คู่มือการใช้ wordpress เรียนรู้ระบบจัดการต่างๆ – สร้างเว็บไซต์เองได้ไม่ยาก
สวัสดีครับท่านผู้อ่านทุกท่าน มาต่อกันเลยนะครับ จากบทความที่แล้ว ผมได้สอนวิธีการติดตั้ง WordPress ไปแล้ว แต่ว่ายังไม่สามารถที่จะใช้งาน WordPress เป็น งั้นในบทความนี้ คู่มือการใช้ wordpress เราจะมาเรียนรู้ส่วนประกอบการจัดการต่างๆ หลังบ้านของ WordPress ในแบบภาพรวมกันให้เข้าใจกระจ่างก่อนดีกว่า เพื่อที่จะทำให้เราสามารถสร้างเว็บไซต์เองได้ไม่ยาก เมื่อทุกท่านทำตามบทเรียนแล้ว เริ่มทำเป็นแล้ว ผมจะพาไปไปยังระดับที่ลึกขึ้นเรื่อยๆ ตามมาดูกันเลยดีกว่าครับ ไม่เสียเวลาเนาะ
สำหรับท่านที่เข้ามาอ่านหน้านี้เลยจากการค้นหา google อาจจะงงๆ ว่ามันมาตรงนี้ได้ยังไง กลับไปบทความแรกของเราได้ครับ สอนวิธีการสร้างเว็บไซต์ด้วยตนเอง ในนั้นจะมีสารบัญหลักที่เข้าถึงได้ทุกบทความ และค่อยๆ สอนเป็นขั้นตอนไปเรื่อยๆอย่างง่ายๆ
| บทความนี้เป็นลิขสิทธิ์ของ riwwee.com แต่เพียงผู้เดียว ห้ามก๊อปปี้ หรือทำซ้ำโดยไม่ได้รับอนุญาตครับ |
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
เริ่มต้นเข้าสู่ระบบ
ความเดิมตอนที่แล้ว ผมได้สร้าง Test Site หรือเว็บไซต์ทดสอบให้เพื่อนๆ ดูโดย url อยู่ที่ www.shofferme.com โดเมนผมจดมั่วๆนะครับไม่ค่อยมีความหมาย จะถือเอาเว็บไซต์นี้เป็นเว็บไซต์สำหรับทดสอบให้เพื่อนๆดูผลงานละกัน ทีนี้ผมจะให้เพื่อนๆ ได้ลองล๊อกอินเข้าหลังบ้านของเว็บตัวเอง ในนั้นจะมีระบบบริหารจัดการเว็บไซต์ของเราต่างๆเยอะแยะไปหมด เข้าไปครั้งแรกจะรู้สึกเหมือนเป็นผู้บริหารยังไงยังงั้น ให้ทุกคนพิมพ์ชื่อเว็บตัวเองใน address bar ที่ไว้พิมพ์ชื่อเว็บว่า
http://www.ใส่ชื่อเว็บคุณเอง.com/wp-admin หรือ http://ใส่ชื่อเว็บคุณเอง.com/wp-admin
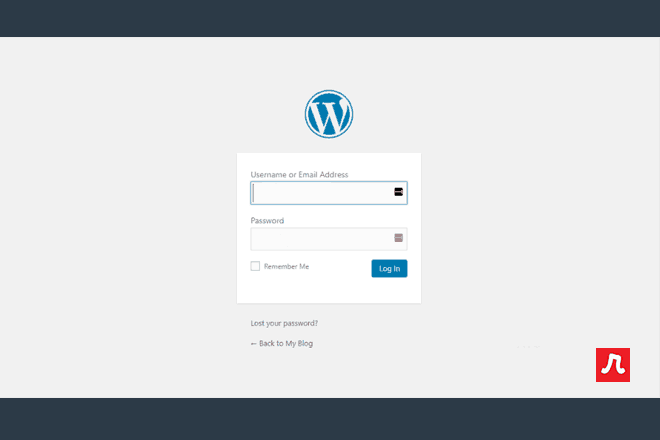
ตรงคำว่า ใส่ชื่อเว็บคุณเอง ให้แทนที่ด้วยชื่อเว็บไซต์ที่จดทะเบียนมานะครับ และตามหลังด้วย url เว็บ ติ่งๆ คือ wp-admin จำ wp-admin ให้ดีเพราะนี่คือทางเข้าหลังบ้านของท่าน ประตูๆ จำไว้ แล้วมันก็จะแสดงตามภาพครับหลังจาก enter

หน้า login wordpress admin – สร้างเว็บไซต์เองได้ไม่ยาก
หลังจากนั้นให้ใส่ user และ pass ของเว็บไซต์เราที่ได้มาจากบทความที่แล้ว ที่สอนวิธีการติดตั้ง WordPress เมื่อเรียบร้อยให้กดปุ่ม Log in
หลังจากนั้นระบบก็จะเข้ามาสู้หน้าแรกแบบด้านล่างต่อไปนี้
แนะนำแผงควบคุม Dashboard
สำหรับคนที่สร้างเว็บไซต์เอง เริ่มใช้ wordpress เป็นครั้งแรกก็อาจจะงงๆ กับปุ่มที่มีเยอะแยะมากมาย แต่ไม่ต้องตกใจนะครับ ผมจะพาทุกคนตะลุยไปเรื่อยๆ ไม่เบื่อแน่นอน

