิงค์ที่กำหนดมาไว้แล้วหลายแบบให้เราเลือกใช้งาน หรือจะกำหนดเองก็ได้ในรูปแบบ url ที่เราต้องการ
- Plain http://shofferme.com/?p=123 อันนี้ปกติเราไม่ค่อยใช้แล้ว รูปแบบลิงค์แบบนี้ไม่ค่อยสวยและไม่ค่อยเหมาะกับการใช้งานจริง และไม่ดีต่อการทำอันดับบน google search engine ด้วย มีผลต่อการขายของได้ไม่ได้นะจ๊ะ
- Day and name http://shofferme.com/2018/05/04/sample-post/
- Month and name http://shofferme.com/2018/05/sample-post/
- Numeric http://shofferme.com/archives/123
- Post name http://shofferme.com/sample-post/ ถ้าไม่คิดอะไรมากเลือกอันนี้ครับ เหมาะกับการใช้งาน
- Custom Structure http://shofferme.com/ ด้านหลังนี้ให้กำหนดเองครับ
ตรง Custom Structure จะเห็นว่ามี tags ให้เลือกหลากหลายเลย ถ้าอยากได้ url แสดงรูปแบบไหนให้เอา tag มาเรียงๆ ต่อกัน คั่นด้วย / (slash)
เช่น
http://shofferme.com/%year%/%monthnum%/%day%/%postname%/
Optional ตรงนี้ไม่ต้องสนใจก็ได้ครับ ผ่านไปเลย
สำหรับการสอน วิธีสร้างเว็บ ในส่วนการตั้งค่า wordpress บทความนี้ก็เรียบร้อยแล้ว จบหมดทุกส่วนเกี่ยวกับการตั้งค่า WordPress จำไว้ว่าเราจะ ตั้งค่ามันแค่ครั้งแรกตอนทำเว็บเท่านั้น ยิ่งในส่วน Permalink นี่ด้วย ตั้งแล้วตั้งเลย ห้ามมาเปลี่ยนทีหลังนะครับ เพราะเดี๋ยวจะทำให้โครงสร้างเว็บเสีย มีผลต่อการทำอันดับบน Search Engine ของ Google พบกันใหม่บทความหน้านะครับ บ๊ายย
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
บทความถัดไป (Up Next)
การหาและติดตั้ง ธีม wordpress ฟรีๆ ให้กับ wordpress ของเรา สวยได้ดั่งใจ



ตอนนี้เว็บผมเสียน่ะครับ บนหัว web ขึ้น 404 not found สาเหตุเพราะต้องการจะเปลี่ยนจาก http เป็น https แต่น่าจะผิดขั้นตอน
จึงเข้าหน้า /wp-admin/ ไม่ได้ ต้องทำอย่างไรบ้างครับ เสียค่าเช่า host ไปแล้วด้วย