Widget คือ อะไร – สอนตั้งค่า Widget ใน WordPress
สวัสดีคับ บทความนี้ผมว่าไม่ยาวมากแน่นอน อ่านแป้บเดียวลองทำตามแป้บเดียวก็ทำเป็นแล้ว วันนี้ผมจะมา สอน WordPress widget คือ อะไร ใช้ทำอะไร แบบสั้นๆ เท่านั้น ยังไงก็ตั้งใจอ่านและลองทำตามดูนะครับ
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
สารบัญ
อัพเดตล่าสุด 11 มิถุนายน 2561 |
แนะนำบทความสำหรับผู้เริ่มต้นสร้างเว็บไซต์ด้วยตนเอง ให้ไปเริ่มต้นได้ ที่นี่เลย
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
WordPress Widget คือ อะไร
Widget ก็คือ วิดเจ็ด เอ้ย ทำไมอธิบายอย่างนี้ เอาเป็นว่า มันคือโปรแกรมเล็กๆ ที่สร้างขึ้นมาเพื่อควบคุมการทำงานเฉพาะอย่าง เช่น โปรแกรมปฏิทิน โปรแกรมแสดงภาพ โปรแกรมแสดงโพสต์ล่าสุด ซึ่งโปรแกรมเล็กๆแบบนี้เรียกว่า Widget โดย WordPress ได้มีการจัดทำไว้ให้เรียบร้อยแล้ว เราแค่นำมาใช้ติดตั้งเข้าไปในหน้าเว็บไซต์เราแค่นั้นเอง ถ้าเราต้องการนะ ต้องการให้เว็บไซต์เราทำอะไรได้บ้าง
สำรวจเครื่องมือ Widget ใน WordPress
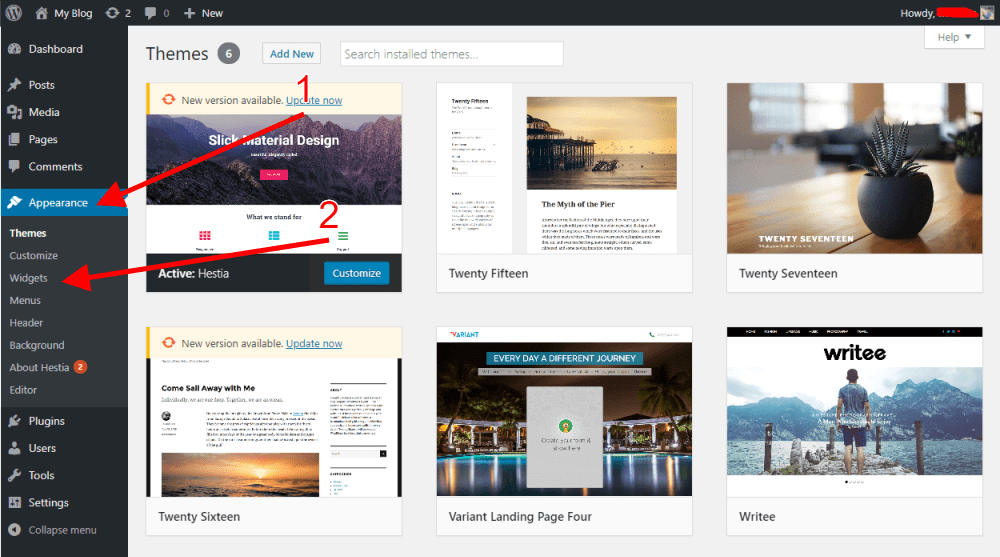