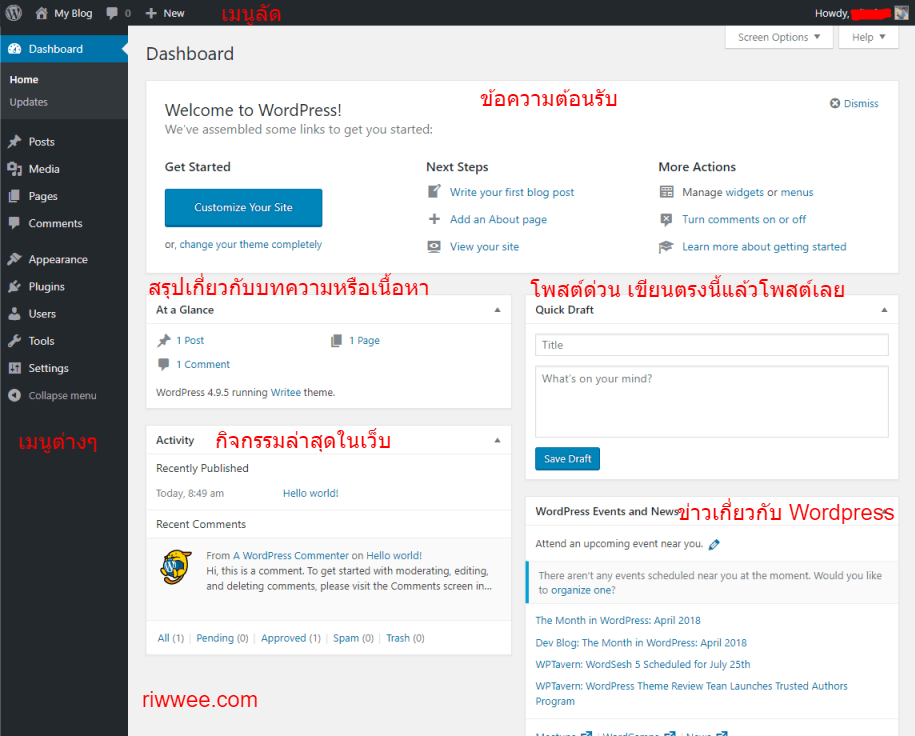
แผงควบคุม wordpress สำหรับ admin ใช้ในการตั้งค่าต่างๆ – คู่มือการใช้ wordpress
ดูรูปเลยนะครับว่าส่วนไหนทำอะไรบ้าง
1. สรุปเกี่ยวกับบทความหรือเนื้อหา At Glance อันนี้ใช้สำหรับดูว่าเว็บไซต์เรามีบทความกี่บทความแล้ว หรือมีคนมาเม้นกี่เม้นแล้วในแต่ละบทความของเรา แต่มือใหม่ทุกคนอาจจะงงๆ ว่า Post กับ Page ต่างกันตรงไหน มาทำความเข้าใจกันเลยครับ
Post หมายถึง เนื้อหาใดที่เราจะสร้างใส่เว็บของเราให้ กดสร้าง Post ขึ้นมา โดยปกติแล้ว เวลาผมทำเว็บไซต์ผมจะสร้างเนื้อหาแบบ Post ซะเป็นส่วนใหญ่ แทบจะ 95% ขึ้นไปเลย ในเว็บไซต์ผม บทความจะเป็นแบบ Post โดยที่ Post เป็นเนื้อหาที่เรามักจะมาอัพเดตต่อได้ เปลี่ยนแปลงทีหลัง เพิ่มเติมเนื้อหาของบทความเราให้ยาวขึ้น อัพเดตบทความให้ทันสมัยเมื่อเวลาผ่านไป อันนี้เรียกเนื้อหาเว็บแบบ Post แล้วอีก 5% หรือน้อยกว่าคืออะไร ก็คือเนื้อหาแบบ Page นั่นเอง
Page หมายถึงเนื้อหาแบบคงที่ ที่เราจะไม่มีการเปลี่ยนแปลงบ่อยๆ โดยปกติแล้วเวลาผมสร้างเว็บไซต์เสร็จ ผมจะสร้างเนื้อหาแบบ Page อยู่ไม่กี่หน้าเองครับ ก็จะมีหน้า About Us (เกี่ยวกับเรา) หน้าวิธีการโอน วิธีการรับประกันสินค้า ที่อยู่ที่ติดต่อได้ เนื้อหาประมาณนี้ครับ เราจะสร้างเป็นแบบ Page เพราะเวลาสร้างเสร็จเราก็แทบจะไม่ได้ยุ่งอะไรกับมันเลย เหมือนกับเป็นเนื้อหาที่คงที่เอามากๆ เนื้อหาแบบ Page มันจะไม่ค่อยน่าสนใจเท่าไรในมุมมองคนอ่านเว็บ แต่มันจะช่วยให้คนเข้าเว็บเรา รู้สึกน่าเชื่อถือ โดยเฉพาะเวลามาอ่านบทความเราที่เรารีวิวสินค้าแล้วอยากจะซื้อ หรืออยากติดต่อเราก็จะมาดูที่เนื้อหาแบบ Page เป็น่ฝ่ายสนับสนุน
รู้มั้ยครับว่า ตอนที่เราสร้างเนื้อหา Post หรือ Page เมื่อกดสร้างแล้ว wordpress ของเราจะเปิดหน้าเครื่องมือหรือ editor สำหรับใช้เขียนบทความขึ้นมาแทบจะเหมือนกันทุกประการ ดังนั้น Post กับ Page มันเป็นแค่ชนิดของบทความให้เราใช้ในการแยกแยะเท่านั้นเองง บางคนบอกว่า ผมพอใจจะเขียนเนื้อ
ดูตารางความสามารถของ Post กับ Page ดีกว่า
| Post | Page | |
| มี editor สำหรับเขียนบทความ | มี | มี |
| ใส่รูปภาพปกของบทความ | ทำได้ | ทำได้ |
| ใส่รูปภาพในเนื้อหาบทความ | ทำได้ | ทำได้ |
| กำหนดการจัดวางของข้อความ | ทำได้ | ทำได้ |
| ควบคุมการเผยแพร่ หรือเขียนเป็นฉบับร่าง | ทำได้ | ทำได้ |
| กำหนดชนิดบทความ Link, Gallery, Quote, Video,Audio | ทำได้ | |
| จัดหมวดหมู่ Categories ของบทความ | ทำได้ | |
| ใส่แทก Tag | ทำได้ |
ถ้าดูจากตารางข้างต้นแล้ว แสดงว่า บทความชนิด Post ก็จะมีความสามารถมากกว่า ดังนั้นจำไว้เลยว่าเวลาจะเขียนอะไรที่เป็นเนื้อหาหรือบทความให้เขียนเป็น ชนิด Post จะดีที่สุด ส่วนชนิด Page ใช้สร้างเนื้อหาแค่ช่วงแรกๆตอนก่อตั้งเว็บเท่านั้น พอสร้างเว็บเสร็จก็จะไม่ค่อยได้ยุ่งกับมันอีกเลย
2. Post ด่วน ฉบับร่าง / Quick Draft ชื่อก็บอกอยู่แล้วว่าใช้สร้างโพสต์ด่วน เพราะว่า มันใส่ได้แค่ชื่อบทความและเนื้อหาเลย แบบว่าเวลาเรากำลังมี idea แต่เรายังไม่อยากเขียน ก็จะใส่ไว้ตรงนี้แล้วก็กด Save Draft หรือบันทึกฉบับร่างเอาไว้ ไม่ค่อยสำคัญมากสำหรับผมไม่ได้ใช้เลยอันนี้
3. Activity ตรงส่วนนี้เวลาเราทำเว็บเราไปนานๆ อาจจะมีการโพสต์บทความไปเรื่อยๆ หรือมีคนมาเม้น เราจะสามารถเห็นกิจกรรมที่เกิดขึ้นทั้งหมดเรียงลงมาเป็น Timeline ให้เราเห็นล่าสุดได้เลย ส่วนนี้สำคัญอยู่ผมใช้ประจำไว้ดูเฉยๆ
4. WordPress Events and News มันจะบอกข่าวเกี่ยวกับ WordPress ว่าตอนนี้ WordPress ได้พัฒนาอะไรไปแล้ว มีอะไรอัพเดตกำลังจะมาใหม่บ้าง ส่วนใหญ่เลยครับผมไม่ได้ดูเลย
5. ข้อความต้อนรับ ก็จะมีเครื่องมือแนะนำสำหรับผู้ที่พึ่งติดตั้งเว็บ อาจจะไม่สำคัญ ปกติแล้วผมจะปิดมันไว้
6. เมนูลัด ตรงนี้ก็จะมีเครื่องมือสร้างบทความ ดูคอมเม้น บลาๆๆ ไม่ค่อยได้ใช้เท่าไรนัก
7. เมนูต่างๆ ฝั่งซ้าย อันนี้ใช้บ่อยมากๆเลย เดี๋ยวมาอธิบายอีกครั้งว่าใช้ทำอะไร
เป็นไงบ้างครับหน้าแรกของ WordPress นั้นมีส่วนประกอบเท่านี้ พอจะเข้าใจแล้วเนาะ ต่อมานะครับ ผมจะสอนวิธีการปิดส่วนที่ไม่ได้ใช้ ทีนี้ให้กวาดสายตาไปที่หัวข้อด้านบน ผมจะมีการไฮไลต์สี ม่วงกับสีแดงเอาไว้ สีม่วง หมายถึง ผมจะเปิดไว้ สีแดงผมจะปิด ไม่ค่อยได้ใช้ มันจะรกสายตา มาดูวิธีการปิดก้ัน ถ้าปิดแล้วอยากเปิดใหม่อีกครั้งก็ได้นะครับ