หลังจาก Login เรียบร้อยแล้ว ก่อนอื่นก็ให้เข้าไปที่ WordPress ก่อน จะเจอหน้า dashboard และให้คลิ๊กไปตามภาพเลย Appearance > Widget

การเข้าถึงหน้า Widget – widget คือ อะไร
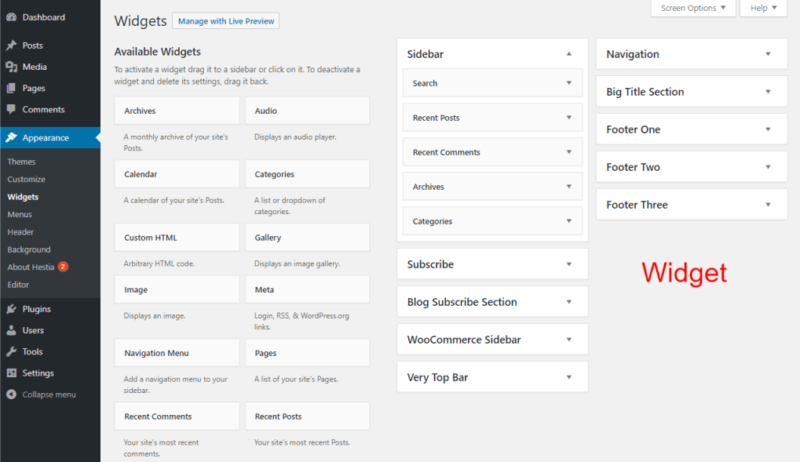
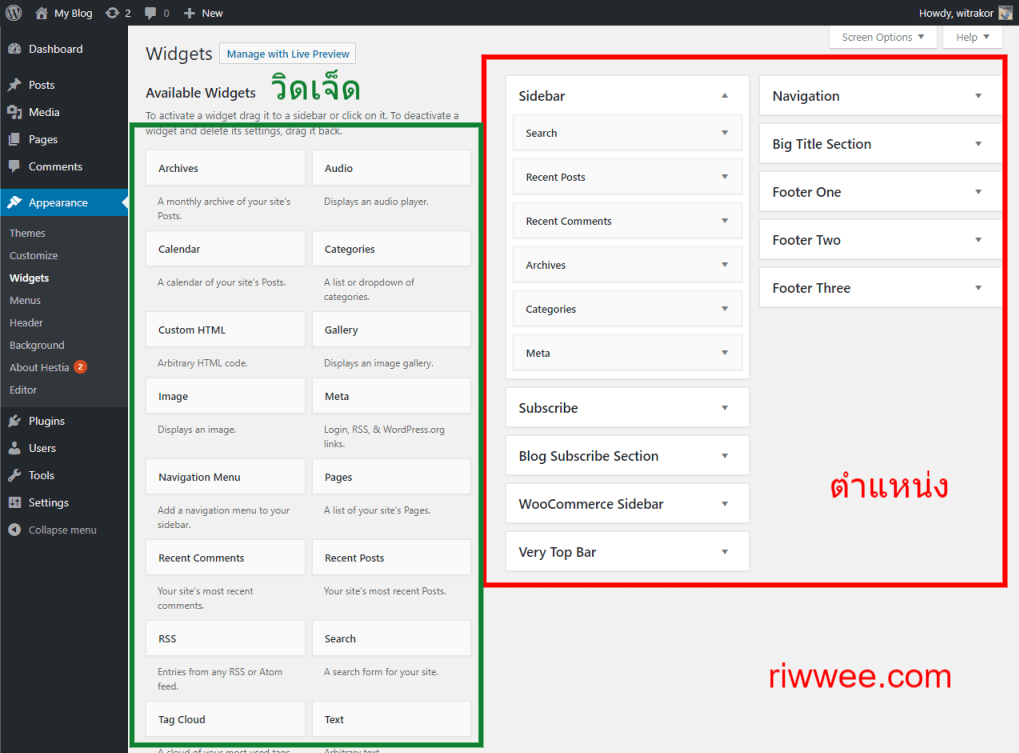
ต่อมาจะมีหน้าแบบนี้แสดงขึ้นมา

วิดเจ็ด และตำแหน่ง – widget คืออะไร
- ด้านซ้ายมือ จะมีกลุ่มชุดโปรแกรม Widget มีมากมายให้เลือกใช้งาน
- ด้านขวามือ จะมีตำแหน่งของเว็บไซต์ที่เราสามารถวางได้
ดูจากในรูป ที่ด้านขวามือ ตำแหน่งของเว็บไซต์ที่เรียกว่า Sidebar มีชุดโปรแกรมที่ WordPress ใส่ไว้ให้เรียบร้อยแล้วตั้งแต่เริ่มต้นติดตั้ง วางไว้ให้แล้ว นำไปใช้เรียบร้อย
- Search ใช้สำหรับการค้นหา
- Recent Posts ใช้สำหรับดูโพสต์บทความล่าสุด
- Recent Comments ใช้สำหรับดูคอมเม้นที่เกิดขึ้นในเว็บเราล่าสุด
- Achives อะไคฟ์ ตัวนี้จะแสดงหมวดหมู่ในเว็บไซต์เราในรูปแบบผังต้นไม้ คล้ายๆ File Explorer ตามวันเวลา
- Categories จะแสดงหมวดหมู่ทั้งหมด เป็นเหมือนเมนูไว้ด้านบน Side Bar