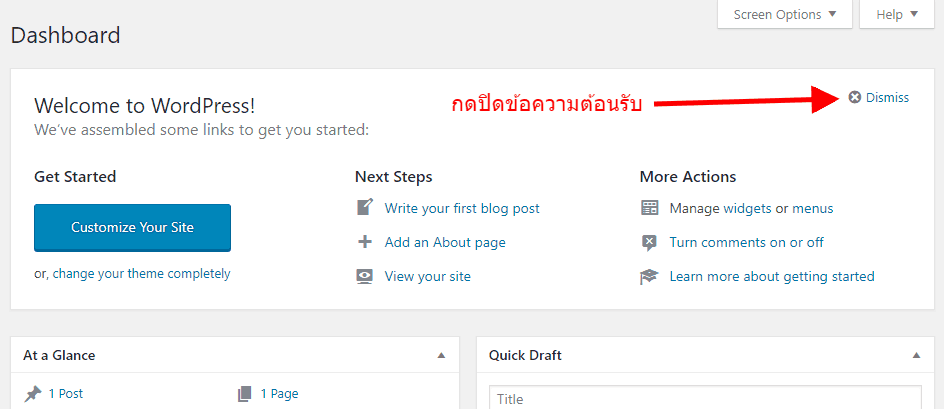
ปิด ข้อความต้อนรับ wordpress
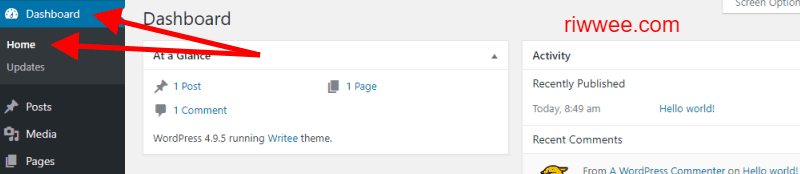
กดตามรูปเลยครับเพื่อปิดข้อความต้อนรับของ WordPress และดูรูปต่อมา

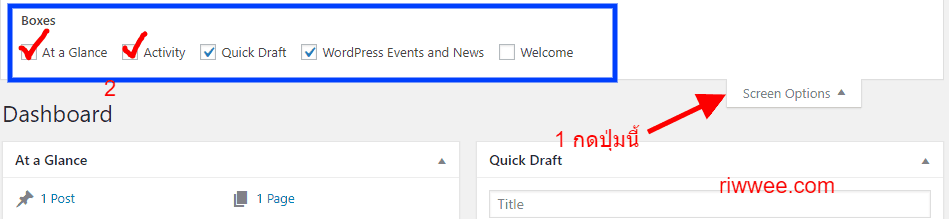
เปิด/ปิด ส่วนต่างๆบนหน้าแรกแผงควบคุม wordpress
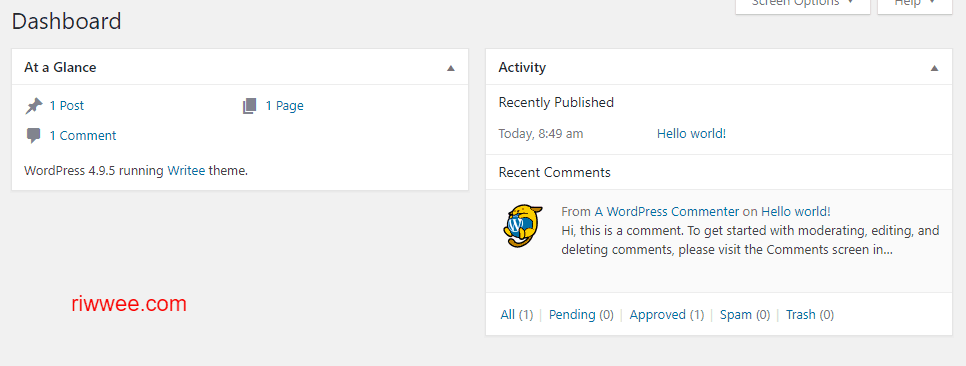
ในรูปด้านบนนี้ให้คลิ๊กที่หมายเลข 1 ก่อน คือ Screen Options และจะมีหน้าต่างเปิดขึ้นมาจากด้านบน ผมจะติ๊กถูกเฉพาะ At a Glance และ Activity เท่านั้นนนะครับ ส่วนที่เหลือเอา ติ๊กออกให้หมดเลย หน้าจะได้โล่งๆ เหลือแต่ส่วนที่เราจะใช้งาน เมื่อเสร็จแล้วให้คลิ๊กที่ Screen Option อีกครั้งเพื่อปิดหน้าต่าง ผลลัพธ์หลังจากทำเสร็จจะเป็นแบบนี้

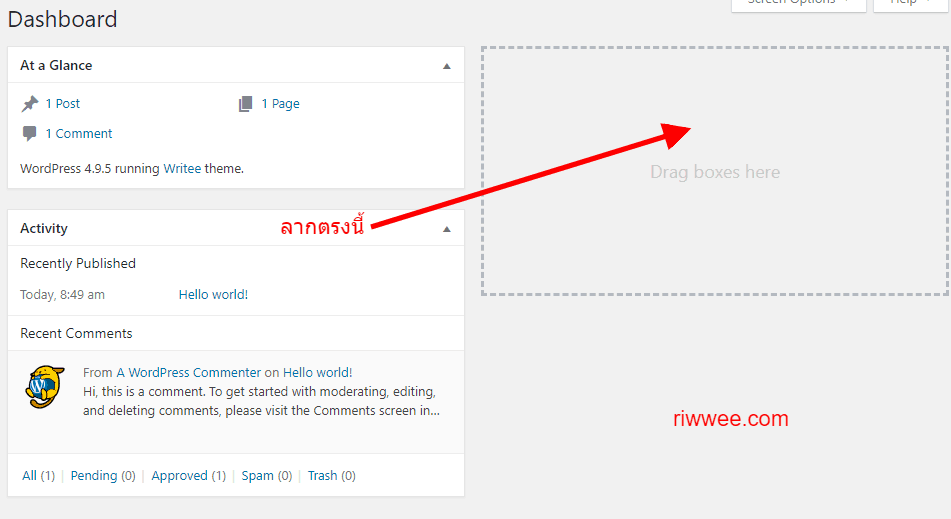
คลิ๊กที่หัว panel ของ wordpress สามารถลากเปลี่ยนแปลงตำแหน่งการจัดวางได้
ผลลัพธ์


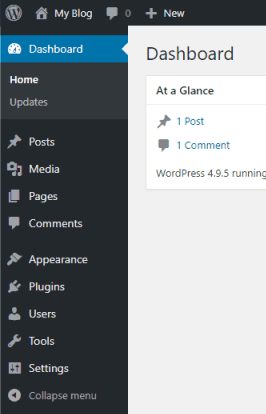
สำหรับส่วนเมนูนี้ผมจะอธิบายเรียงกันตั้งแต่บนสุดไปยังล่างสุดเลยนครับ
1. icon รูปบ้าน
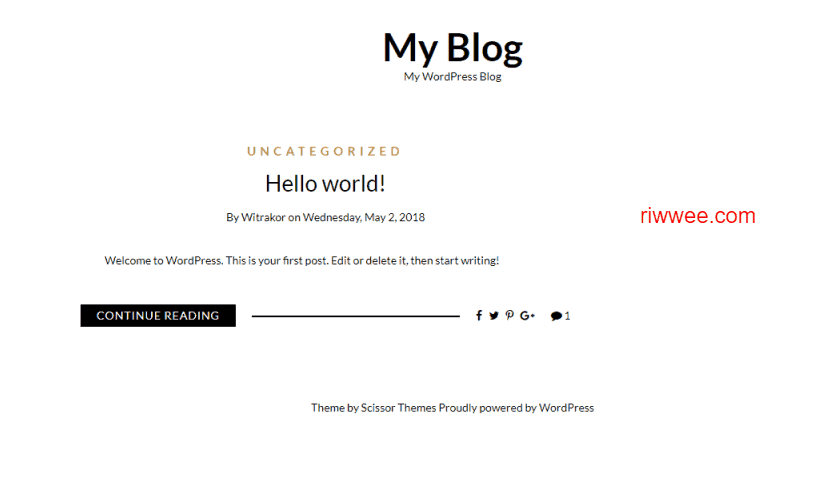
เขียนว่า My Blog ถ้ากดแล้วมันจะเด้งไปที่หน้าบ้าน หรือที่หน้าเว็บไซต์ของเรา บางคนอาจจะไม่ได้เขียนว่า My Blog ก็ได้นะครับ เพราะมันจะแสดงชื่อเว็บไซต์ของเราตั้งแต่ขั้นตอนการติดตั้งในบทความที่แล้ว

2. Home
เมื่อกดแล้ว มันจะเปิดหน้าแรก หรือหน้า Dashboard ขึ้นมา เหมือนหัวข้อที่แล้วที่ผมได้อธิบายไปก่อนหน้า

คลิ๊กเพื่อเปิด dashboard wordpress – คู่มือการใช้ wordpress
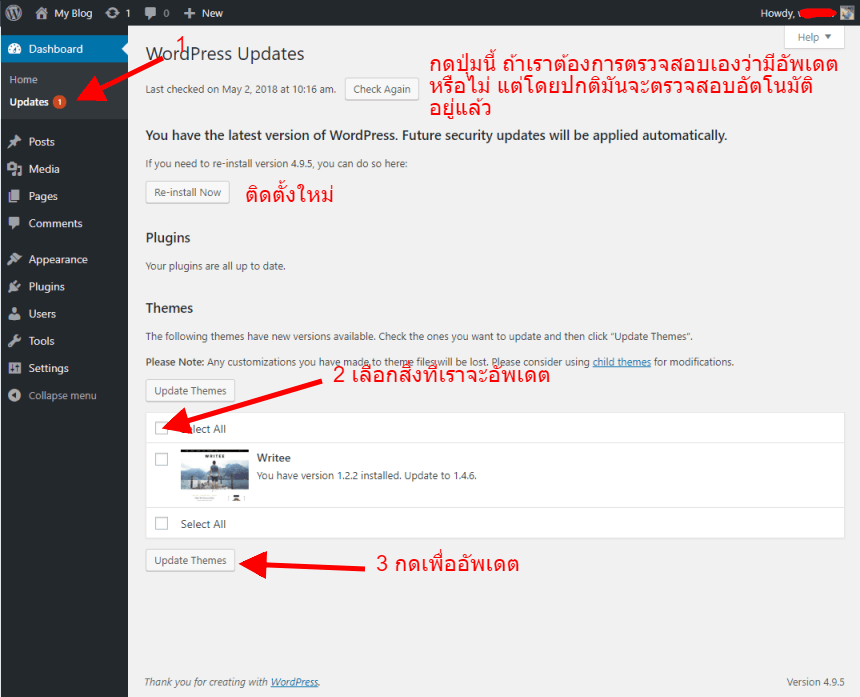
3. Updates
เวลามีอัพเดตใหม่ๆ ขึ้นมา มันจะขึ้นตัวเลขแดงๆ ท้ายอัพเดต บอกว่ามีอัพเดตของ WordPress ใหม่มานะให้เราคลิ๊กเข้าไปเพื่ออัพเดตด้วย หน้านี้จะใช้แสดงแบบรวมๆ อัพเดตทั้งหมดจะแสดงที่นี่ ไม่ว่าจะเป็นอัพเดต ธีมเว็บไซต์ใหม่ หรือ Plugin ตอนนี้บางคนอาจจะยังไม่รู้จัก ธีมเว็บไซต์ เดี๋ยวผมจะอธิบายในส่วนต่อๆ ไป ตรงนี้ให้เข้าใจว่ามันคือที่อัพเดตเว็บของเราก็พอ