- Meta แสดงพวกเครื่องมือสำหรับล๊อกอิน เครื่องมือจิปาถะสำหรับเว็บ แต่ผมว่าไม่จำเป็น
เดี๋ยวมาดูหน้าเว็บก่อนว่ามันแสดงยังไง
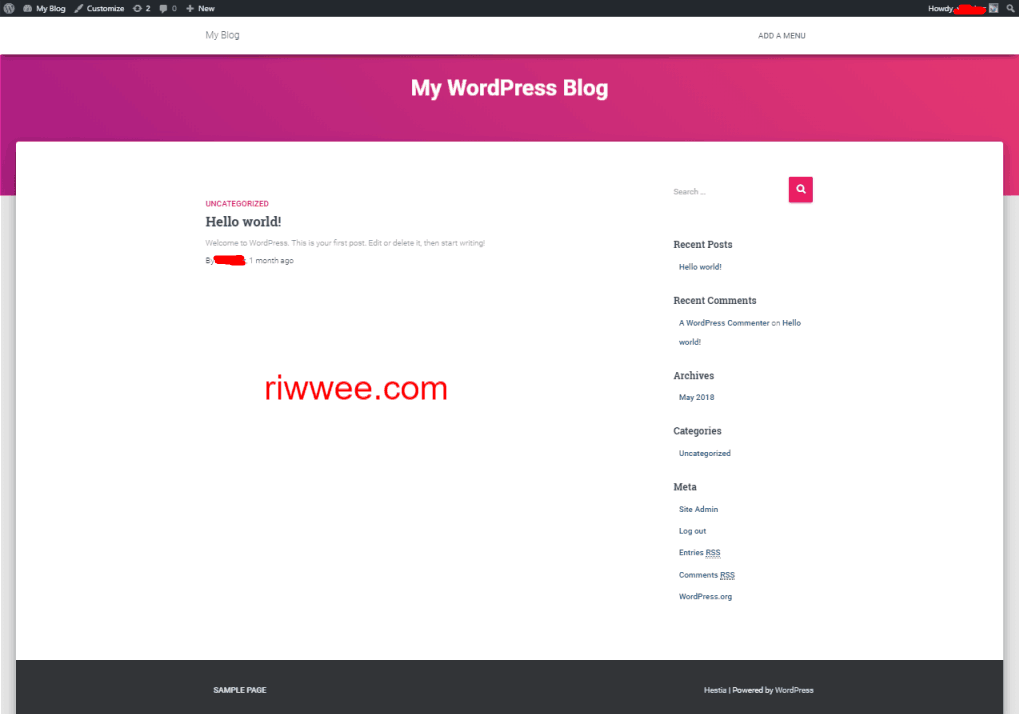
เริ่มต้นจากการเปิด url ของเว็บตัวเอง www.yourwebsite.com
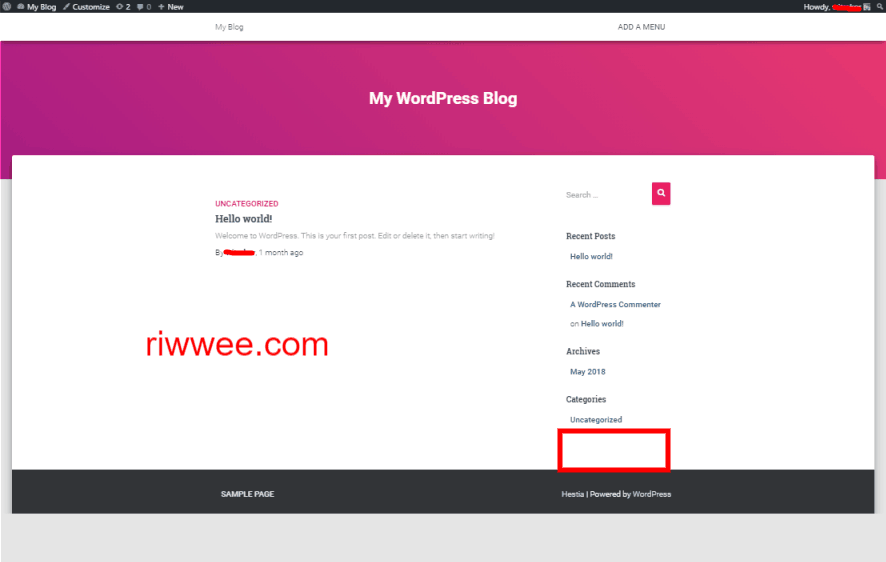
พอเปิดขึ้นมาจะพบกับหน้าแบบนี้ครับ

มองไปที่ด้านขวาสะ จะพบกับ Widget ที่ปรากฎอยู่บนหน้าเว็บไซต์หน้าแรกของเรา เห็นมั้ย้ มีตั้งแต่เครื่องมือค้นหา โพสต์ล่าสุด เรียงลงมาเรื่อยๆ ตาม Widget ที่เราได้ติดตั้งไว้
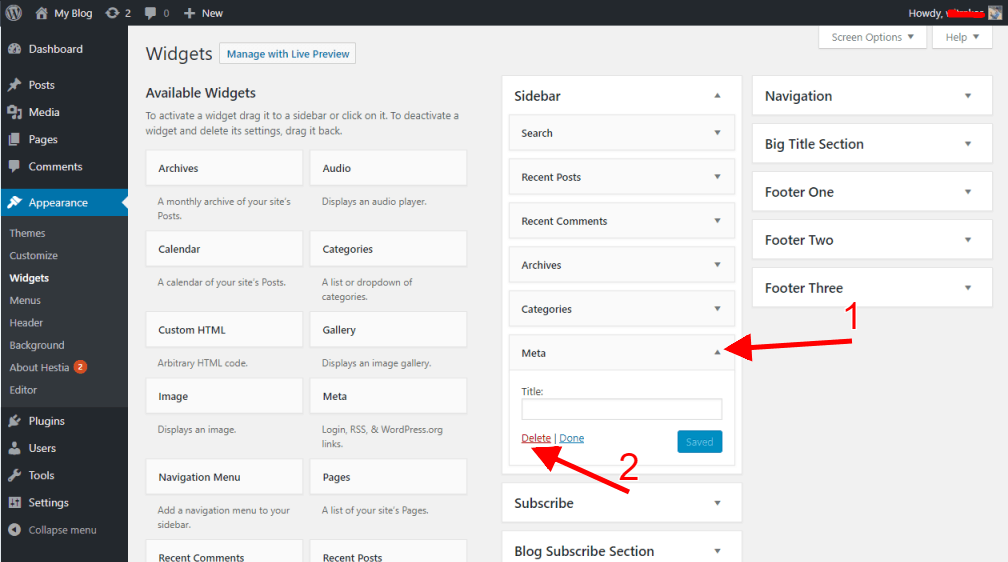
การลบ Widget ออกจากหน้าเว็บไซต์
ใครไม่ชอบอันไหนก็สามารถลบออกได้จากหน้าจัดการ วิดเจ็ดได้ทันที
สมมติผมจะลบ Meta Widget ก็ให้คลิ๊กที่ ลูกศรชี้ลงตามภาพ แล้วก็กดปุ่ม delete ตามลำดับดูตามตัวเลขได้เลยครับ แล้วมันก็จะหายไป ไม่จำเป็นต้องกดเซฟอะไร เพราะมัน Auto Save ให้เลย

ลองรีเฟรสที่หน้าจอของเว็บหน้าแรกดูใหม่ จะพบว่ามันหายไปแล้ว Meta Widget (ตามที่ผมทำสี่เหลี่ยมสีแดงไว้ในภาพด้านล่าง)