กดที่นี่เพื่ออัพเดต wordpress
แล้วอัพเดตมีประโยชน์อย่างไรรู้มั้ยครับ กรณีที่ WordPress อัพเดต Version ใหม่ ให้ทุกคนอัพเดตตามเรื่อยๆ เพราะว่าม้ันจะช่วยทำให้เว็บเราปลอดภัย ต่อการโดอน Hack Website เชื่อมั้ยครับว่า พอเว็บเราเริ่มมีคนเข้าเว็บสัก 100 คนต่อวัน มันก็จะเริ่มมีบอท มีเรื่องมือแปลกๆ พยายามเจาะเว็บเราอยู่ตลอดเวลา ดังนั้นการอัพเดตเป็นเรื่องสำคัญ เมื่อมีอะไรใหม่ ให้อัพเดตทันที
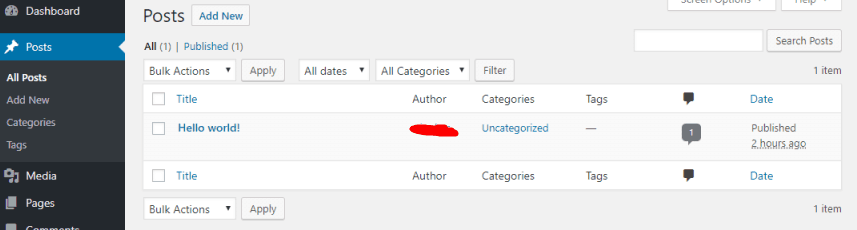
4. Posts
ลองกดที่ปุ่ม Post ดูจะพบกับหน้าจอแบบด้านล่างนี้

หน้าแสดงรายการโพสต์ทั้งหมดของเว็บไซต์ – สร้างเว็บไซต์เอง
ตอนนี้เรามีโพสต์แค่ 1 บทความเท่านั้นเอง เป็นบทความแรกเริ่มที่มากับการติดตั้งในครั้งแรก เมนูย่อยๆ ทั้งหมด ฝั่งด้านซ้ายจะสามารถที่จะ
- All Posts ใช้ดูโพสต์ทั้งหมดในเว็บของเรา
- Add Posts คลิ๊กเพื่อทำการเพิ่มบทความใหม่ในเว็บ
- Categories คลิ๊กเพื่อสร้างหมวดหมู่
- Tags คลิ๊กเพื่อสร้าง Tag ใหม่ สำหรับ Tag คืออะไร ก็คล้ายๆ กับ hashtag ใน ig นั่นล่ะครับ ถ้าบทความที่เราเขียนอยู่คนละหมวดหมู่ แต่อาจจะมี tag เดียวกันก็เป็นได้ แล้วแต่เราจะกำหนดเลยครับ จริงๆ แล้วในตอนที่เราสร้างบทความ WordPress ก็จะมีที่ให้เรากำหนด tag สำหรับบทความนี้ด้วย เดี๋ยวเราค่อยไปเรียนรู้วิธีโพสต์ทีหลัง ตอนนี้เราไปเรียนกันต่อดีกว่าว่ามีอะไรบ้างใน WordPress
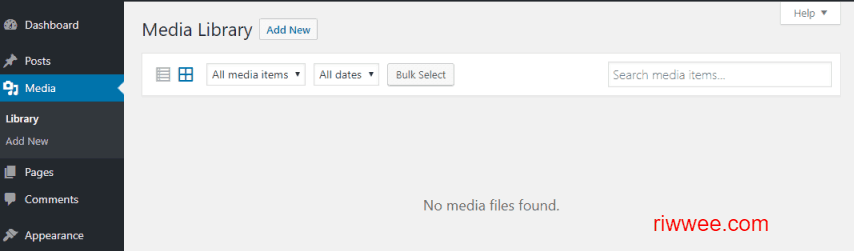
5. Media

เพิ่มหรือจัดการรูปภาพในเว็บไซต์ wordpress ได้จากตรงนี้
- Media > Library แสดงรูปทั้งหมดในเว็บ แต่ตอนนี้เรายังไม่ได้ใส่ลงไป ปกติผมไม่ค่อยได้เข้ามาตรงนี้สักเท่าไร เพราะตอนที่เราเขียนบทความมันจะมีปุ่มให้เพิ่ม รูปภาพเพื่อแทรกใส่ในบทความด้วยนั่นเอง เลยไม่ได้จำเป็นต้องเข้าจากตรงนี้
- Add New กดเพื่อเพิ่มรูปภาพใหม่ เมื่อกดเข้าไปแล้ว เราสามารถลากรูปภาพจากคอมพิวเตอร์ของเราไปวางไว้ มันจะอัพโหลดให้อัตโนมัติ

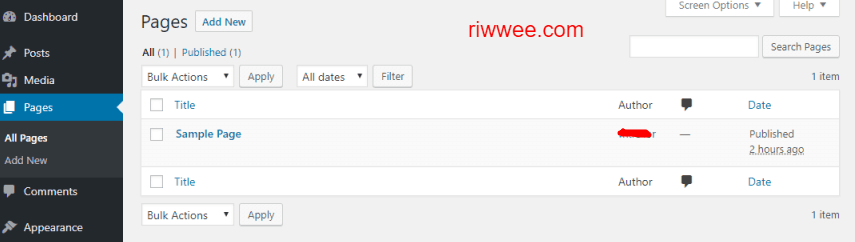
ส่วนใช้ในการจัดการ Page ของ WordPress
- All Pages ใช้เพื่อดูหน้า Page ทั้งหมดของ WordPress คงจำกันได้เนาะว่า Post กับ Page ต่างกันตรงไหน ส่วนต้นอธิบายไว้แล้ว
- Add New กดเพื่อสร้างหน้า Page ใหม่
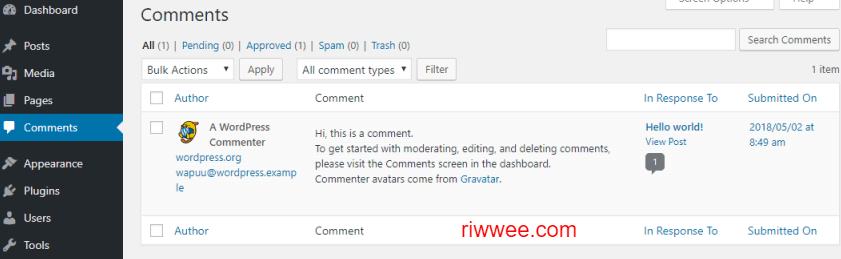
7. Comments
คลิ๊กเข้ามาเพื่อเปิดดู คอมเม้นที่เกิดขึ้นทั้งหมดในเว็บของเรา มีใครมาเม้นบทความเราบ้าง เราตอบข้อความใครไปบ้างแล้ว จัดการได้จากส่วนนี้ แล้วเม้นมันจะเกิดขึ้นได้ยังไง ก็ให้ตั้งใจเขียนบทความ ความรู้ในส่วนที่เรารู้จริง เป็นผู้เชียวชาญ แล้วบทความเราก็จะมีคนมาแชร์ หรือมาเม้นตอบ บทความของเราเองครับ