refresh เว็บไซต์ ให้กด F5 บนแป้นคีย์บอร์ดนะครับ แล้ว Meta Widget มันจะหายไป แต่ถ้า Meta มันยังไม่หายไปอย่าพึ่งตกใจแสดงว่าบราวเซอร์มันทำการบันทึกผลลัพธ์หน้าเว็บไว้ให้อยู่ทำให้เราเปิดได้เร็วขึ้น ผมมีวิธีทำให้บราวเซอร์มันยอมเคลียร์แคชที่บันทึกไว้และโฆลดใหม่ทั้งหมด โดยการกด

ความหมายของ Widget ต่างๆ
ดูรูปนี้อีกครั้งครับ
ด้านซ้าย
มาดูความสามารถของ Widget กันบ้าง จะอธิบายทั้งหมดเลยครับ เมื่อกี้ผมอธิบายแค่ส่วนที่ปรากฎในด้านขวา
- Archives แสดงรายการบทความของเว็บเป็นรายเดือน เรียงตามเวลา
- Audio แสดง Audio Player
- Calendar แสดงโพสต์ของเว็บในปฏิทิน
- Categories แสดงรายการหมวดหมู่ แคตากอรี่
- Custom HTML แสดงกล่องใส่ โค้ด html แบบกำหนดเองได้
- Gallery แสดงแกลอรี่รูปภาพ
- Image แสดงภาพ
- Meta แสดง Login, RSS & WordPress.org links
- Navigation Menu เพิ่มเมนูนำทางที่เมนูด้านข้าง (Sidebar)
- Pages แสดงรายการหน้าเพจของเว็บไซต์เรา
- Recent Comments แสดงคอมเม้นล่าสุดในเว็บ
- Recent Posts แสดงรายการโพสต์ล่าสุด
- RSS แสดง RSS feed
- Search แสดงเครื่องมือค้นหาที่หน้าเว็บไซต์