จัดการ comment ของ wordpress
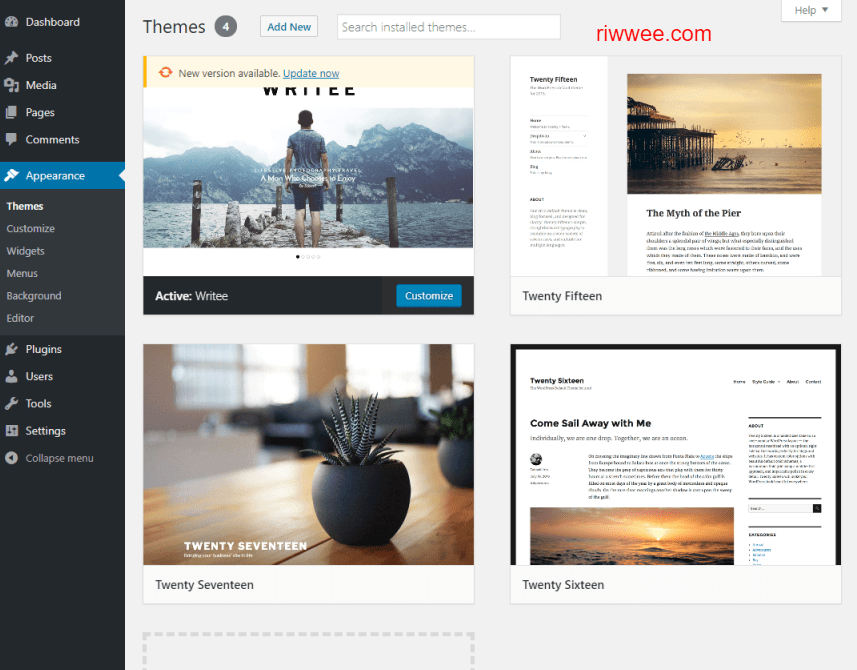
8. Appearance
ชื่อก็บอกอยู่แล้วว่า Appearance การปรากฎ รูปลักษณ์เว็บไซต์ ใช้ปรับแต่งหน้าเว็บไซต์ของเรา เมื่อคลิ๊กเข้ามาจะพบกับ ส่วนจัดการ ธีม (Theme) ของเว็บ ธีม คืออะไร ก็คือส่วนที่ทำให้เว็บเราแตกต่างกันไป ปกติแล้วสมัยก่อนเวลาเราจะทำเว็บให้สวย เราต้องเขียนโค้ดหรือออกแบบเว็บไซต์เอง มันเป็นเรืื่องยากมาก อย่างผมนะครับ ผมเป็นโปรแกรมเมอร์ ถนัดการเขียนโค้ด แต่ออกแบบไม่เก่ง แล้วทำยังไงผมถึงจะออกแบบเว็บสวยๆ ขึ้นมาได้ ต้องขอบคุณยุคนี้ครับ ยุคที่ทุกอย่างพร้อมไปหมด งานง่ายๆ ของผมคือ ไปหา ธีมเว็บสวยๆ แล้วก็เอามาติดตั้งใส่ WordPress ตัวเองเท่านั้นเอง ง่ายมากๆ และก็มาตั้งค่า ธีมอีกสักหน่อย ก็สวยแล้ว ไม่ต้องไปออกแบบโครงสร้างหน้าเว็บยากๆอีกต่อไปเลย เดี๋ยวบทความต่อๆ ไปหาจะสอนวิธีหา Theme และ ติดตั้ง Theme เข้าเว็บไซต์ของเราต่อไป

ปรับแต่งหน้าเว็บไซต์ รูปลักษณ์ของเว็บไซต์ wordpress
Customize จะใช้ในการ ปรับแต่งชื่อเว็บ, สี, ภาพหลัง, เมนู , หรือคุณสมบัติต่างๆบนหน้าเว็บของเราเอง แต่ละธีม จะมีที่ให้ปรับแต่งไม่เหมือนกันนะครับ บางธีม เมื่อคลิ๊กเข้ามาแล้วอาจจะมีอะไรให้ปรับแต่งเยอะ เดี๋ยวในบทความนี้เรามาทำความรู้จักคร่าวๆ ถึงปุ่มต่างๆ กันก่อนนะครับ ส่วนวิธีการใช้งานจริงๆ ในแต่ละส่วนเดี๋ยวผมจะเจาะลึกในบทความต่อๆ
Widgets คือ อะไร เคยใช้ Widget ในมือถือมั้ยครับ เช่นเปิดมือถือมา มันจะมีพยากรณ์อากาศ อยู่หน้าแรกของมือถือซัมซุง Widget คือเครื่องมือเฉพาะสำหรับใช้จัดการหน้าเว็บให้มีความสามารถแบบที่เราต้องการ ตัวอย่างของ Widget เช่น Widget Calendar , Widget Gallery, Widget Recent Post ฯลฯ เป็นต้นนะครับ เราอยากให้หน้าเว็บเราแสดงปฏิทิน เราก็เพิ่ม Widget Calendar ลงไป หรือเพิ่ม Widget Gallery ถ้าหากอยากให้เว็บเรามี แกลเลอรี่ภาพแสดง พอเข้าใจเนาะ ไม่รู้จะอธิบายเป็นคำภาษาไทยยังไง แต่ที่อธิบายไปมันคือหน้าที่ของ Widget ดังนั้น Widget เสมือนเครื่องมือที่มีความสามารถเฉพาะทาง ใช้ตกแต่งหน้าเว็บให้มีความสามารถเฉพาะทางตามแบบที่เราต้องการ
Menus หน้านี้ใช้จัดการเมนูต่างๆที่มีอยู่ในเว็บไซต์ของเราเอง ถ้านึกถึงเมนู ให้นึกถึงเวลาเข้าเว็บไปเว็บอะไรก็ได้ ที่ด้านบนๆ จะมีแถบบาร์ ยาวๆ มีลิงค์ อยู่ในเมนู เขียนว่า หน้าแรก ติดต่อเรา สินค้า ฯลฯ ประมาณนี้
background ใช้ใส่ background image นั่นเอง จริงๆ จริงๆ เราสามารถทำได้จากหน้า Customize ที่พูดไปข้างต้น
Editor คือส่วนที่แสดงไฟล์ระบบ ของ WordPress สำหรับมือใหม่ อย่ายุ่งกับส่วนนี้เลย เดี๋ยวเว็บจะพังครับ ขนาดมือเก่าอย่างผมยังไม่ค่อยได้ยุ่งเท่าไรเลยครับ เพราะปกติ WordPress มันก็สามารถปรับแต่งได้ตามใจผมอยู่แล้ว โดยที่ผมไม่จำเป็นต้องเข้ามาที่หน้า Editor เลยครับ
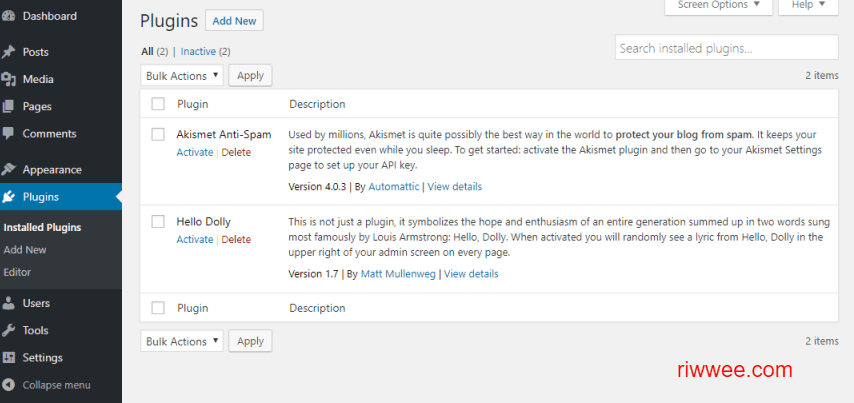
9. Plugins
สำหรับส่วนนี้ในคู่มือการใช้ wordpress ฉบับนี้ ผมชอบที่สุดครับ เพราะ มันทำให้เว็บไซต์ของผมมีความสามารถที่หลากหลาย WordPress เปรียบเสมือนเครืองมือตั้งต้น ผมกับคุณผู้อ่าน สามารถปรับแต่ง WordPress สร้างเว็บไซต์เอง ให้มันมีความสามารถได้แตกต่างกันไป ตามงานเฉพาะที่เราอยากให้มันเป็น ส่วนปลั๊กอินเลยเหมือนส่วนอัพเกรดความสามารถให้เว็บไซต์ของคุณ มีโครงสร้างไปในทิศทางที่เราอยากให้เป็น โดยที่เราไม่จำเป็นต้องเขียนโค้ดอะไรเลย เพราะปัจจุบันนี้ผู้คนมากมายได้เขียน Plugin เพิ่มขึ้นมาเรื่อยๆ แทบจะครอบคลุมเลยล่ะในความสามารถทุกแขนง คุณสามารถมีเว็บไซต์เทพๆ ได้โดยไม่จำเป็นต้องเขียนโปรแกรม

จัดการ ปลั๊กอินของเว็บไซต์
แล้วปลั๊กอินมีอะไรบ้าง ผมจะยกตัวอย่างให้ดูเล่นๆ นะครับ เดี๋ยวเราจะมีหัวข้อใหญ่เกี่ยวกับปลั๊กอินให้แน่ๆ ครับ พูดถึงแต่เรื่องปลั๊กอิน วิธีการจัดการมันทุกอย่างเลย เช่น Google Analytics ปลั๊กอินช่วยนับสถิติคนเข้าเว็บ, Security Guard ใช้ปกป้องเว็บไซต์จาก hacker ผู้ไม่ประสงค์ดี, Mail Server ช่วยในการให้เว็บไซต์ของคุณส่งเมล์รายงานคุณเวลามีคนมาเม้น หรืออะไรก็ตาม เป็นต้นเนาะ ประมาณนี้
- Installed Plugins คือ ปลั๊กอินที่ถูกติดตั้งไว้แล้วในเว็บเรา
- Add New อยากเพิ่มปลั๊กอิน เพิ่มได้จากที่นี่ เราสามารถเพิ่มได้สองแบบคือ ดาวน์โหลดมันมาไว้บนคอมเราแล้วอัพโหลดเข้าไป หรือจะเข้าไปเลือกใน WordPress Store ขอเรียกแบบนี้นะครับ เพราะมันเหมือนกับ App store ของ iphone หรือ playstore ของ google นั่นเอง
- Editor ก็เป็นส่วนที่ใช้ในการแก้ไขโค้ดของปลั๊กอิน ไม่ต้องยุ่งจะดีกว่าครับ ส่วนนี้
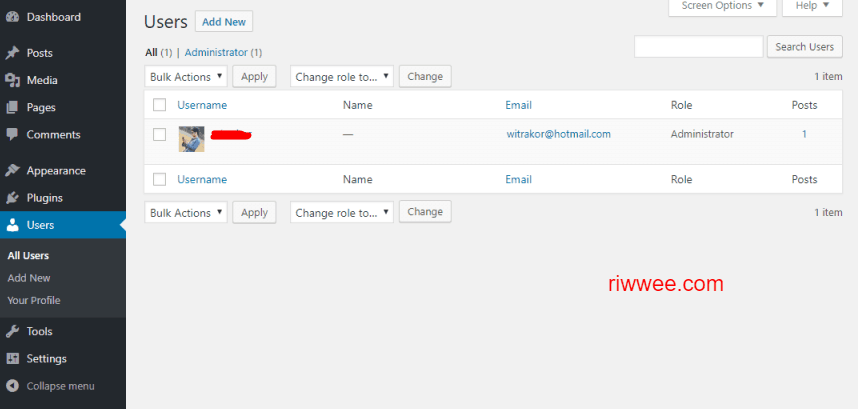
10. Users
ใช้จัดการผู้ใช้ในเว็บตัวเอง เช่น เพิ่ม Admin เพื่อมาช่วยดูแลเว็บเรา จริงๆ แล้ว user จะมีหลาย level มากๆ เช่นเราต้องการให้คนนี้จัดการได้แค่เพิ่มบทความ แต่อีกคนอยากให้เพิ่มบทความได้ด้วย จัดการปรับแต่งเว็บได้ด้วย ดังนั้นสิทธิการเข้าถึงของ user ก็จะแตกต่างกันไป