- Tag Cloud แสดง Tag ที่ใช้เยอะที่สุดในรูปแบบคราว keword คีย์เวิร์ดเป็นกลุ่มก้อนเมฆ
- Text ใส่ข้อความเพื่อแสดงในหน้าเว็บตามอำเภอใจ
- Video แสดงวิดีโอจาก Media Library หรือจาก Youtube, Vimeo, หรือผู้ให้บริการเจ้าอื่น
ส่วนด้านขวา
- Sidebar คือส่วนด้านข้างของเว็บ
- Subscribe
- Blog Subscribe Section
- Woo Commerce Sidebar
- Very Top Bar
- Navigation คือ ส่วนแถบยาวๆด้านบนเว็บ ส่วนมากมักใส่ แถบเมนูยาวๆลงไป
- Big Title Section
- 1.Footer One
- 2.Footer Two
- 3.Footer Three
ทำไมผมอธิบายแค่ 2 อัน คือ ส่วนนี้จะเป็นส่วนที่ใช้บ่อยๆ ในทุก ธีม WordPress
ปกติแล้วในเว็บแต่ละเว็บจะใช้ theme ไม่เหมือนกัน และผมขอบอกว่า ธีมแต่ละธีม ไม่จำเป็นที่จะต้องมีตำแหน่งการวางเหล่านี้ทุกตำแหน่ง เช่น ผมไปดาวน์โหลดธีมมาใช้กับเว็บผม แต่ธีมๆนั้น มันสนับสนุนแค่ Sidebar ก็หมายความว่า ถ้าผมเพิ่ม Widget เข้าไปในตำแหน่งอื่นๆ ที่ไม่ใช่ Sidebar มันก็จะไม่แสดงผลในหน้าเว็บนั่นเอง เพราะ Theme มันไม่สนับสนุน ดังนั้นในส่วนนี้ ผมอยากให้ทุกคนลองเพิ่ม Widget ลงไปดูด้วยตนเอง