- จัดการ user ของเว็บไซต์ wordpress
- All users แสดงรายการชื่อของ user ทั้งหมด
- Add New ใช้เพิ่ม user ผู้ใช้คนใหม่
- Your Profile ใช้จัดการข้อมูลของเราที่จะแสดงหรือไม่แสดงบนเว็บไซต์
11. Tools
ในส่วน Tools นี่ผมแทบจะไม่ได้ใช้เลยครับ มันเป็นเครื่องมือใช้ import หรือ export
- export มีความหมายคือ ส่งออก บางครั้งเราต้องการ ส่งเนื้อหาในเว็บออกทั้งหมด WordPress ก็สามารถทำได้อยู่ในรูปของ XML files ซึ่งเป็นไฟล์ที่ใช้ในการสื่อสาร ส่งข้อมูลระหว่างเว็บ หรือโปรแกรมใดๆในโลกนี้ก็ได้ เหมือนเป็นมาตรฐานกลางในการสื่อสาร เราสามารถเอาไฟล์ xml ที่ได้ ไป import นำเข้าใส่เว็บอื่นของเราก็ย่อมได้
- import ใช้สำหรับ import ไฟล์ xml ที่ผมพูดถึง เพื่อนำเข้าเว็บไซต์ หรือจะ import บทความจาก Blogger.com ฯลฯ มีอีกมากมาย โดยสรุปแล้ว import เกี่ยวกับการนำข้อมูลเนื้อหาเข้าเว็บไซต์
เอาเป็นว่าไม่ค่อยได้ใช้ครับ อันนี้ลืมๆ ไปได้เลย ฮ่าๆ จริงๆ ผมแทบไม่ได้แตะ
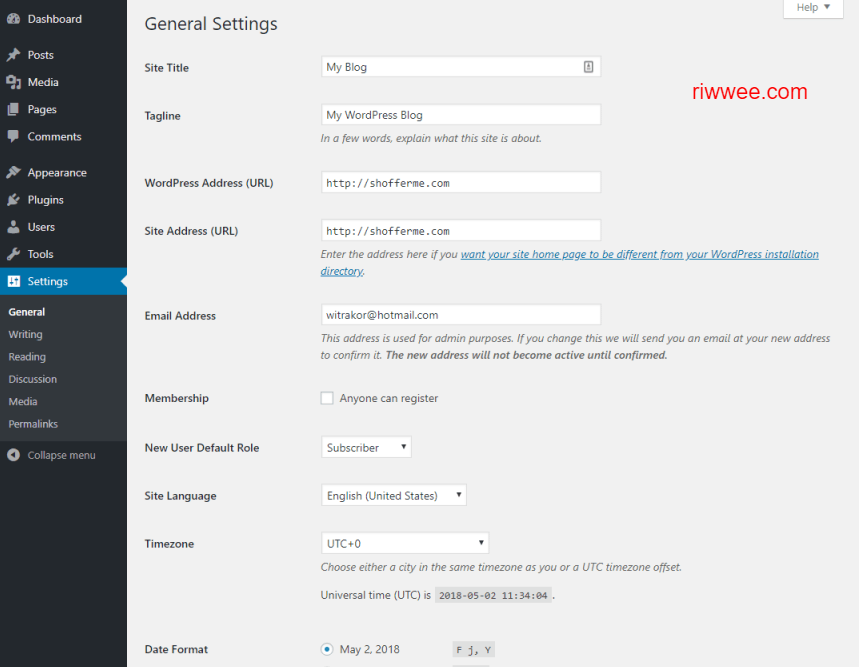
12. Setting
ในส่วนของ General Setting หรือการตั้งค่าทั่วไป ก็จะเป็นส่วนพื้นฐานที่เราอยากตั้งค่าให้กับเว็บไซต์เรา มาดูการตั้งค่าในส่วนต่างๆ กันดีกว่า

การตั้งค่าเว็บไซต์ wordpress – คู่มือการใช้ wordpress
- General เช่น อยากเปลี่ยนชื่อเว็บไซต์ อยากเปลี่ยน คำพูดสโลแกนเว็บไซต์ อีเมล์ของแอดมิน เวลาที่แสดงในเว็บไซต์ Timezone การจัดรูปแบบ เยอะแยะมาก
- Writing การตั้งค่าเกี่ยวกับการเขียน งานเขียนของเรา อยากให้มันอยู่ในรูปแบบไหน ตั้งค่าเมล์ที่จะใช้โพสต์ WordPress รู้มั้ยครับว่า เราสามารถโพสต์บทความให้กับ WordPress ได้จาก อีเมล์ของเราเลย แบบว่าเราจะตั้งค่าเมล์ๆหนึ่งให้ WordPress แล้ว ถ้ามีข้อความเมล์ส่งเข้าไปที่เมล์ของ WordPress ตัว WordPress เองจะนำข้อความในเมล์มาโพสต์อัตโนมัติ
- Reading ตั้งค่าสำหรับการแสดงผลการอ่าน อยากให้หน้าแรกแสดงผลแบบไหน ก็ว่ากันไป แสดงผล 10 โพสต์ล่าสุด เป็นต้น
- Discussion ส่วนนี้สำหรับตั้งค่าการคอมเม้น เช่นเรา ตั้งค่าไว้ว่า ผู้ใช้ที่ลงทะเบียนก่อนเท่านั้นถึงจะมีสิทธิ์คอมเม้นในเว็บไซต์ หรือจะตั้งค่าว่า ถ้าโพสต์นี้เกิน 14 วัน จะปิดคอมเม้นไม่ให้ใครสามารถคอมเม้นได้อีก
- Media ตั้งค่าว่า ขนาดของรูปภาพหลังอัพโหลดควรเป็นเช่นไร เป็นต้น
- Permalink เป็นการตั้งค่ารูปแบบลิงค์ ให้กับเว็บไซต์ เราอยากให้เว็บไซต์เราแสดงลิงค์แบบไหน ก็สามารถตั้งได้เลย
สรุป
จบแล้ววว เป็นยังไงกันบ้างครับ สำหรับ คู่มือการใช้ wordpress บทความนี้ เป็นบทความที่พาทุกคนสำรวจ หลังบ้าน หรือเครื่องมือจัดการต่างๆของ Admin เว็บไซต์ เป็นการสำรวจค่อนข้างละเอียดเลย แต่ผมยังไม่ได้พาเจาะลึกในส่วนต่างๆ นะครับ ติดตามอ่านบทความต่อไป ผมจะพาจับมือทำ Step By Step อีกทีละขั้นตอนในส่วนต่างๆ แยกเป็นบทความๆไปเลย และในตอนนี้ผมเชื่อว่า ตอนนี้ทุกคนคงเริ่มมีความรู้เล็กน้อย ที่จะสามารถหาข้อมูลต่อไปได้แล้วถ้าอยากล้ำหน้าไปก่อน ก็ไปค้นหาข้อมูลต่อไปได้เลยนะครับ อยากรู้ส่วนไหน ก็แค่พิมพ์ว่า “wordpress [คำ] วิธี ถ้าอยากกด Bookmarks หรือแชร์เก็บไว้อ่านก็แชร์ได้เลยครับ
แต่ถ้าใครอยากจะแชร์สารบัญบทความทั้งหมดไว้อ่าน แนะนำไปแชร์บทความนี้ด้วยครับ สอนวิธีการสร้างเว็บไซต์ เรียนรู้ด้วยตนเอง ทุกบทความใหม่ๆ หลังจากนี้ผมจะกลับไปทำลิงค์เป็นสารบัญเป็นระบบระเบียบให้จากหน้านั้น สำหรับวันนี้บทความสอนทำเว็บฉบับนี้ก็จบลงเท่านี้ ลาแล้วล่ะครับ
เช่าพื้นที่ทำเว็บ fastcomet เพื่อทำเว็บไซต์ wordpress ของตัวเอง ลดทันที 15% คลิ๊กเลย
บทความถัดไป (Up Next)



สอบถามหน่อยครับ
ผมลืม User name กับ Password ทำยังงัยครับ log in ไม่ได้
login wordpress หรือ login fastcomet ครับ