และลองรีเฟรสหน้าเว็บดูว่ามีอะไรเปลี่ยนแปลงหรือไม่ ถ้าไม่มีแสดงว่า Theme เราไม่ได้สนับสนุนการวาง วิดเจ็ดตำแหน่งนั้น ให้ทดลองและศึกษาตำแหน่งของธีมด้วยตนเอง
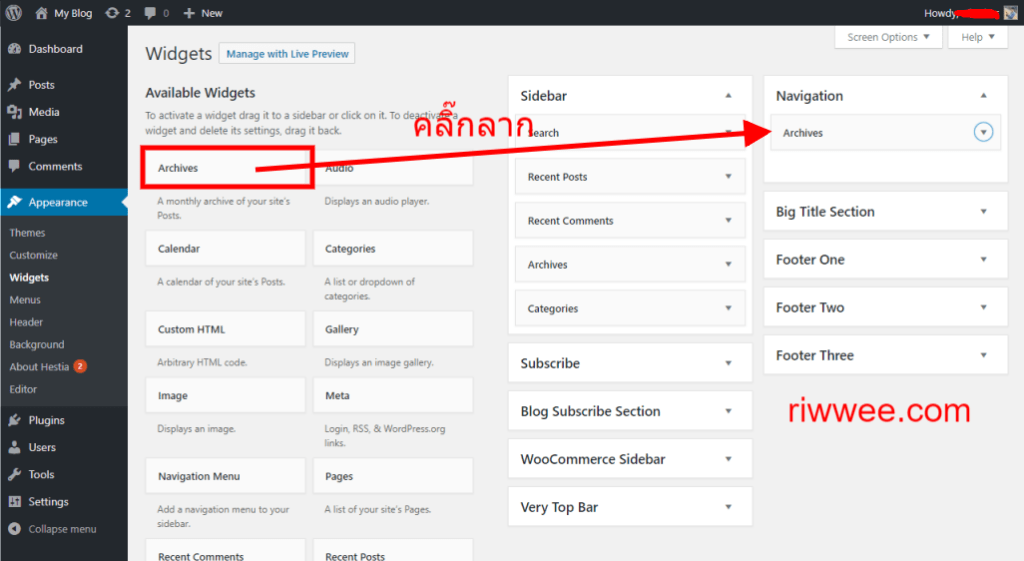
วิธีการเพิ่ม Widget เข้าไปที่ตำแหน่งหน้าเว็บไซต์
เริ่มต้นจากการคลิ๊กที่ Widget ที่ชอบค้างไว้ แล้วก็ลากเข้าไปในแตำแหน่งที่ต้องการ ตามภาพ

การเพิ่ม Widget โดยการลากวาง
เพียงเท่านี้ก็เรียบร้อย เว็บไซต์ของเราก็มีจะธีมสวยๆได้ดั่งใจ
ถามว่า Widget อาจจะมีมากกว่าที่ WordPress เตรียมมาให้เราได้มั้ย ตอบว่าได้เลย ขึ้นอยู่กับว่าเราติดตั้ง Theme หรือ Template เว็บไซต์ตัวไหนเข้ามา มันมี Widget แถมมาใช้กับ Theme ด้วยมั้ย ถ้ามีมันจะนำมาเพิ่มเข้าไปตรงส่วน Widget ให้เราสามารถเรียกใช้ได้ หรือบาง Plugin มันต้องทำงานร่วมกับ Widget ก็จะมี Widget ปรากฎในส่วนนี้ให้เราได้ใช้งานกัน สำหรับบทความนี้ก็จบเท่านี้คับ ขอบคุณที่ติดตาม :)))
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
บทความถัดไป (Up Next)
สร้างหน้าเว็บแบบคงที่ใน WordPress – Add Page